Duda sobre html en imágenes responsive de blogger en vista móvil.
Publicado por Javier (2 intervenciones) el 18/06/2020 02:47:19
Hola a todos.
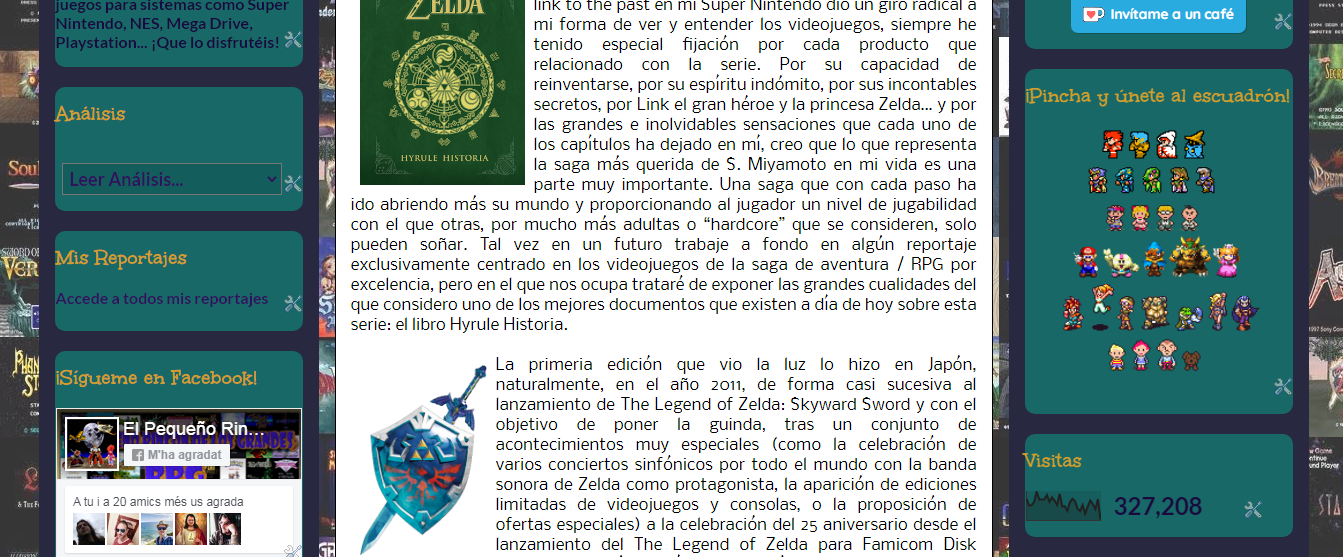
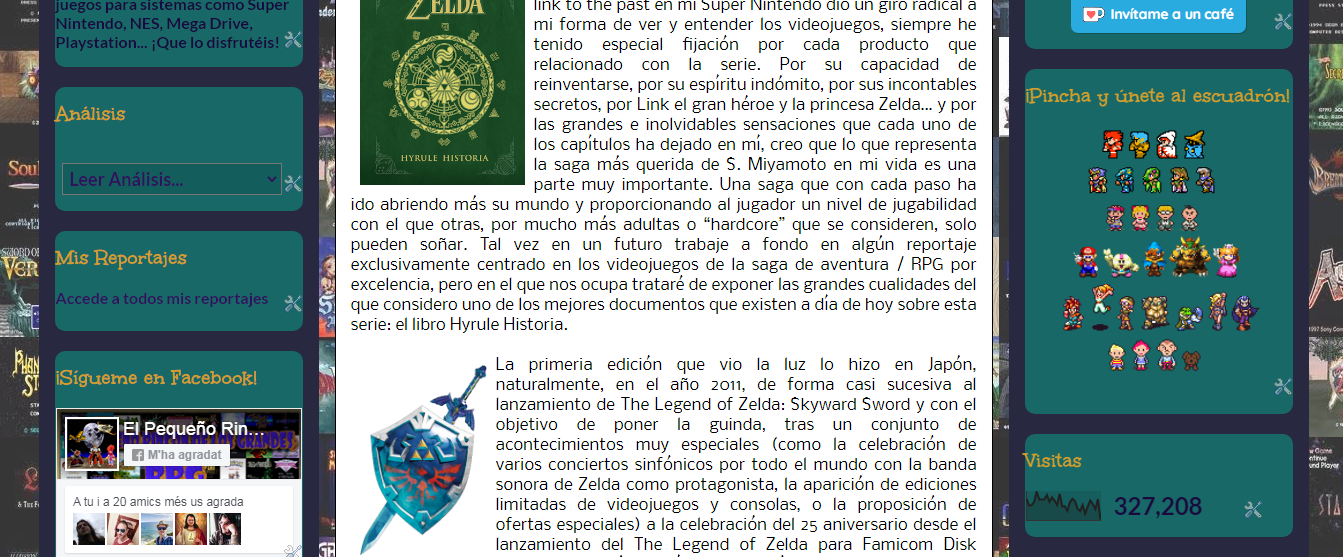
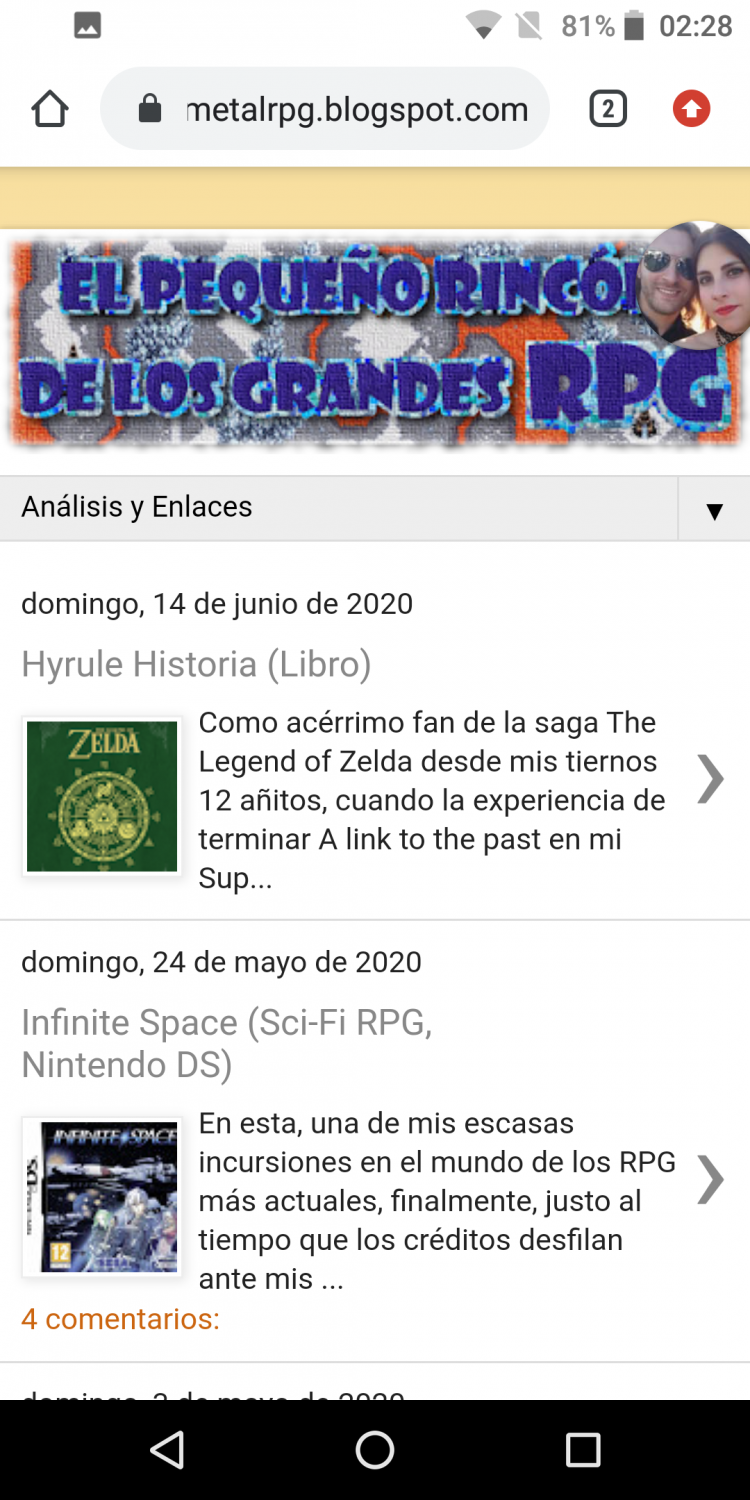
