Publicado el 17 de Noviembre del 2018
1.482 visualizaciones desde el 17 de Noviembre del 2018
812,0 KB
12 paginas
Creado hace 9a (25/03/2015)
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Mi Primer Proyecto en Android Studio
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
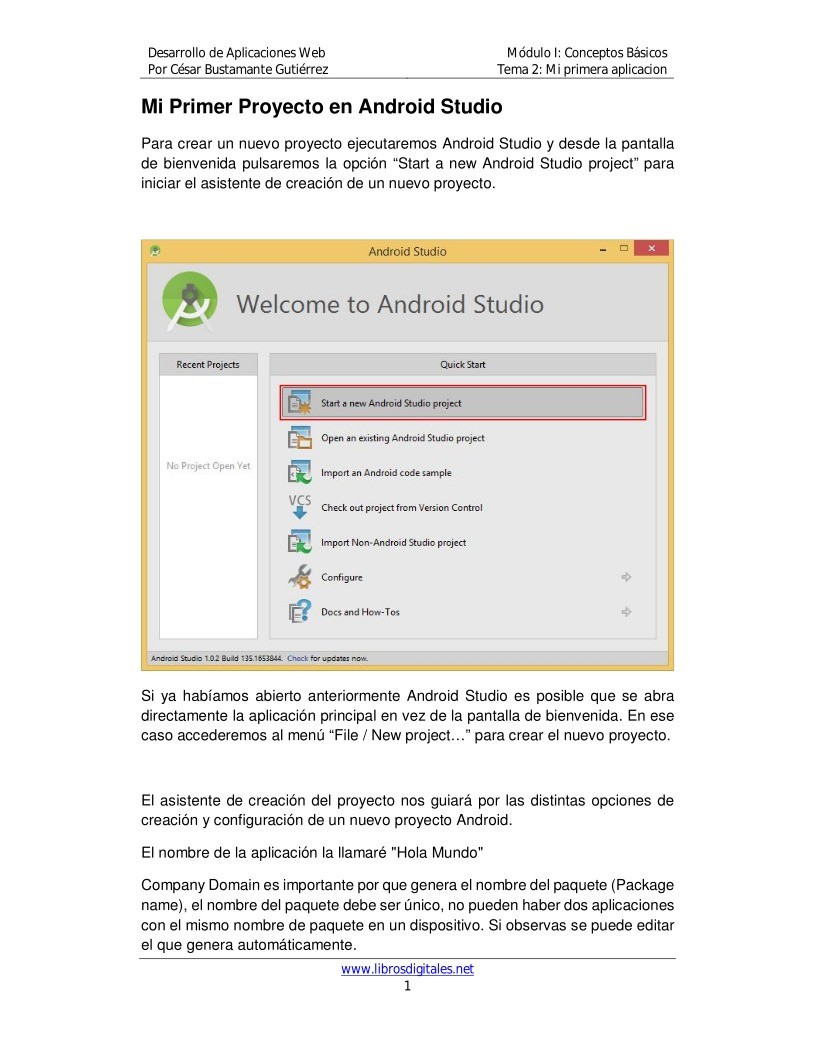
Para crear un nuevo proyecto ejecutaremos Android Studio y desde la pantalla
de bienvenida pulsaremos la opción “Start a new Android Studio project” para
iniciar el asistente de creación de un nuevo proyecto.
Si ya habíamos abierto anteriormente Android Studio es posible que se abra
directamente la aplicación principal en vez de la pantalla de bienvenida. En ese
caso accederemos al menú “File / New project…” para crear el nuevo proyecto.
El asistente de creación del proyecto nos guiará por las distintas opciones de
creación y configuración de un nuevo proyecto Android.
El nombre de la aplicación la llamaré "Hola Mundo"
Company Domain es importante por que genera el nombre del paquete (Package
name), el nombre del paquete debe ser único, no pueden haber dos aplicaciones
con el mismo nombre de paquete en un dispositivo. Si observas se puede editar
el que genera automáticamente.
www.librosdigitales.net
1
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Y por último donde vamos a guardar nuestro proyecto en Project location.
