Preguntas varias de un novato en HTML
Publicado por esteban (5 intervenciones) el 14/03/2018 05:10:05
Buenas a todos, estoy estudiando HTML5 y CSS3 por mi cuenta, y tenía algunas dudas de novato total, a ver si me pueden ayudar.
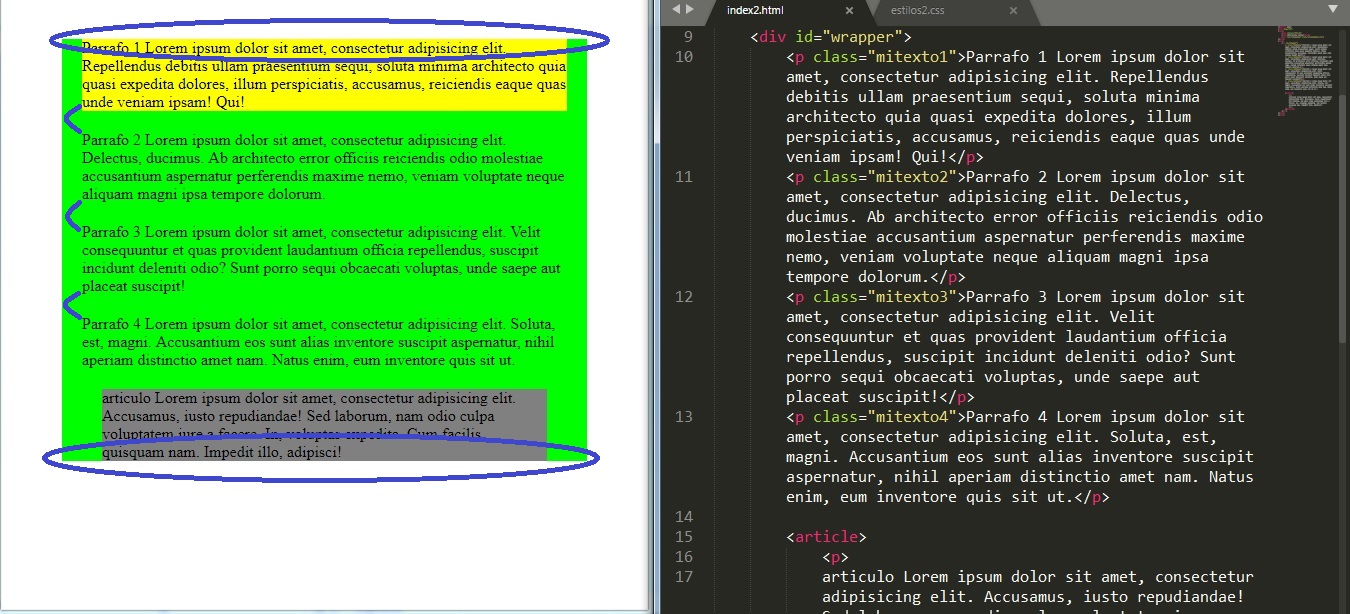
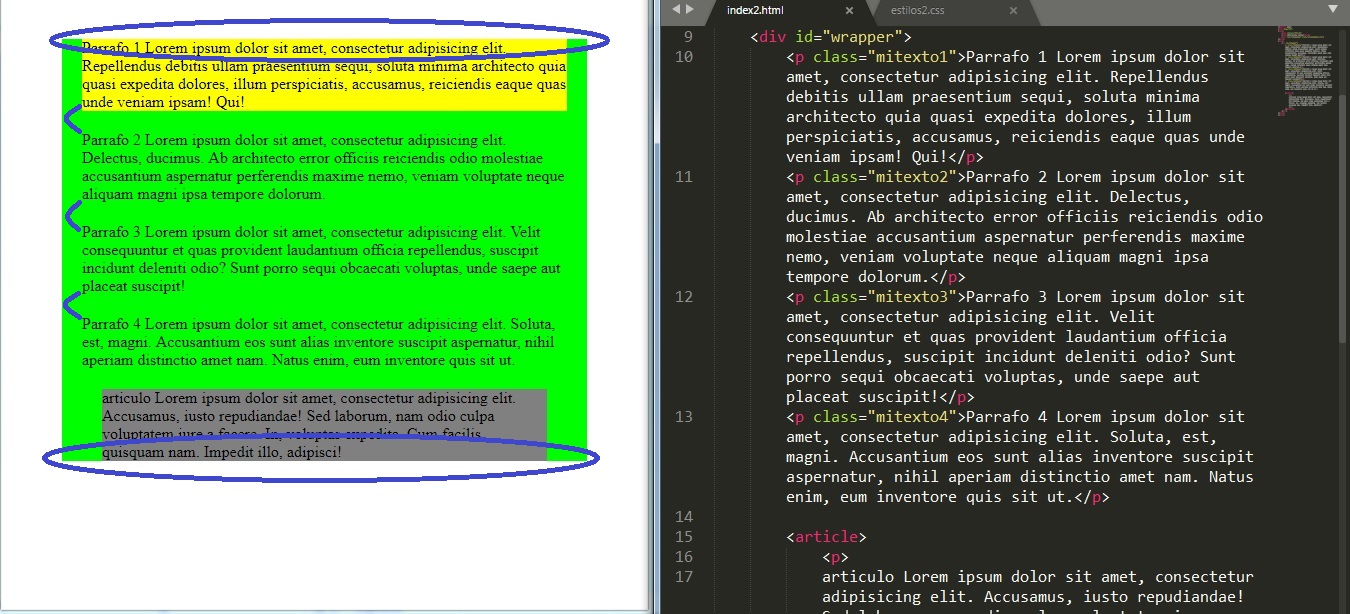
Por ejemplo, en la siguiente imagen, ¿por qué se crea ese espacio entre párrafos cuando aplico "*{margin;20px "}? Si no aplico margin, se queda todo junto, sin espacio entre párrafos, pero conforme aumente el margin ese espacio entre párrafos aumenta, pero ni en el top ni el bottom de la caja se modifica nada.¿A qué se debe, y cómo evito ese espacio entre párrafos?

