
Problema con bootstrap y audio
Publicado por Gian Franco (1 intervención) el 27/02/2018 19:37:36
Buenas a todos. Soy nuevo en la pagina y recurro a esta comunidad por un problema que me anda reventando la cabeza desde hace días.

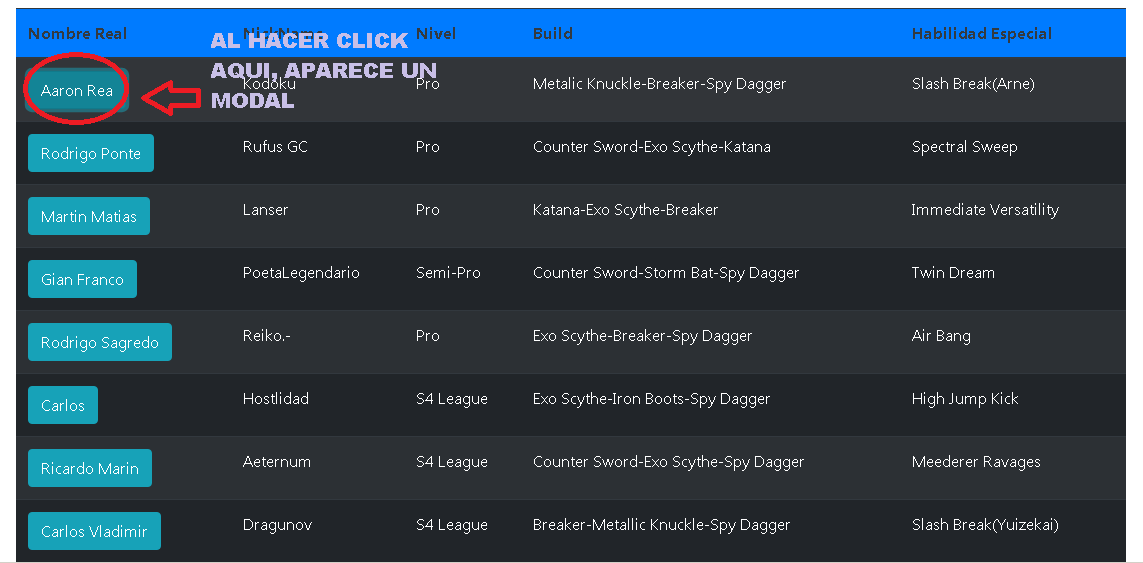
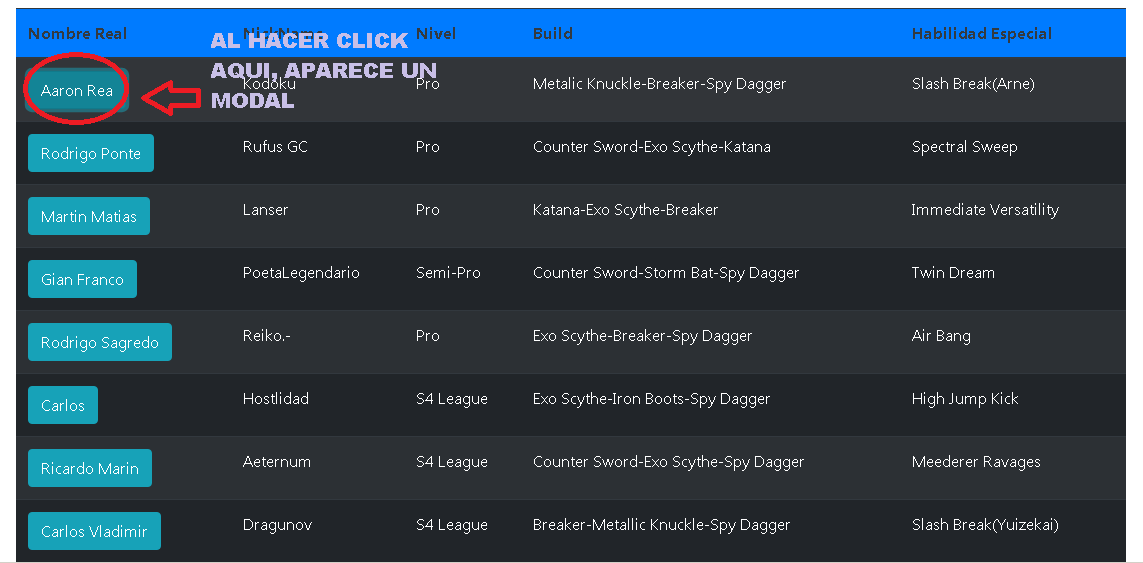
Al hacer click en el boton, un modal se abre

