separar 2 elementos
Publicado por Charly (18 intervenciones) el 01/12/2017 15:23:22
Hola estoy creando una tabla con mysqli y php, pero el problema lo tengo con html, me explico:
en la cabecera de la tabla he creado una fila para poner el título de la tabla y un botón href.
Los he colocado juntos, pero no sé cómo poner el botón "nuevo" alineado a la derecha.
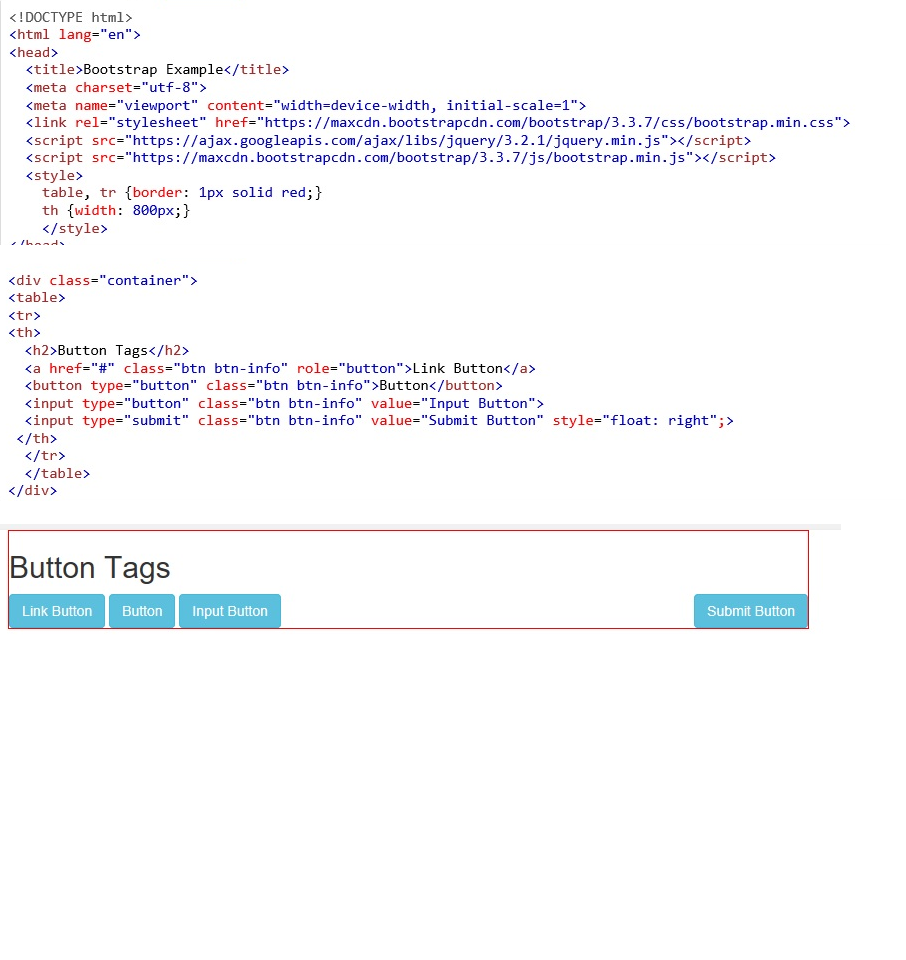
Este es el código que he puesto:
He probado con cajas "div" y tampoco me funciona.
No puedo utilizar css.
Gracias por adelantado.
en la cabecera de la tabla he creado una fila para poner el título de la tabla y un botón href.
Los he colocado juntos, pero no sé cómo poner el botón "nuevo" alineado a la derecha.
Este es el código que he puesto:
1
echo "<tr> <td colspan=6 align='center'<b>ARTICULOS</b><a class='btn btn-success' href='nuevo.php' align:'rigth' style='text-align:rigth'>NUEVO</a></td></tr>";No puedo utilizar css.
Gracias por adelantado.
Valora esta pregunta


0