Me gustaría pediros ayuda para un tema sobre el que llevo horas (días, en realidad) buscando alguna solución. Soy el autor de un blog alojado en Blogger. Dicho blog utiliza la plantilla Contempo. La vista de una entrada cualquiera del blog en PC es la siguiente:

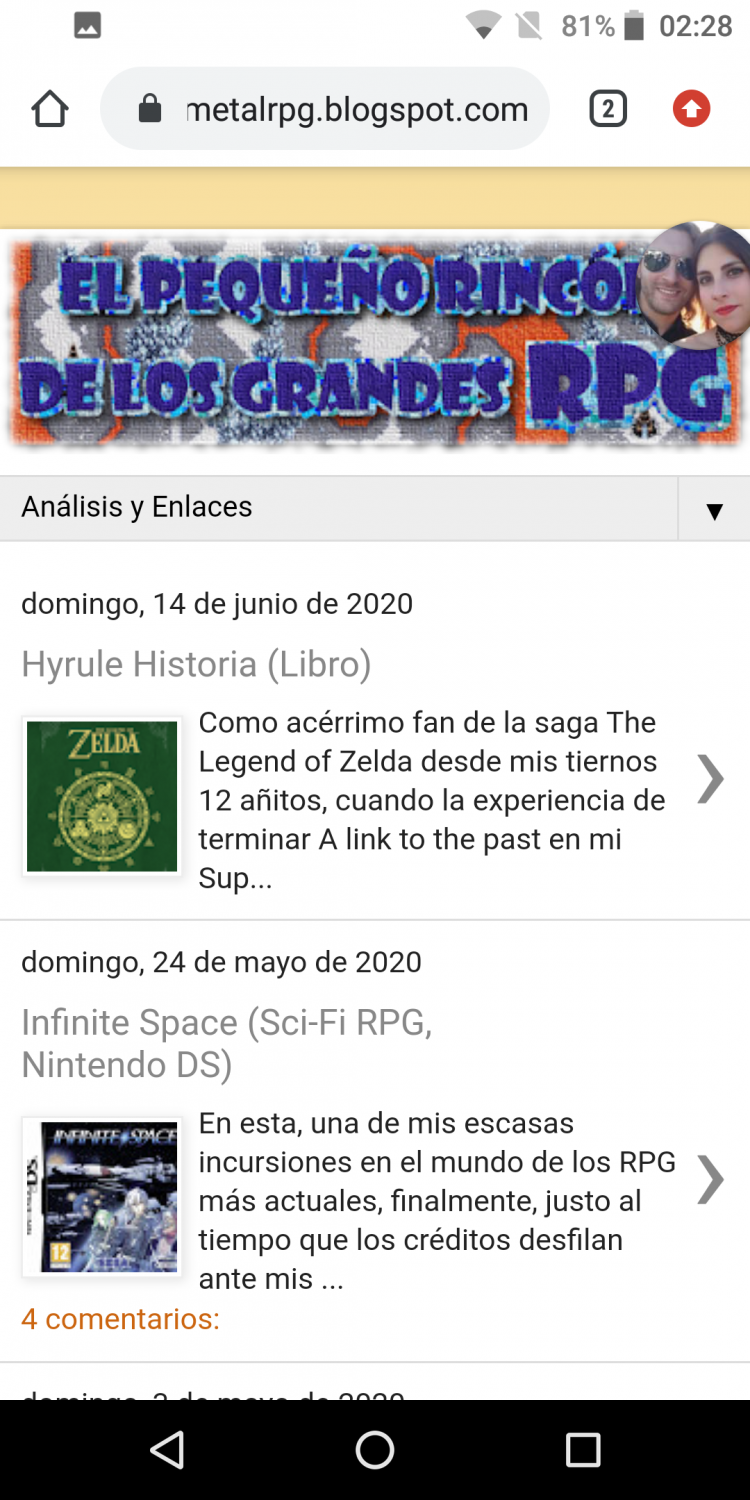
Cuando habilito la vista para móviles, tengo un problema con las imágenes de las entradas. La estructura de la página principal se ve correctamente, así como el menú de las pestañas reducido.

