Ayuda! error con imagenes
Publicado por Pablo Gonzalez Bbbb (5 intervenciones) el 09/12/2017 05:01:04
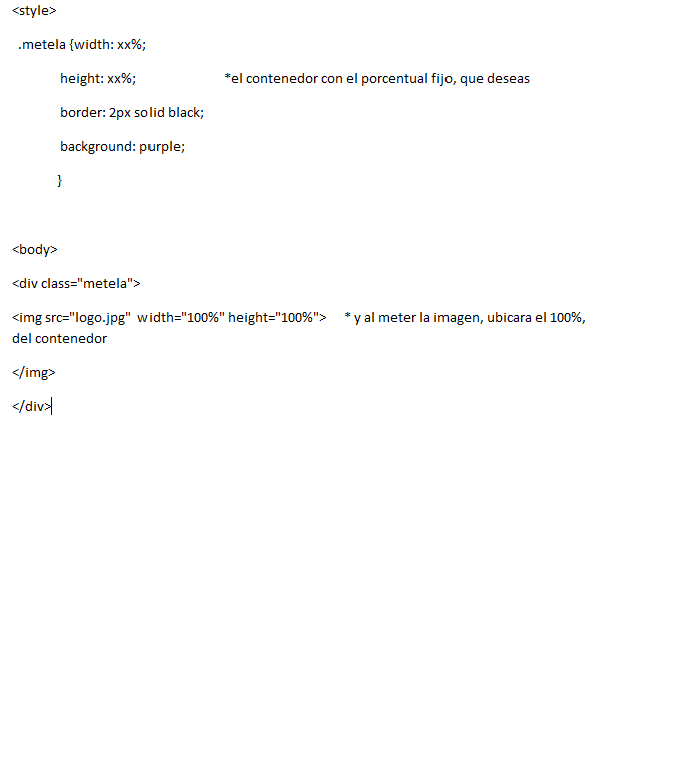
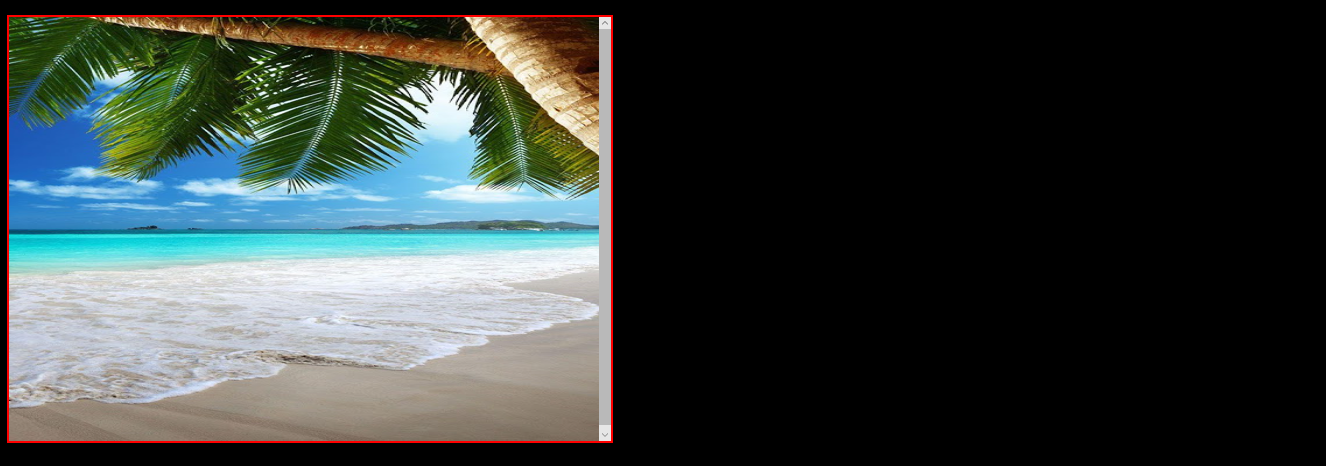
Tengo un sitio en Wordpress de un directorio empresarial, y cuando estoy en el inicio y hago búsquedas, las imágenes no logran adaptarse a los cuadros que las contienen, no sé porque debe ser algun problema con el CSS pero no logro solucionarlo. Adjunto fotos:
https://i.imgur.com/uNVY9jT.png
https://i.imgur.com/FjSRuzY.png
https://i.imgur.com/uNVY9jT.png
https://i.imgur.com/FjSRuzY.png
Valora esta pregunta


-1




 , trabaja perfectamente usando un contenedor de 45% y 65%, o cualquiera otras dimensiones hice la prueba para ver!!!!..
, trabaja perfectamente usando un contenedor de 45% y 65%, o cualquiera otras dimensiones hice la prueba para ver!!!!..