Problema con footer
Publicado por Leandro (3 intervenciones) el 26/07/2019 16:11:56
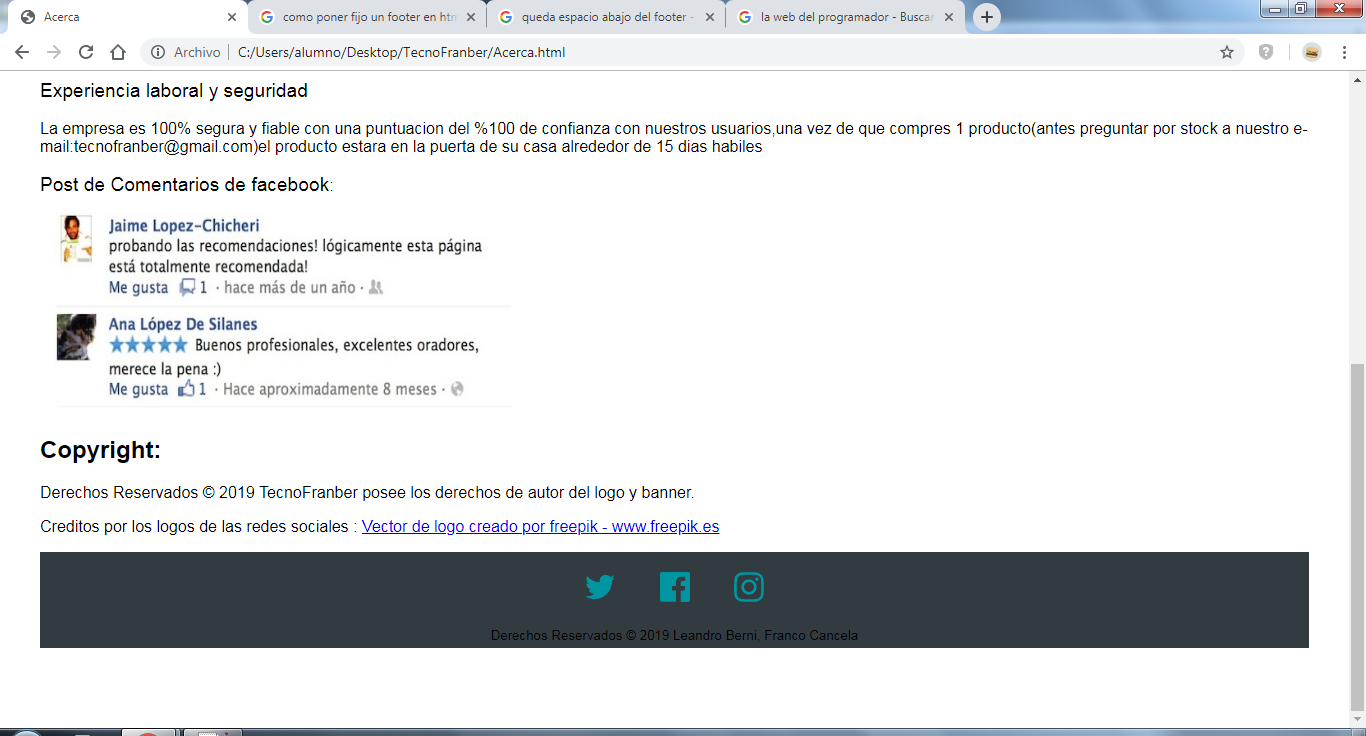
Hola tengo un problema con el footer abajo del footer me aparece un espacio en blanco , ¿como quito ese espacio?

css:
css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
.footer {
position:fixed; left:0px; bottom:0; height:10px;width:100%;
background:#999;
}footer div.social-media-links {
background: #323b40;
overflow: hidden;padding-bottom: 4px;
text-align: center;
}footer div.social-media-links ul {
margin: 0; padding: 0;}footer div.social-media-links li {
display: inline; margin: 0; padding: 0;}footer div.social-media-links a {
border-bottom: 0px solid rgba(0, 0, 0, 0.95);
border-radius: 4px;
box-shadow: inset 0 -3px 0 0 rgba(0, 0, 0, 0), 0 6px 8px rgba(0, 0, 0, 0), 0 24px 24px rgba(0, 0, 0, 0), 0 36px 36px rgba(0, 0, 0, 0), 0 64px 64px rgba(0, 0, 0, 0), 0 64px 128px rgba(0, 0, 0, 0), 0 120px 0 rgba(0, 0, 0, 0), 0 86px 8px 6px rgba(0, 0, 0, 0);
display: inline-block;
height: 30px; padding: 20px; position: relative;transition: 0.2s ease-in;
width: 30px;}footer div.social-media-links a svg {
left: 20px; position: absolute; top: 20px; height: 30px; width: 30px;}footer div.social-media-links a svg.glow path,
footer div.social-media-links a svg.glow circle {
fill: rgba(0, 0, 0, 0);
}footer div.social-media-links a svg path,
footer div.social-media-links a svg circle {
fill: #0096a1;
transition: 0.2s ease-in;
}footer div.social-media-links a:hover {
-webkit-transform: translateY(-4px);
transform: translateY(-4px);
box-shadow: inset 0 -3px 0 0 rgba(0, 0, 0, 0.1), 0 6px 8px rgba(0, 0, 0, 0.05), 0 24px 24px rgba(0, 0, 0, 0.05), 0 36px 36px rgba(0, 0, 0, 0.05), 0 64px 64px rgba(0, 0, 0, 0.15), 0 64px 128px rgba(0, 0, 0, 0.15), 0 86px 8px 6px rgba(14, 186, 199, 0.25), 0 83px 4px 0px rgba(14, 186, 199, 0.95);
}footer div.social-media-links a:hover svg.glow {
filter: url('data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg"><f…ter id="filter"><feGaussianBlur stdDeviation="10" /></filter></svg>#filter');
-webkit-filter: blur(2px);
filter: blur(2px);
}footer div.social-media-links a:hover svg.glow path,
footer div.social-media-links a:hover svg.glow circle {
fill: rgba(14, 186, 199, 0.6);
}footer div.social-media-links a:hover svg path,
footer div.social-media-links a:hover svg circle {
fill: #0ebac7;
}Valora esta pregunta


0