Una decisión importante a la hora de crear nuestro proyecto es elegir en que
versiones de Android va a funcionar nuestra aplicación, para ello se debe
seleccionar la API mínima o la versión mínima de Android donde se va a poder
ejecutar.
www.librosdigitales.net
2
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Si observas la captura, seleccionado la API 15 o Android 4.0.3 se estima que
nuestra aplicación va a funcionar en el 87.9 % de los teléfonos y tablets activos.
Estos datos van variando en el tiempo y puedes consultarlos de forma
actualizada en el siguiente enlace:
Android Dashboards en el que incluso puedes ver el porcentaje de dispositivos
por versión de android.
Pasado el punto de decidir en que versión mínima de Android se va a ejecutar
nuestra aplicación, es el momento de elegir nuestra "ventana" principal o activity.
Por el momento selecciona Blank Activity que va a ser nuestra ventana principal,
y que estará vacía para que la diseñemos nosotros.
www.librosdigitales.net
3
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Como puedes observar existen otras plantillas ya configuradas, pero son para
ahorrarnos unas pocas líneas de código y diseño y todas las podríamos recrear
con nuestra Blank Activity.
www.librosdigitales.net
4
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Es hora de dar nombres a la activity o ventana que hemos creado en el paso
anterior. Dejaré los nombres tal y como vienen por defecto.
Activity Name es el nombre del archivo .java que contendrá el código fuente.
Layout Name: ya hablaremos de Layouts más adelante, pero es un archivo XML
que contendrá el diseño y posición de los elementos de nuestra activity. Por
ejemplo si quisiéramos alinear un botón a la izquierda, va a estar especificado
(en principio) en este XML. Aunque disponemos de un editor gráfico que nos
ayudará a no tener que escribir en él.
Title es el título de nuestra ventana y será visible por el usuario.
Menu Resource Name es otro fichero XML ya que al crear el proyecto se genera
un menú automáticamente.
Al pulsar Finish se creará nuestro Proyecto.
www.librosdigitales.net
5
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Proyecto y Modulo
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Lo primero que debemos distinguir son los conceptos de proyecto y módulo. La
entidad proyecto es única, y engloba a todos los demás elementos. Dentro de un
proyecto podemos incluir varios módulos, que pueden representar aplicaciones
distintas, versiones diferentes de una misma aplicación, o distintos componentes
de un sistema (aplicación móvil, aplicación servidor, librerías, …). En la mayoría
de los casos, trabajaremos con un proyecto que contendrá un sólo módulo
correspondiente a nuestra aplicación principal. Por ejemplo en este caso que
estamos creando tenemos el proyecto “android-hola-usuario” que contiene al
módulo “app” que contendrá todo el software de la aplicación de ejemplo.
A continuación describiremos los contenidos principales de nuestro módulo
principal.
Carpeta /app/src/main/java
Esta carpeta contendrá todo el código fuente de la aplicación, clases auxiliares,
etc. Inicialmente, Android Studio creará por nosotros el código básico de la
pantalla (actividad o activity) principal de la aplicación, que recordemos que en
nuestro caso era MainActivity, y siempre bajo la estructura del paquete java
definido durante la creación del proyecto.
carpeta-java
Carpeta /app/src/main/res/
Contiene todos los ficheros de recursos necesarios para el proyecto: imágenes,
layouts, cadenas de texto, etc. Los diferentes tipos de recursos se pueden
distribuir entre las siguientes subcarpetas:
Carpeta
Descripción
/res/drawable/
Contiene las imágenes [y otros elementos gráficos] usados
en por la aplicación. Para poder definir diferentes recursos dependiendo de la
www.librosdigitales.net
6
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
resolución y densidad de la pantalla del dispositivo se suele dividir en varias
subcarpetas:
/drawable (recursos independientes de la densidad)
/drawable-ldpi (densidad baja)
/drawable-mdpi (densidad media)
/drawable-hdpi (densidad alta)
/drawable-xhdpi (densidad muy alta)
/drawable-xxhdpi (densidad muy muy alta :)
/res/layout/ Contiene los ficheros de definición XML de las diferentes pantallas
de la interfaz gráfica. Para definir distintos layouts dependiendo de la orientación
del dispositivo se puede dividir también en subcarpetas:
/layout (vertical)
/layout-land (horizontal)
/res/anim/
/res/animator/
aplicación.