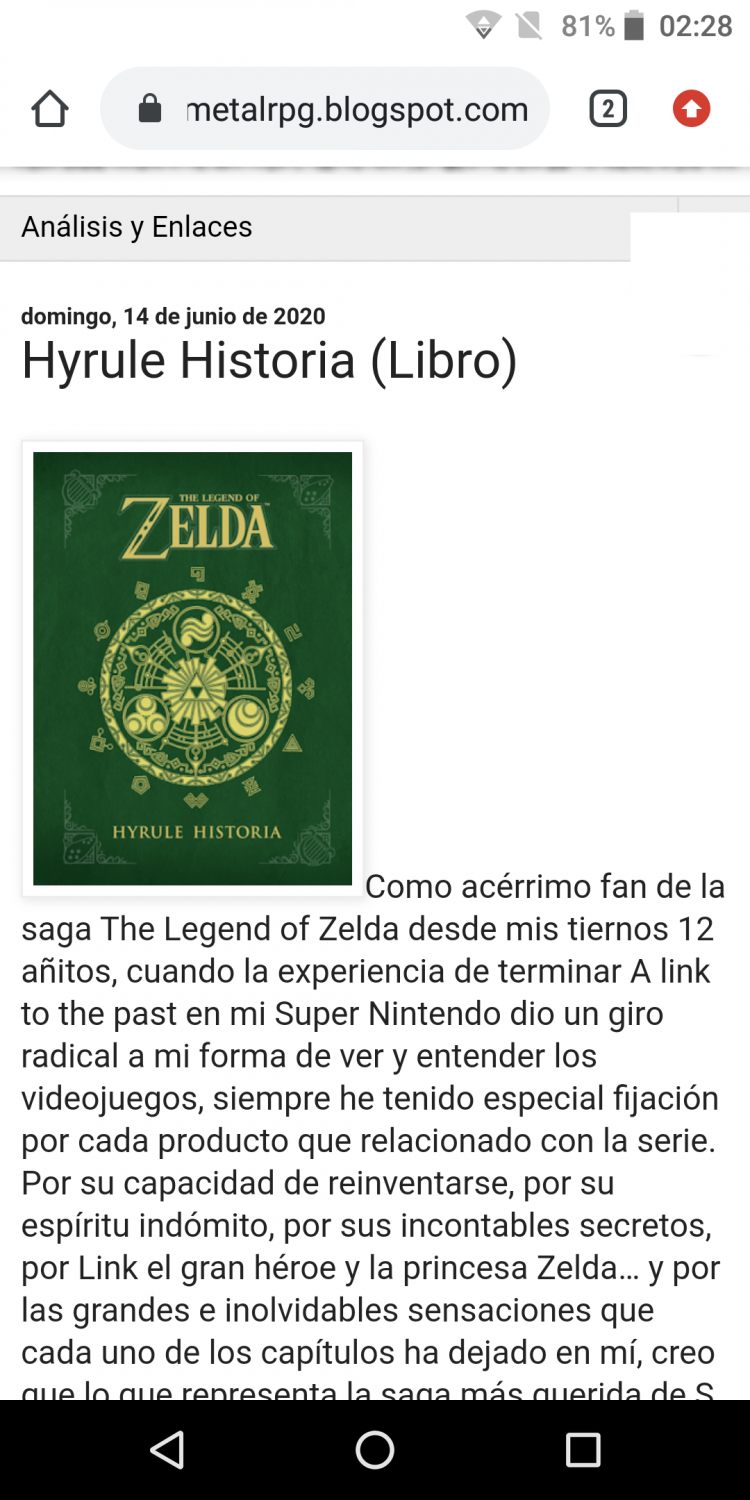
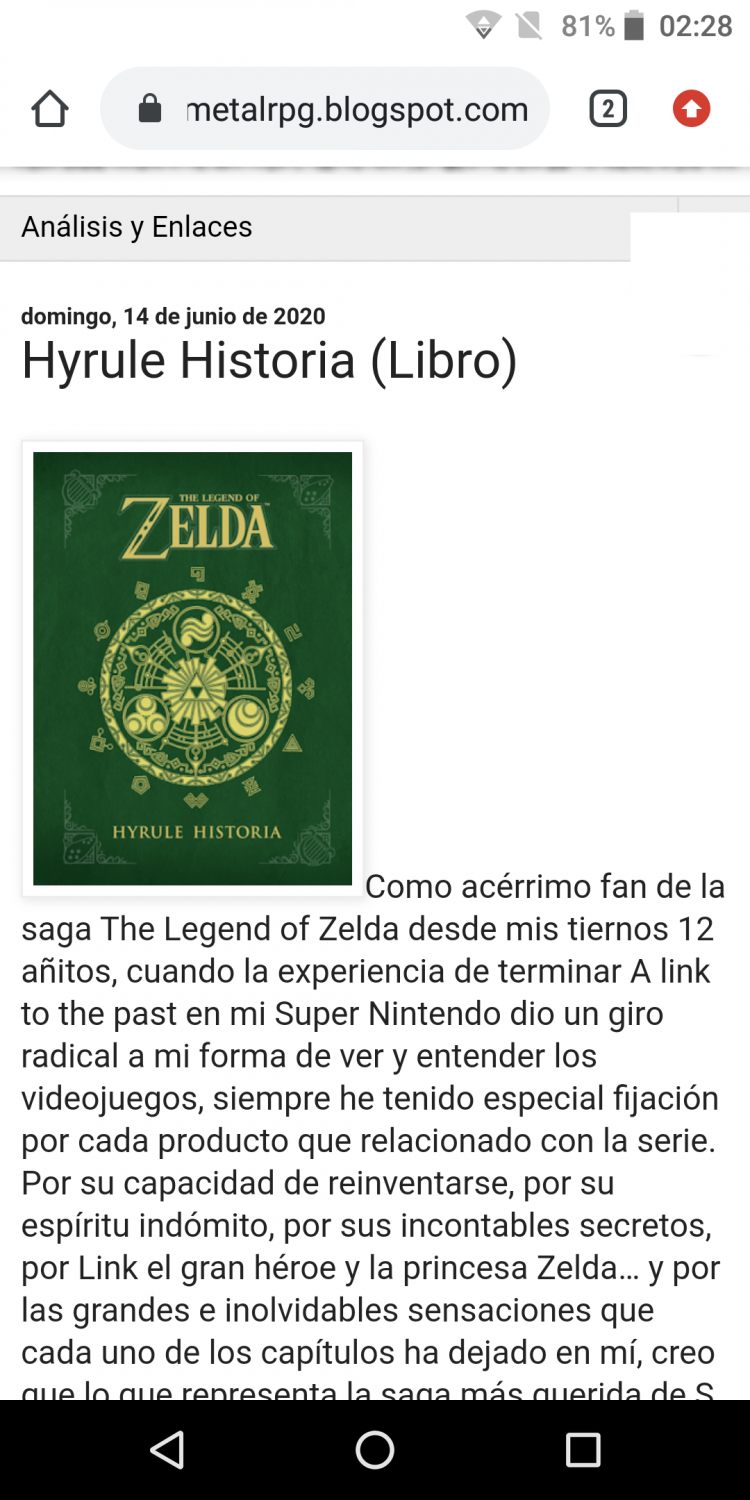
Sin embargo, al mostrar las entradas completas en vista móvil, las imagenes no aparecen con el texto alrededor de ellas, como sucede en PC.

