Publicado el 4 de Octubre del 2018
629 visualizaciones desde el 4 de Octubre del 2018
59,6 KB
2 paginas
Creado hace 7a (01/02/2017)
Elaborado por Imobach Ramírez Fos ...más material en systemctl.ml Curso IFCD0110/16200327 1
Altura de columnas
Igualando simulando tablas
Podemos hacer que varios elementos que tienen contenidos que resultan en diferentes alturas
consigan tener la misma altura sin tener que definir esta de manera fija. Para ello los elementos se van a
comportar (que no a ser) como celdas de una tabla. Para ello ha de haber un contenedor que se comporte
como una tabla y otro contenedor que se comporte como fila de una tabla. Tenemos que recurrir entonces a
las posibilidades que nos proporciona la propiedad display de CSS. Sus posibles valores relacionándolos con
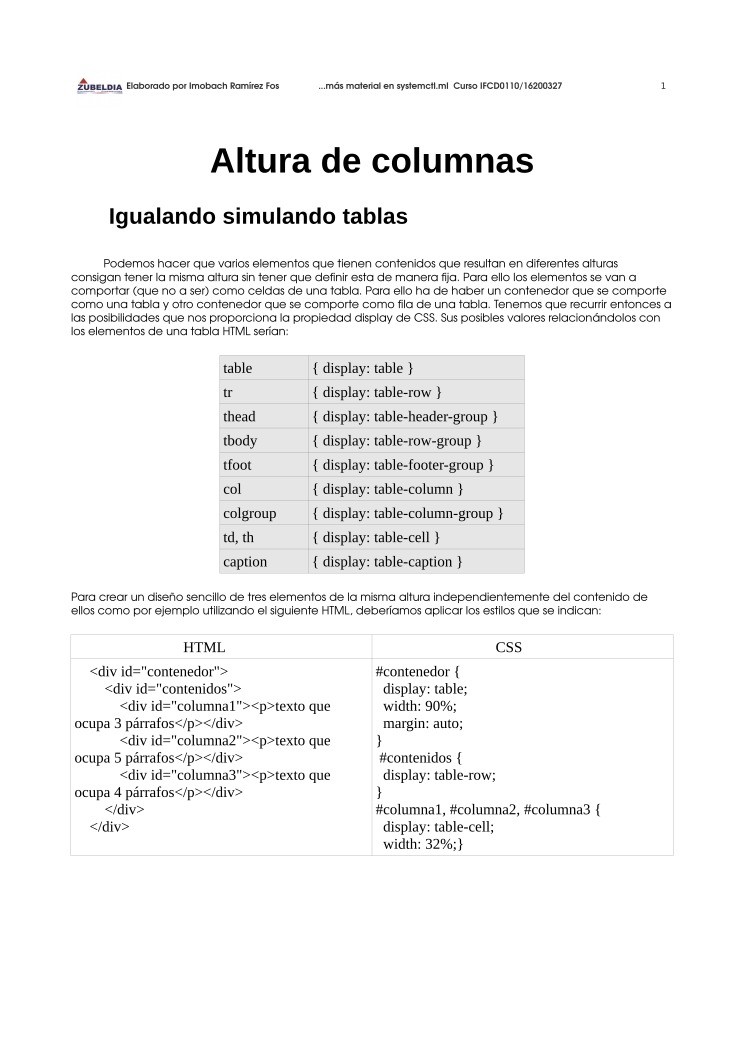
los elementos de una tabla HTML serían:
table
tr
thead
tbody
tfoot
col
colgroup
td, th
caption
{ display: table }
{ display: table-row }
{ display: table-header-group }
{ display: table-row-group }
{ display: table-footer-group }
{ display: table-column }
{ display: table-column-group }
{ display: table-cell }
{ display: table-caption }
Para crear un diseño sencillo de tres elementos de la misma altura independientemente del contenido de
ellos como por ejemplo utilizando el siguiente HTML, deberíamos aplicar los estilos que se indican:
HTML
<div id="contenedor">
<div id="contenidos">
<div id="columna1"><p>texto que
ocupa 3 párrafos</p></div>
<div id="columna2"><p>texto que
ocupa 5 párrafos</p></div>
<div id="columna3"><p>texto que
ocupa 4 párrafos</p></div>
</div>
</div>
CSS
#contenedor {
display: table;
width: 90%;
margin: auto;
}
#contenidos {
display: table-row;
}
#columna1, #columna2, #columna3 {
display: table-cell;
width: 32%;}
Elaborado por Imobach Ramírez Fos ...más material en systemctl.ml Curso IFCD0110/16200327 2
Igualando con cajas flexibles
Utilizando el nuevo modelo de cajas flexibles podemos crear un contenedor flexible y hacer que los
elementos que contiene de distribuyan y adapten como nos interese. Para nuestro caso aplicamos un align-
self: stretch; a los elementos que queramos que tengan la misma altura
<section>
<article></article>
<article></article>
<article></article>
</section>
section{
display: flex;
padding: 20px;
border: 1px solid red;
}
article{
width: 32%;
margin: 20px;
height: 200px;
background: green;
align-self: stretch;
}
 Crear cuenta
Crear cuenta


Comentarios de: Altura de columnas (0)
No hay comentarios