Contienen la definición de las animaciones utilizadas por la
/res/color/ Contiene ficheros XML de definición de colores según estado.
/res/menu/ Contiene la definición XML de los menús de la aplicación.
/res/xml/
Contiene otros ficheros XML de datos utilizados por la aplicación.
/res/raw/
XML, que no se incluyan en el resto de carpetas de recursos.
Contiene recursos adicionales, normalmente en formato distinto a
/res/values/ Contiene otros ficheros XML de recursos de la aplicación, como por
ejemplo cadenas de texto (strings.xml), estilos (styles.xml), colores (colors.xml),
arrays de valores (arrays.xml), tamaños (dimens.xml), etc.
No todas estas carpetas tienen por qué aparecer en cada proyecto Android, tan
sólo las que se necesiten. Iremos viendo durante el curso qué tipo de elementos
se pueden incluir en cada una de ellas y cómo se utilizan.
Como ejemplo, para un proyecto nuevo Android como el que hemos creado,
tendremos por defecto los siguientes recursos para la aplicación:
www.librosdigitales.net
7
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
carpeta-res
Como se puede observar, existen algunas carpetas en cuyo nombre se incluye
un sufijo adicional, como por ejemplo “values-w820dp”. Estos, y otros sufijos, se
emplean para definir recursos independientes para determinados dispositivos
según sus características. De esta forma, por ejemplo, los recursos incluidos en
la carpeta “values-w820dp” se aplicarían sólo a pantallas con más de 820dp de
ancho, o los incluidos en una carpeta llamada “values-v11” se aplicarían tan sólo
a dispositivos cuya versión de Android sea la 3.0 (API 11) o superior. Al igual que
los sufijos “-w” y “–v” existen otros muchos para referirse a otras características
del terminal, puede consultarse la lista completa en la documentación oficial del
Android.
Entre los recursos creados por defecto cabe destacar los layouts, en nuestro
caso sólo tendremos por ahora el llamado “activity_main.xml”, que contienen la
definición de la interfaz gráfica de la pantalla principal de la aplicación. Si
hacemos doble clic sobre este fichero Android Studio nos mostrará esta interfaz
en su editor gráfico, y como podremos comprobar, en principio contiene tan sólo
una etiqueta de texto con el mensaje “Hello World!”.
editor-layouts-1
Pulsando sobre las pestañas inferiores “Design” y “Text” podremos alternar entre
el editor gráfico (tipo arrastrar-y-soltar), mostrado en la imagen anterior, y el
editor XML que se muestra en la imagen siguiente:
editor-layouts-2
Durante el curso no utilizaremos demasiado el editor gráfico, sino que
modificaremos la interfaz de nuestras pantallas manipulando directamente su
fichero XML asociado. Esto en principio puede parecer mucho más complicado
que utilizar el editor gráfico [no es nada complicado en realidad], pero por el
contrario nos permitirá aprender muchos de los entresijos de Android más
rápidamente.
www.librosdigitales.net
8
Desarrollo de Aplicaciones Web
Por César Bustamante Gutiérrez
Módulo I: Conceptos Básicos
Tema 2: Mi primera aplicacion
Fichero /app/src/main/AndroidManifest.xml
Contiene la definición en XML de muchos de los aspectos principales de la
aplicación, como por ejemplo su identificación (nombre, icono,
 Crear cuenta
Crear cuenta


Comentarios de: Mi Primer Proyecto en Android Studio (0)
No hay comentarios