Y esto me resulta muy extraño, ya que en todas las imágenes incluyo la propiedad "float", pero es como si en la vista móvil sencillamente se ignorase. (Esto es un ejemplo del código que uso para insertar imágenes):
<a href="https://4.bp.blogspot.com/-S7HlgQBe88s/XsQoX_ooNXI/AAAAAAAAOdI/1i31mFfh2Ncxzk8j7iBHB7s8uV8s7pLUwCLcBGAsYHQ/s1600/The%2BLegend%2Bof%2BZelda%2B-%2BHyrule%2BHistoria%2B-%2BPortada%2B%2528700x530%2529.png" imageanchor="1" style="clear: left; float: left; margin-bottom: -1em; margin-right: 0em;">
<img border="0" src="https://4.bp.blogspot.com/-S7HlgQBe88s/XsQoX_ooNXI/AAAAAAAAOdI/1i31mFfh2Ncxzk8j7iBHB7s8uV8s7pLUwCLcBGAsYHQ/s400/The%2BLegend%2Bof%2BZelda%2B-%2BHyrule%2BHistoria%2B-%2BPortada%2B%2528700x530%2529.png" width="165" height="220" data-original-width="530" data-original-height="700" /></a>
Si alguien supiera resolver mi duda, quedaría muy agradecido.
Javi.
Me gustaría pediros ayuda para un tema sobre el que llevo horas (días, en realidad) buscando alguna solución. Soy el autor de un blog alojado en Blogger. Dicho blog utiliza la plantilla Contempo. La vista de una entrada cualquiera del blog en PC es la siguiente:

Cuando habilito la vista para móviles, tengo un problema con las imágenes de las entradas. La estructura de la página principal se ve correctamente, así como el menú de las pestañas reducido.

Sin embargo, al mostrar las entradas completas en vista móvil, las imagenes no aparecen con el texto alrededor de ellas, como sucede en PC.

Y esto me resulta muy extraño, ya que en todas las imágenes incluyo la propiedad "float", pero es como si en la vista móvil sencillamente se ignorase. (Esto es un ejemplo del código que uso para insertar imágenes):
<a href="https://4.bp.blogspot.com/-S7HlgQBe88s/XsQoX_ooNXI/AAAAAAAAOdI/1i31mFfh2Ncxzk8j7iBHB7s8uV8s7pLUwCLcBGAsYHQ/s1600/The%2BLegend%2Bof%2BZelda%2B-%2BHyrule%2BHistoria%2B-%2BPortada%2B%2528700x530%2529.png" imageanchor="1" style="clear: left; float: left; margin-bottom: -1em; margin-right: 0em;">
<img border="0" src="https://4.bp.blogspot.com/-S7HlgQBe88s/XsQoX_ooNXI/AAAAAAAAOdI/1i31mFfh2Ncxzk8j7iBHB7s8uV8s7pLUwCLcBGAsYHQ/s400/The%2BLegend%2Bof%2BZelda%2B-%2BHyrule%2BHistoria%2B-%2BPortada%2B%2528700x530%2529.png" width="165" height="220" data-original-width="530" data-original-height="700" /></a>
Si alguien supiera resolver mi duda, quedaría muy agradecido.
Javi.
Valora esta pregunta


0
