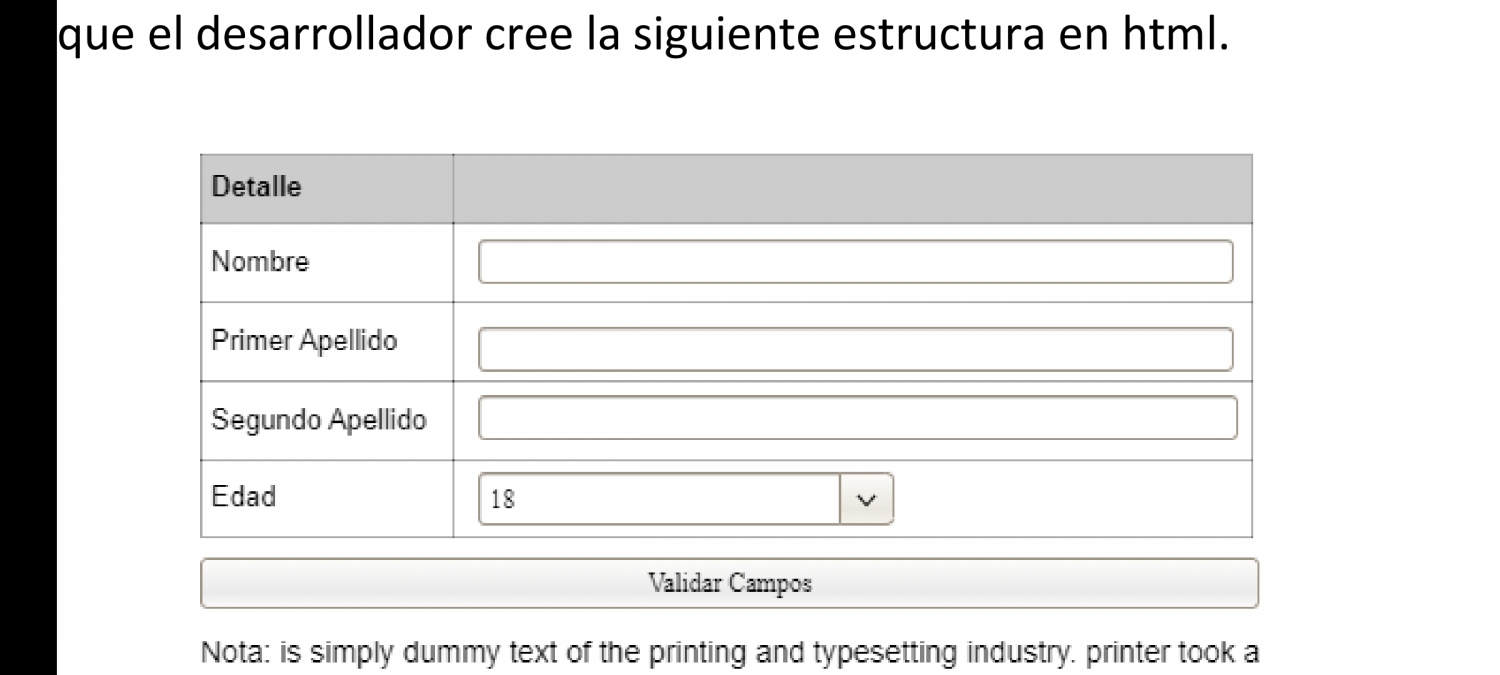
Aquí tienes un ejemplo de cómo podría verse una tabla en HTML con los campos que mencionaste y un botón para validarlos, este mismo tipo de ejemplo lo aprendí hace años cuando estudie en
UNEG, espero te pueda servir:
<!DOCTYPE html>
<html>
<head>
<title>Validar Campos</title>
</head>
<body>
<h1>Validar Campos</h1>
<table>
<tr>
<th>Nombre</th>
<th>Primer Apellido</th>
<th>Segundo Apellido</th>
<th>Edad</th>
<th></th>
</tr>
<tr>
<td><input type="text" name="nombre"></td>
<td><input type="text" name="apellido1"></td>
<td><input type="text" name="apellido2"></td>
<td><input type="number" name="edad"></td>
<td><button onclick="validarCampos()">Validar</button></td>
</tr>
</table>
<script>
function validarCampos() {
var nombre = document.getElementsByName("nombre")[0].value;
var apellido1 = document.getElementsByName("apellido1")[0].value;
var apellido2 = document.getElementsByName("apellido2")[0].value;
var edad = document.getElementsByName("edad")[0].value;
// Validar campos aquí
alert("Campos validados: " + nombre + " " + apellido1 + " " + apellido2 + ", " + edad + " años");
}
</script>
</body>
</html>