como poner imagenes en un SElect
Publicado por olga gualdo (9 intervenciones) el 05/02/2001 18:00:48
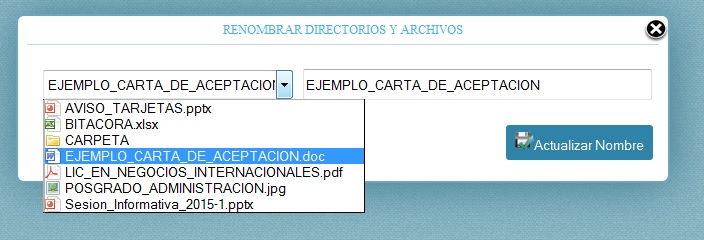
Hola me gustaria poder poner imagines en un select, par aque eligieran las que quieran alguien me puede decir si se puede hacer?
Valora esta pregunta


0