como sujetar mi header y nav con position fixed a mi contenedor padre
Publicado por diego gabriel (100 intervenciones) el 18/09/2020 00:09:33
Hola


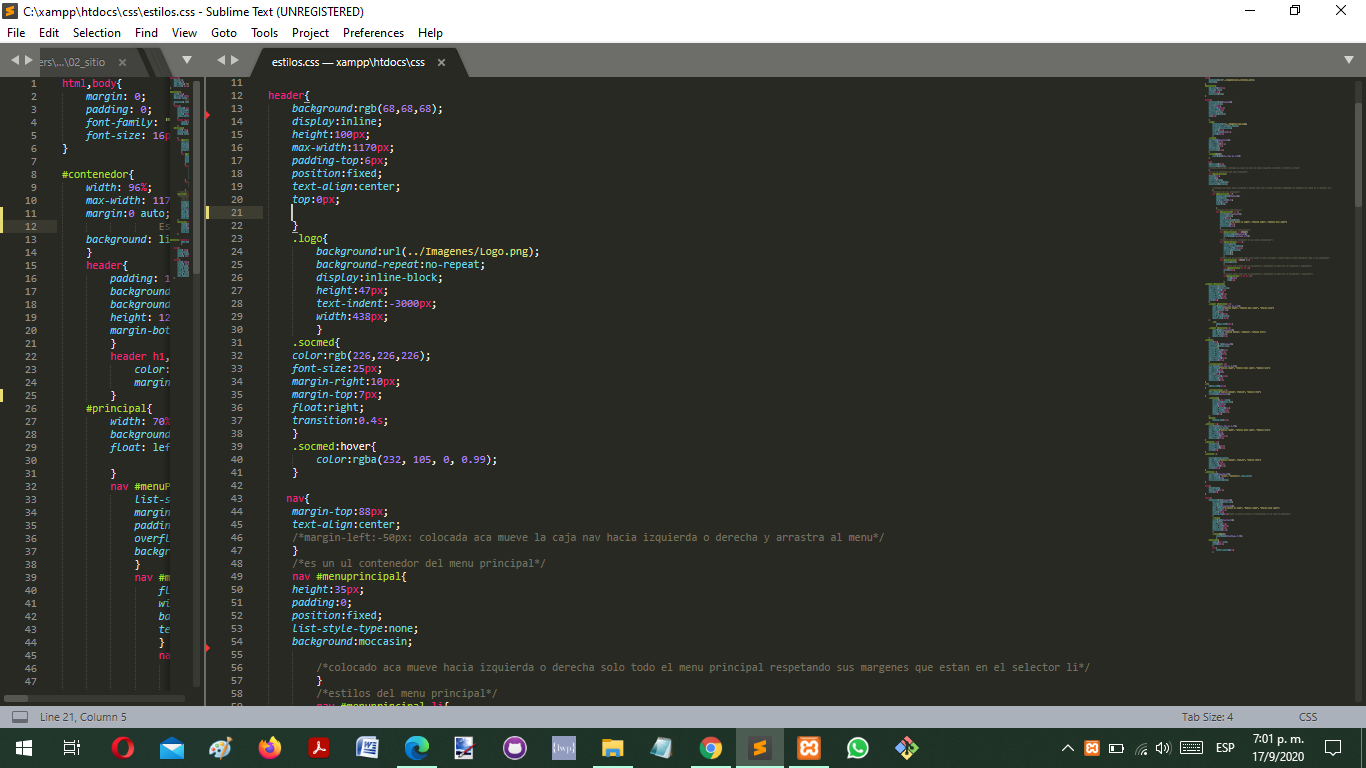
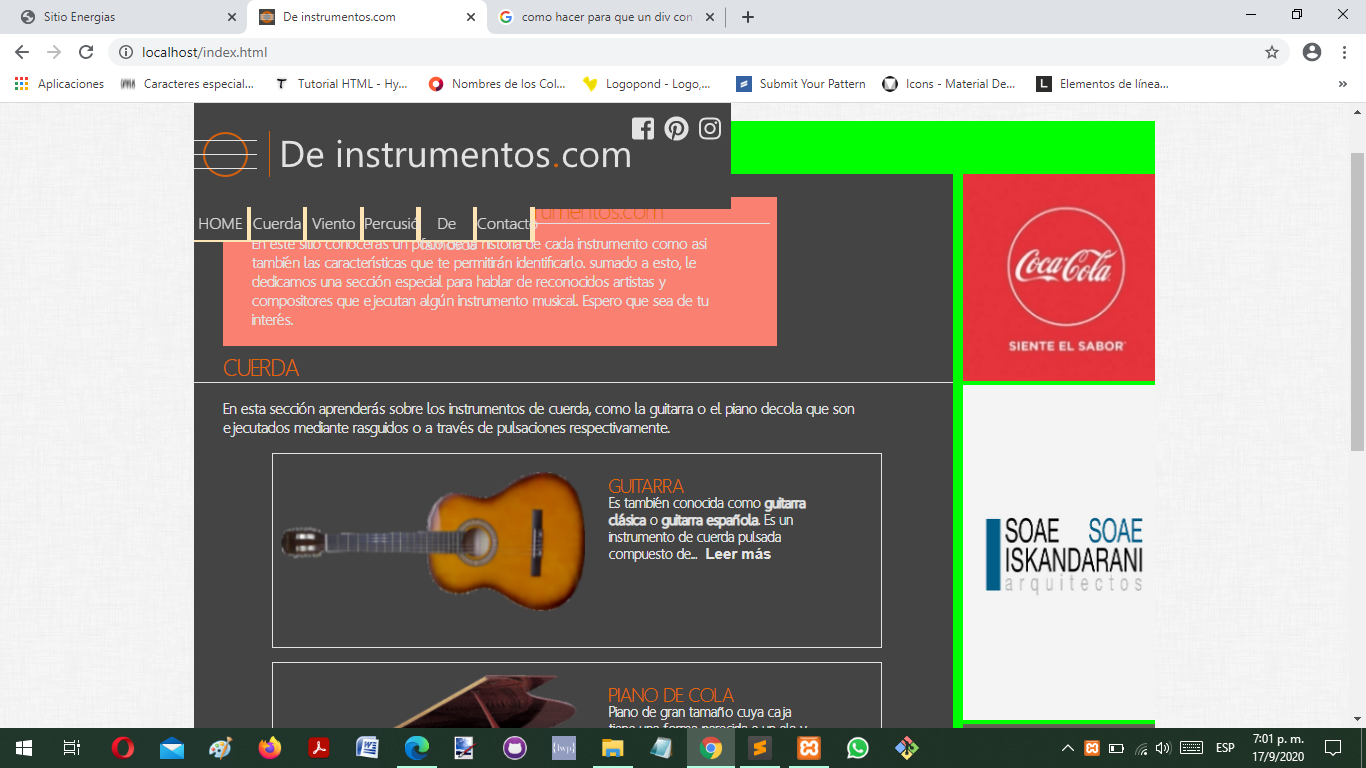
