Publicado el 14 de Enero del 2017
755 visualizaciones desde el 14 de Enero del 2017
106,6 KB
2 paginas
Creado hace 14a (30/03/2011)
Práctica 6. GUI con diálogos. Conecta4
Objetivos
Practicar con el uso de diálogos y paso de datos entre ellos.
Practicar con listas de elementos.
Documento de requisitos
Al entregar la aplicación desarrollada hasta el momento al cliente, este se percata de una serie
de mejoras que quiere que se desarrollen. Dichas mejoras consisten en lo siguiente:
Separar las opciones de configuración:
Las opciones de configuración en la parte derecha de la ventana principal de la aplicación son
“superfluas” a la hora de jugar la partida. Por ello, se ha pensado que es mejor que dichas
opciones se controlen de manera independiente en otra ventana auxiliar. Por tanto:
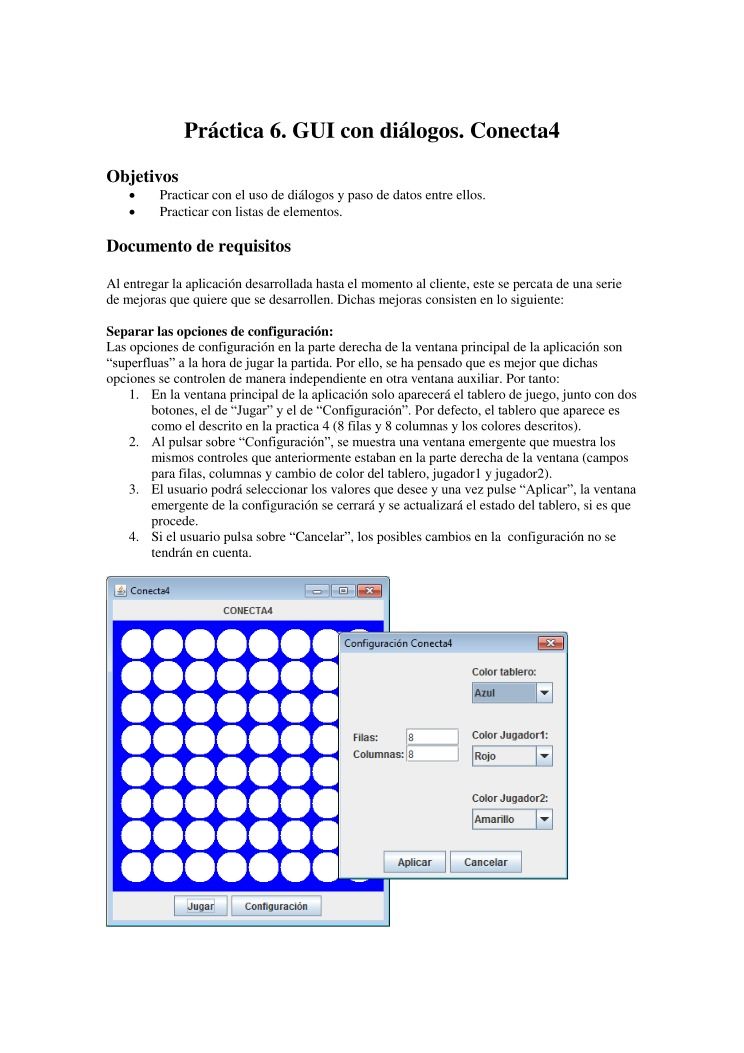
1. En la ventana principal de la aplicación solo aparecerá el tablero de juego, junto con dos
botones, el de “Jugar” y el de “Configuración”. Por defecto, el tablero que aparece es
como el descrito en la practica 4 (8 filas y 8 columnas y los colores descritos).
2. Al pulsar sobre “Configuración”, se muestra una ventana emergente que muestra los
mismos controles que anteriormente estaban en la parte derecha de la ventana (campos
para filas, columnas y cambio de color del tablero, jugador1 y jugador2).
3. El usuario podrá seleccionar los valores que desee y una vez pulse “Aplicar”, la ventana
emergente de la configuración se cerrará y se actualizará el estado del tablero, si es que
procede.
4. Si el usuario pulsa sobre “Cancelar”, los posibles cambios en la configuración no se
tendrán en cuenta.
�
Lista de jugadas:
El cliente considera interesante que se muestre en la parte derecha de la ventana (donde antes
estaban los controles de configuración) una lista con todas las jugadas que se han ido
realizando, a fin de mantener un histórico de todos los movimientos de la partida.
Parte opcional
Soltar fichas con el ratón:
Hasta ahora aplicación muestra un cuadro de texto bajo el tablero en el que se introduce el
número de la columna en que se quiere soltar la ficha y al pulsar sobre el botón “Soltar ficha”,
se pone la ficha en juego en la columna indicada. Esto no es muy cómodo ni intuitivo, por lo
que el cliente quiere que la selección de columnas se haga mediante un click del ratón. Para
ello:
1. El usuario moverá el ratón por el tablero, y cuando se encuentre en la columna que
desee, pulsara el botón izquierdo del mismo. No tiene porqué pulsar en la casilla exacta
a ocupar, basta con pulsar en la cualquier parte de la columna.
2. Al pulsar, la aplicación suelta la ficha correspondiente en la columna seleccionada.
Deshacer movimientos:
El cliente considera que es importante poder “deshacer” movimientos que puedan ser erróneos.
Por ello, basándonos en la lista de movimientos históricos, el usuario podrá retroceder a un
punto concreto de la partida, simplemente haciendo doble clic sobre el movimiento indicado.
 Crear cuenta
Crear cuenta


Comentarios de: Práctica 6. GUI con diálogos. Conecta4 (0)
No hay comentarios