
Datatables - no funciona Buscar
Publicado por Eduardo (5 intervenciones) el 14/08/2020 02:31:04
Saludos amigos,
Acabo de integrar en mi proyecto el plugin Datatables, y aparentemente esta todo bien, pero cuando digito texto en el cuadro de busqueda se limpia el <table> y se queda en blanco.
De igual manera el ordenamiento por columnas no funciona, es como si internamente la data del <table> no estuviera cargada pero si se ve en el front.
Pongo a continuacion el <html>;
Y asi esta mi sección js:
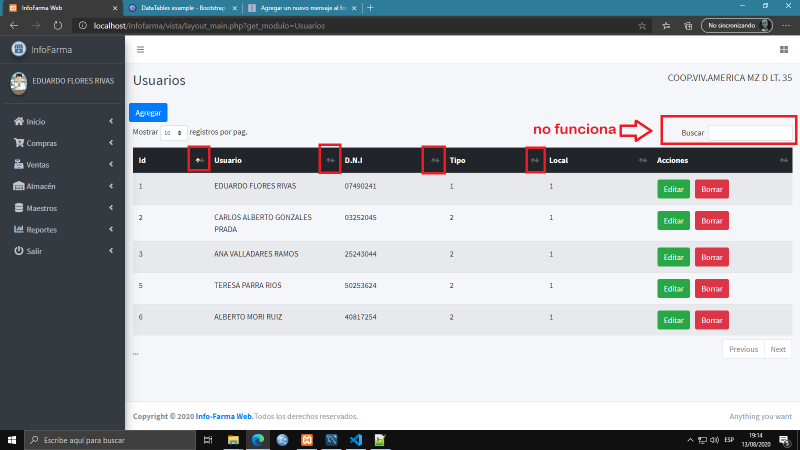
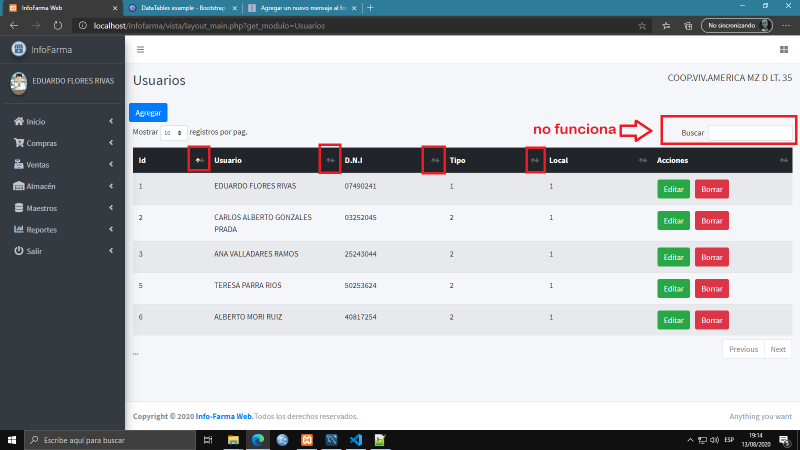
De principio se ve genial:

Pero cuando busco algo, el <table> se queda en blanco, nunca encuentra nada. Tampoco funcionan los ordenadores de columnas.
Estoy haciendo algo mal, y no se que es.
Agradeceré su ayuda. Cordiales saludos.
Acabo de integrar en mi proyecto el plugin Datatables, y aparentemente esta todo bien, pero cuando digito texto en el cuadro de busqueda se limpia el <table> y se queda en blanco.
De igual manera el ordenamiento por columnas no funciona, es como si internamente la data del <table> no estuviera cargada pero si se ve en el front.
Pongo a continuacion el <html>;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>InfoFarma Web</title>
<!-- Font Awesome Icons --><link rel="stylesheet" href="css/all.min.css">
<!-- Theme style --><link rel="stylesheet" href="css/adminlte.min.css">
<!-- Google Font: Source Sans Pro --><link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
<!-- Datatables style --><link rel="stylesheet" href="css/dataTables.bootstrap4.min.css">
</head>
...
<div class="container-fluid">
<div class="row align-items-center" style="height:50px;">
<button class="btn btn-primary" type="button" id="btnAgregar">Agregar</button>
</div>
<table id="tabla-usuarios" class="table table-striped table-hover" style="width:100%">
<thead class="thead-dark">
<tr>
<th>Id</th>
<th>Usuario</th>
<th>D.N.I</th>
<th>Tipo</th>
<th>Local</th>
<th>Acciones</th>
</tr>
</thead>
<tbody id="lista-usuarios">
<!-- /.aqui jquery inserta la lista --></tbody>
</table>
</div><!-- /.container-fluid -->
...
<!-- REQUIRED SCRIPTS --> <!-- jQuery --><script src="js/jquery-3.5.1.min.js"></script>
<!-- Bootstrap 4 --><script src="js/bootstrap.min.js"></script>
<!-- Datatables js --><script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap4.min.js"></script>
<!-- AdminLTE App --><script src="js/adminlte.min.js"></script>
<!-- modul js --><script src="js/usuarios.js"></script>
Y asi esta mi sección js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
$(document).ready(function() {
$('#tabla-usuarios').DataTable({
"language": {
"lengthMenu": "Mostrar _MENU_ registros por pag.",
"search": "Buscar",
"zeroRecords": "No encontrado",
"info": "Mostrando pag. _PAGE_ de _PAGES_",
"previous": "Anterior",
"next": "Siguiente",
"infoEmpty": "...",
"infoFiltered": "(filtrado de _MAX_ registros)"
}});
let modo = '';
console.log('jquery is working!');
UsuariosListar();
// Listarfunction UsuariosListar() {
$.ajax({
url: '../controlador/UsuarioController.php?accion=listar',
type: 'GET',
success: function(response) {
const usuarios = JSON.parse(response);
let template = '';
usuarios.forEach(user => {
template += `
<tr userId="${user.id}">
<td>${user.id}</td>
<td>${user.nombre}</td>
<td>${user.dni}</td>
<td>${user.tipo}</td>
<td>${user.local}</td>
<td>
<button class="btnEditar btn btn-success" type="button">Editar</button>
<button class="btnBorrar btn btn-danger" type="button">Borrar</button>
</td>
</tr>
`
});
$('#lista-usuarios').html(template);
}});
modo = '';
}De principio se ve genial:

Pero cuando busco algo, el <table> se queda en blanco, nunca encuentra nada. Tampoco funcionan los ordenadores de columnas.
Estoy haciendo algo mal, y no se que es.
Agradeceré su ayuda. Cordiales saludos.
Valora esta pregunta


0
