
Existe algun selector en CSS para cambiar el color segun el texto
Publicado por andres (2 intervenciones) el 24/02/2023 13:41:04
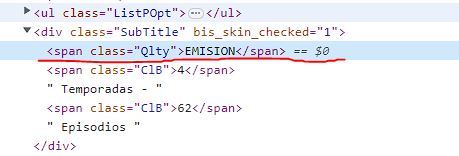
Hola amigos, tengo problemas para cambiar el color de fondo de un texto. Quiero que este cambie segun su nombre, en este caso es EMISION sea verde y FINALIZADO sea rojo. Pero no encuentro alguna forma de realizarlo con CSS, nose si sea posible.
Les dejo mi sitio web: https://henaojara.com/ver/boku-no-hero-academia-espanol-latino-hd/


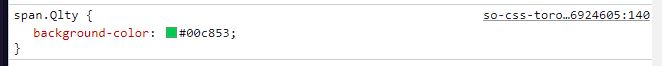
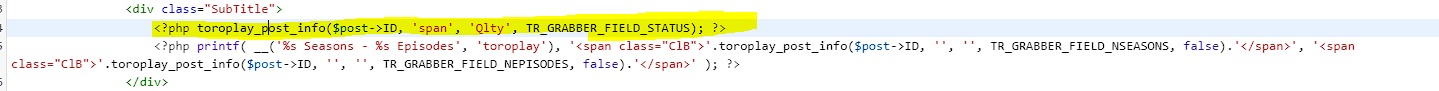
aqui realice el cambio del color de fondo, pero se aplica en general y nose como hacer para que me detecte EMISION o FINALIZADO:


Les dejo mi sitio web: https://henaojara.com/ver/boku-no-hero-academia-espanol-latino-hd/
aqui realice el cambio del color de fondo, pero se aplica en general y nose como hacer para que me detecte EMISION o FINALIZADO:
Valora esta pregunta


0