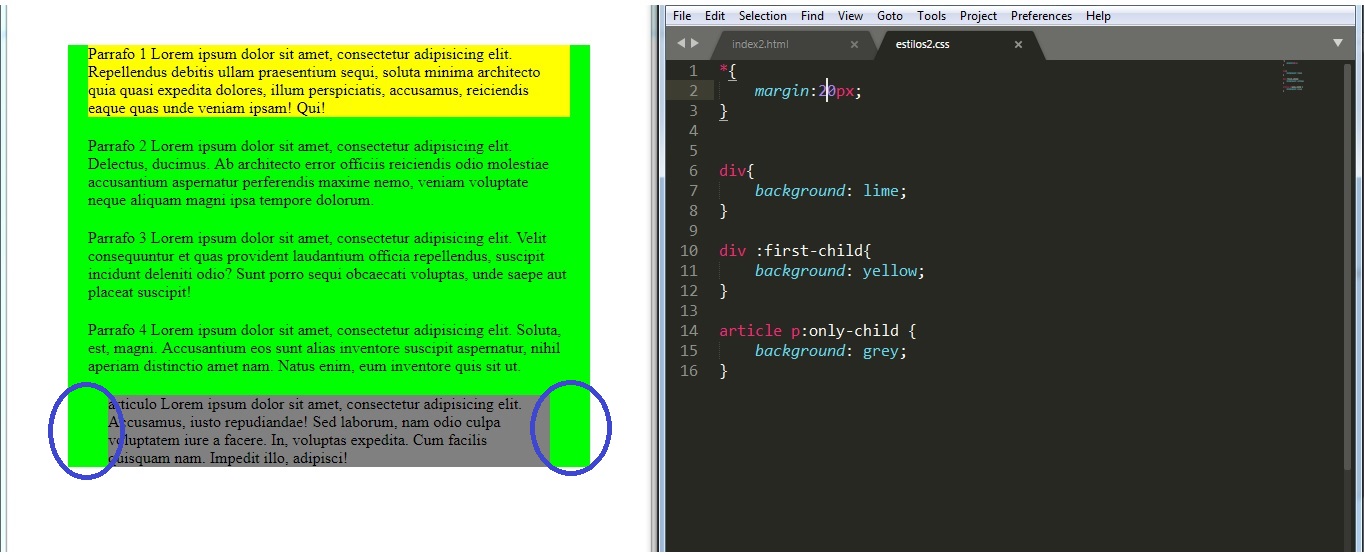
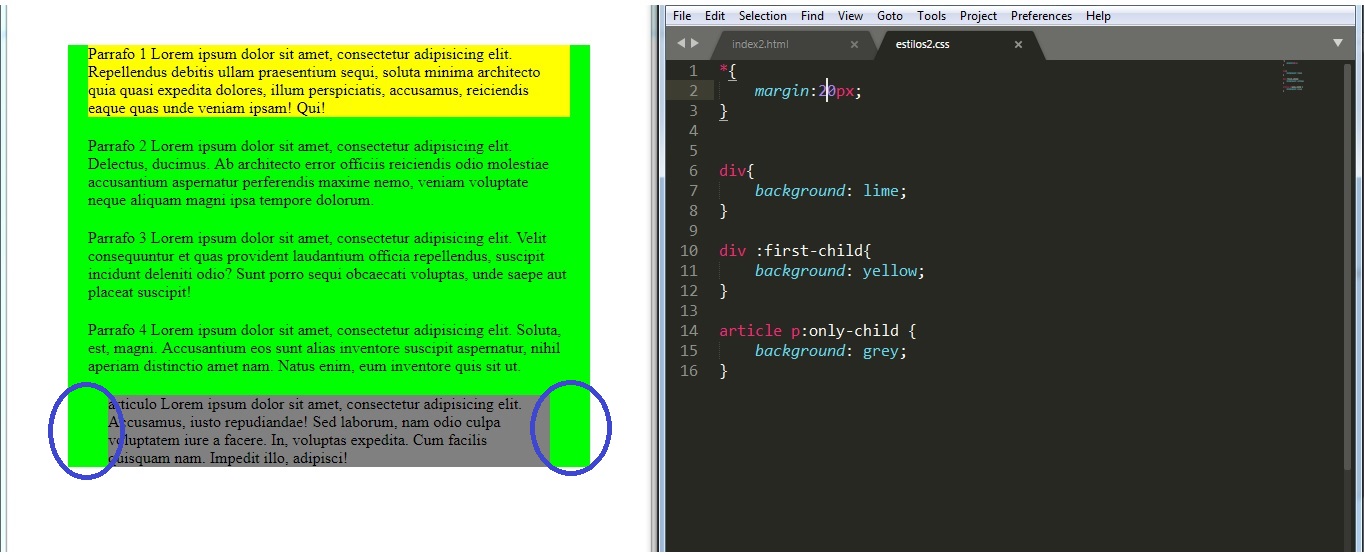
La siguiente pregunta es sobre el último párrafo, es un <p> dentro de un <article> ,¿por qué se crea, a ambos lados, un espacio mayor comparado al resto de párrafos?, con article {margin:0px} lo corrijo, pero quería saber a qué se debe ese problema.

Gracias anticipadas por vuestras respuestas.
Por ejemplo, en la siguiente imagen, ¿por qué se crea ese espacio entre párrafos cuando aplico "*{margin;20px "}? Si no aplico margin, se queda todo junto, sin espacio entre párrafos, pero conforme aumente el margin ese espacio entre párrafos aumenta, pero ni en el top ni el bottom de la caja se modifica nada.¿A qué se debe, y cómo evito ese espacio entre párrafos?

La siguiente pregunta es sobre el último párrafo, es un <p> dentro de un <article> ,¿por qué se crea, a ambos lados, un espacio mayor comparado al resto de párrafos?, con article {margin:0px} lo corrijo, pero quería saber a qué se debe ese problema.

Gracias anticipadas por vuestras respuestas.
Valora esta pregunta


0