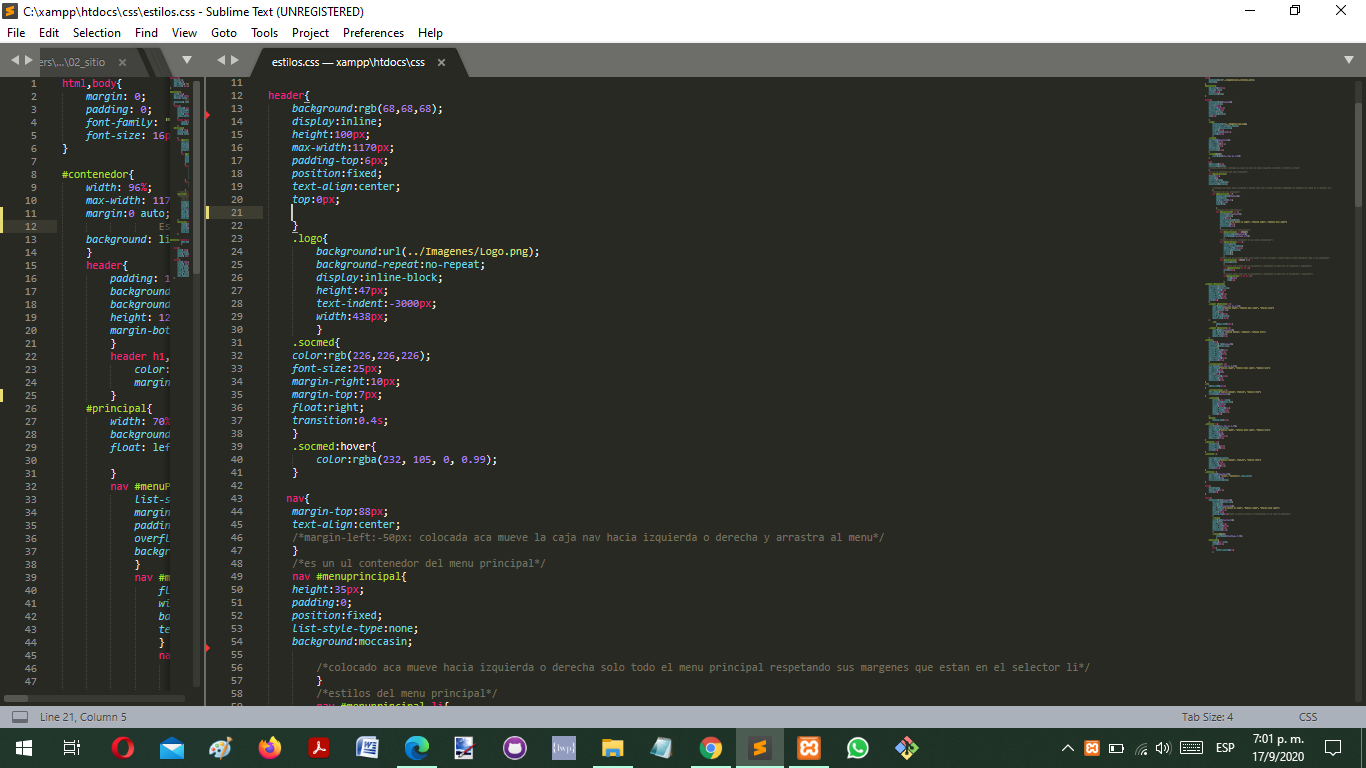
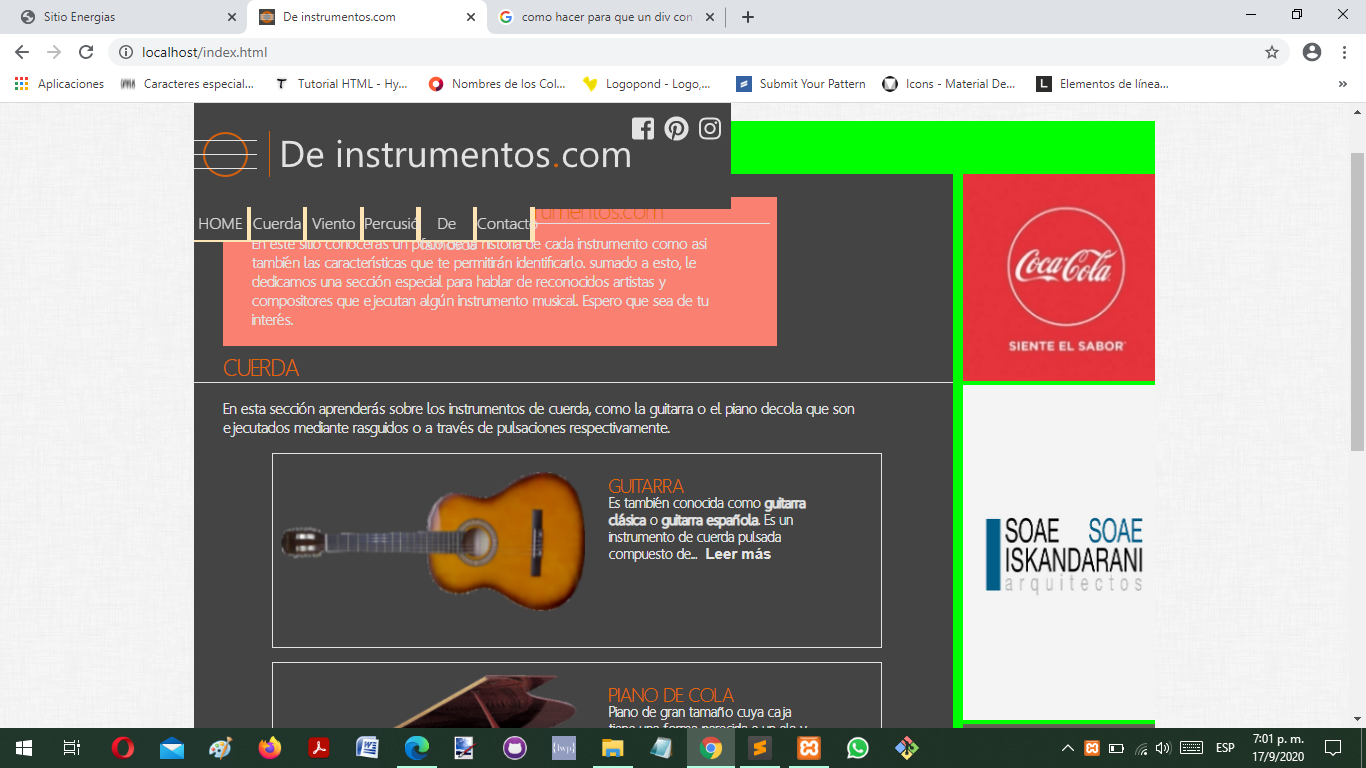
Como pueden ver en los screenshots veo que mi header y nav tiene position:fixed y sus anchos no se ajusta al contenedor padre. Como puedo hacer para que se ajuste. Gracias!!


Como pueden ver en los screenshots veo que mi header y nav tiene position:fixed y sus anchos no se ajusta al contenedor padre. Como puedo hacer para que se ajuste. Gracias!!
Valora esta pregunta


-1

