div dinamico
Publicado por william (1 intervención) el 29/05/2019 17:38:38
Saludos,
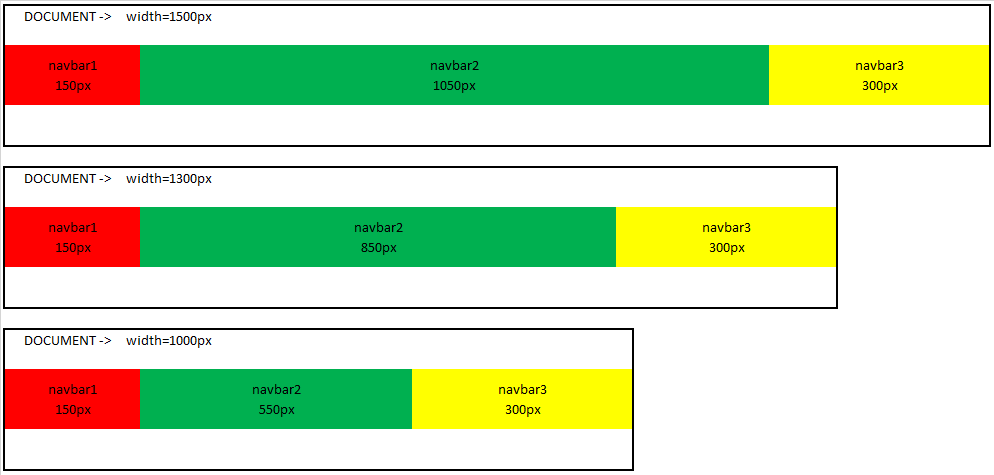
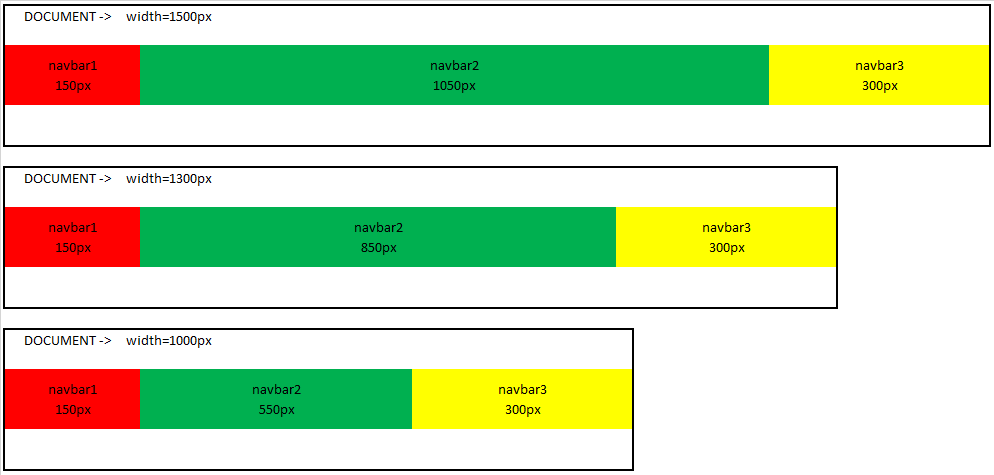
en la imagen adjuntada se ve mi caso, he creado 4 div
al reducir el tamaño del documento tambien se reducen navbar1 y navbar3 a pesar que les di longitud fija
COMO UN EXTRA y disculpen por tantas consultas: el contenedor tiene color de fondo gris, en el codigo que les adjunto se puede ver el contenedor gris y no deberia verse ya que los 3 navbar deberian ocupar siempre el 100% de la longitud del documento.
Muchas gracias por su tiempo.

en la imagen adjuntada se ve mi caso, he creado 4 div
- el principal es el contenedor que debe ser siempre largo cuanto el documento
- navbar1 (rojo) es un div que tiene dimension fija y nunca debe cambiar (150px)
-navbar3 (amarillo) es otro div cuya dimension fija debe ser 300px
- navbar2 (verde) es un div cuya longitud debe ser dinamica, es decir: si mi documento tiene 1500px de largo, quitandole los 450px que hacen navbar1 y navbar3, tendria un width de 1050px, y dinamicamente, si redusco el tamaño del navegador a 1300, el nuevo width de navbar2 tendra que ser 850px
- navbar1 (rojo) es un div que tiene dimension fija y nunca debe cambiar (150px)
-navbar3 (amarillo) es otro div cuya dimension fija debe ser 300px
- navbar2 (verde) es un div cuya longitud debe ser dinamica, es decir: si mi documento tiene 1500px de largo, quitandole los 450px que hacen navbar1 y navbar3, tendria un width de 1050px, y dinamicamente, si redusco el tamaño del navegador a 1300, el nuevo width de navbar2 tendra que ser 850px
al reducir el tamaño del documento tambien se reducen navbar1 y navbar3 a pesar que les di longitud fija
COMO UN EXTRA y disculpen por tantas consultas: el contenedor tiene color de fondo gris, en el codigo que les adjunto se puede ver el contenedor gris y no deberia verse ya que los 3 navbar deberian ocupar siempre el 100% de la longitud del documento.
Muchas gracias por su tiempo.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>documento</title>
<style>
*{
box-sizing: border-box;
}.container {
width: 100%;
display: flex; margin: 0px; padding: 0px; }.navbar{
background-color: grey;
justify-content: center;
height: 75px; }.navbar1, .navbar2, .navbar3{
position: relative;width: 100%;
padding: 0px 15px; }.navbar1{
background-color: red;
width: 150px; }.navbar2{
background-color: green;
max-width: 66.666668%;
flex: 0 0 66.666668%;
width: auto; }.navbar3{
background-color: yellow;
width: 300px; }</style>
</head>
<body>
<div class="container navbar">
<div class="navbar1">
<p>NAVBAR1</p>
</div>
<div class="navbar2">
<p>NAVBAR2</p>
</div>
<div class="navbar3">
<p>NAVBAR3</p>
</div>
</div>
</body>
</html>

Valora esta pregunta


0