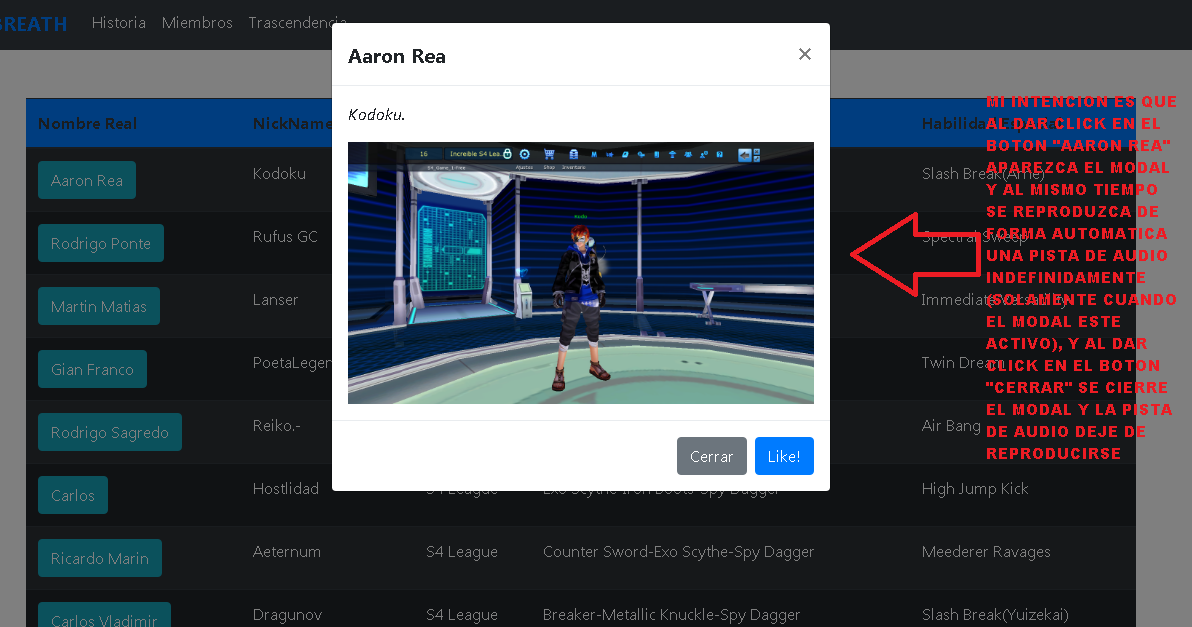
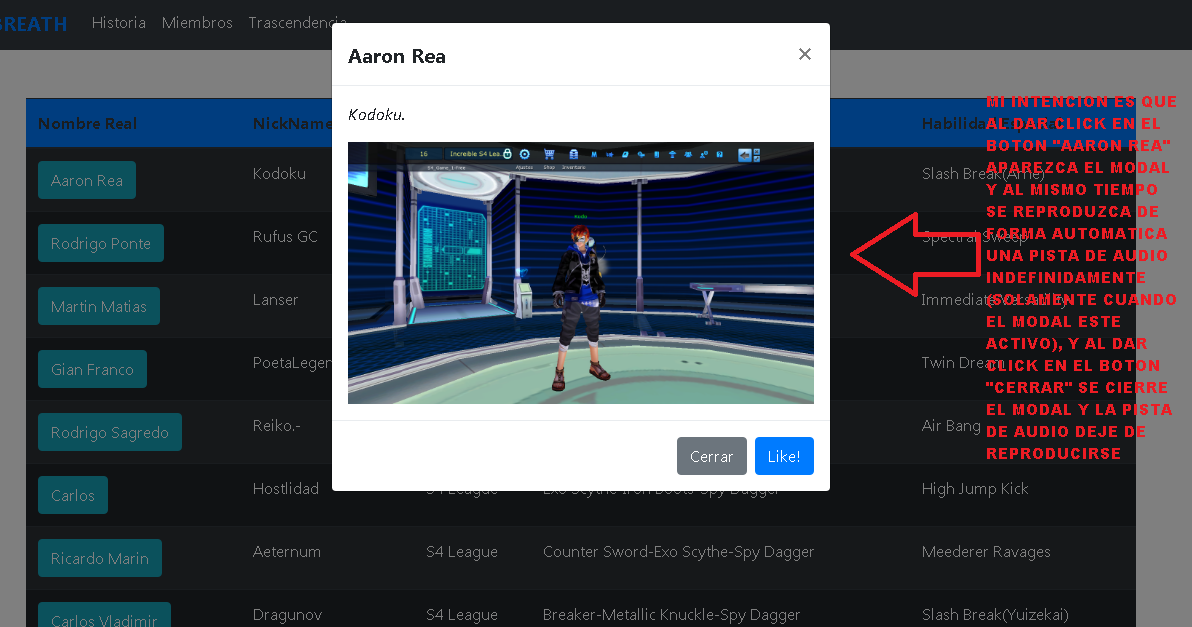
Y lo que quiero lograr, tal y como lo dice en la imagen, es que al abrirse el modal automaticamente se reproduzca una pista de audio(y solamente cuando el modal este abierto) y al clickear en cerrar, se cierre el modal y tambien se deje de reproducir el audio. he intentado usar distintos codigos pero o bien fallan o bien solo logran poner la pista de audio reproduciendose como fondo de la pagina y no cuando solamente el modal se abra. Los javascripts que encontre en internet no me ayudaron en nada.
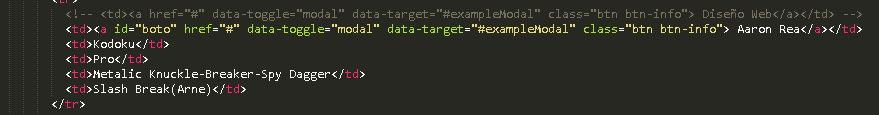
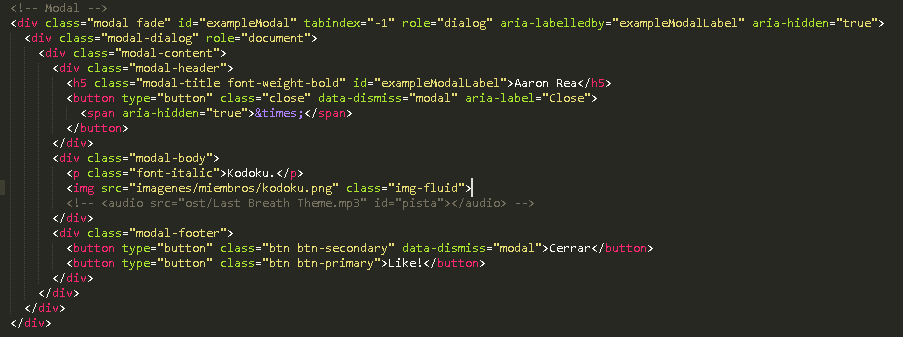
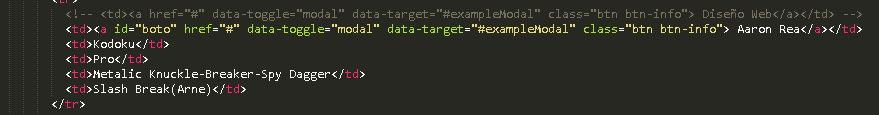
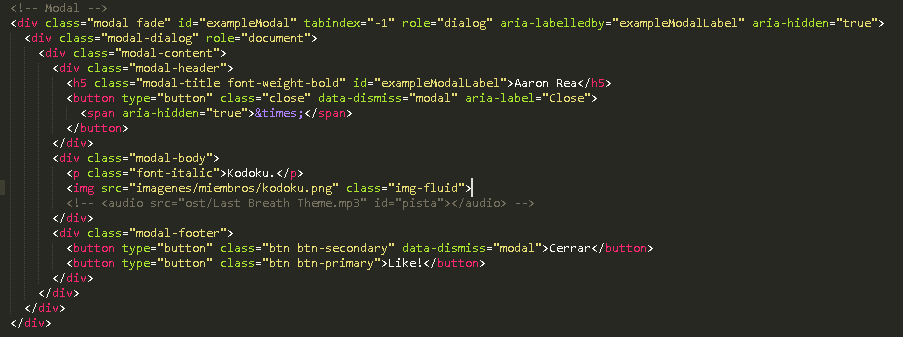
Este es el codigo del boton y del modal. Estoy usando bootstrap 4


Si alguien tiene alguna solucion o posee algun codigo que si funcione para este tipo de casos me gustaria que lo compartiera, no sea malito :c

Al hacer click en el boton, un modal se abre

Y lo que quiero lograr, tal y como lo dice en la imagen, es que al abrirse el modal automaticamente se reproduzca una pista de audio(y solamente cuando el modal este abierto) y al clickear en cerrar, se cierre el modal y tambien se deje de reproducir el audio. he intentado usar distintos codigos pero o bien fallan o bien solo logran poner la pista de audio reproduciendose como fondo de la pagina y no cuando solamente el modal se abra. Los javascripts que encontre en internet no me ayudaron en nada.
Este es el codigo del boton y del modal. Estoy usando bootstrap 4


Si alguien tiene alguna solucion o posee algun codigo que si funcione para este tipo de casos me gustaria que lo compartiera, no sea malito :c
Valora esta pregunta


0
