Publicado el 22 de Julio del 2019
1.385 visualizaciones desde el 22 de Julio del 2019
721,5 KB
6 paginas
Creado hace 12a (26/06/2013)
Actividad 3: Codificación básica de un texto en HTML
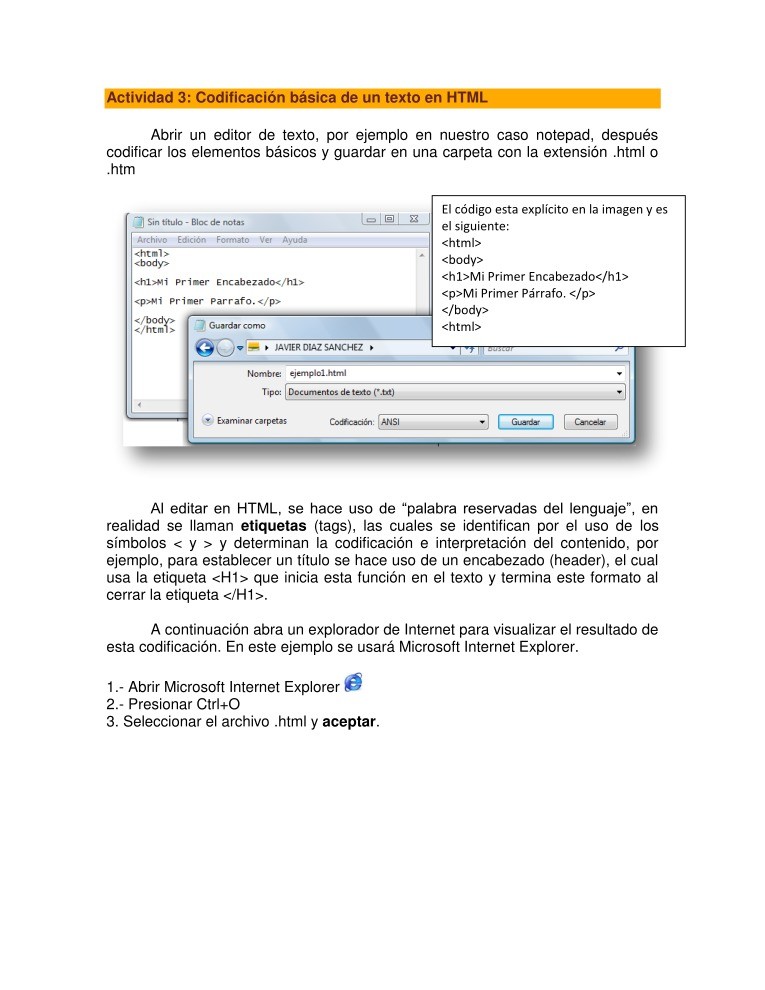
Abrir un editor de texto, por ejemplo en nuestro caso notepad, después
codificar los elementos básicos y guardar en una carpeta con la extensión .html o
.htm
El código esta explícito en la imagen y es
el siguiente:
<html>
<body>
<h1>Mi Primer Encabezado</h1>
<p>Mi Primer Párrafo. </p>
</body>
<html>
Al editar en HTML, se hace uso de “palabra reservadas del lenguaje”, en
realidad se llaman etiquetas (tags), las cuales se identifican por el uso de los
símbolos < y > y determinan la codificación e interpretación del contenido, por
ejemplo, para establecer un título se hace uso de un encabezado (header), el cual
usa la etiqueta <H1> que inicia esta función en el texto y termina este formato al
cerrar la etiqueta </H1>.
A continuación abra un explorador de Internet para visualizar el resultado de
esta codificación. En este ejemplo se usará Microsoft Internet Explorer.
1.- Abrir Microsoft Internet Explorer
2.- Presionar Ctrl+O
3. Seleccionar el archivo .html y aceptar.
�Este es el resultado luego de cargar el documento en el navegador de internet.
Uso de etiquetas y sus atributos
Una etiqueta está constituida por un indicador de inicio y final para cada elemento,
salvo algunos casos especiales, además se tiene la propiedad de aplicar
atributos en las etiquetas, funcionando estos como parámetros que modifican la
visualización de los elementos que se encierran.
�
Etiqueta
Función
Atributos
<BODY>… </BODY>
Apertura y cerradura del
cuerpo del documento.
BGCOLOR, BACKGROUND,
TEXT, LINK, VLINK, ALINK
Encabezamiento del
documento.
BASE, TITLE, ISINDEX,
NEXTID, META
Inicio y fin de todo documento. HEAD, BODY
Estilo de fuente Negrita
Ninguno
Estilo de fuente Itálica
(Cursiva).
Ninguno
Párrafo
ALIGN =LEFT, CENTER, RIGHT
Texto subrayado.
Ninguno
Tamaño y tipo de encabezado
del 1 al 6.
HTML 3.0: LEFT, CENTER,
RIGHT
Ninguno
Ninguno
Ninguno.
SIZE, COLOR. Internet Explorer:
FACE.
NOSHADE, SIZE, WIDTH,
ALIGN. Internet Explorer:
COLOR
<HEAD>…
</HEAD>
<HTML>…
</HTML>
<B>…</B>
<I>…</I>
<P>…</P>
<S>…</S>
<H1 ...H6>
</H1 .../H6>
<BR>
Retorno de línea.
<SUB>…</SUB>
Subíndice.
<SUP>…</SUP>
Superíndice.
<CENTER>…</CENTER>
Centrar.
<FONT>…</FONT>
Definición de la fuente.
<HR>
Línea horizontal.
�Publicando una frase
Realizar un documento que presentará una frase, utilizando los elementos básicos
aprendidos sus y atributos.
1. Abre un bloc de notas, codifica según la imagen (instrucciones).
2. Guarda con la extensión html asignando el nombre ejemplo2.
3. Visualizar el resultado en un explorador de Internet
Publicando información
Aprendamos acerca del arsénico. A continuación, se realiza un documento más
complejo, que presenta las propiedades químicas del arsénico y sus aplicaciones
importantes en la salud, a manera de ejemplo. La codificación utiliza las etiquetas
antes vistas que se describe en la imagen del código fuente denominado
ejemplo3.html.
En este ejemplo, se hace uso del concepto “atributos” de algunas de las
etiquetas, definiendo que un atributo es una “propiedad” exclusiva de la etiqueta y
que determina una acción o característica. Por ejemplo:
�La etiqueta <BODY> que inicia el cuerpo del documento, tiene un atributo
denominado bgcolor=””, el cual a través de una cadena específica, recibe un color
de fondo aplicable a la página web.
Los atributos permiten manipular colores, fuentes, ubicaciones y eventos;
aunque cabe mencionar que como parte de la evolución del mundo tecnológico de
la web, algunas etiquetas como atributos están siendo relevados e incluso hacen
uso de nuevas tecnologías como CSS, XML, JavaScript entre otros.
Uso de Tablas
Agreguemos propiedades a través de una tabla, la cual está constituida por filas,
celdas y un título de tabla.
Etiqueta
<TABLE>…</TABLE>
Función
Genera una Tabla.
<TD>…</TD>
<TH>…</TH>
Celdas de una fila en
una tabla.
Título de Tabla.
Atributos
BORDER, CELLPADDING, CELLSPACING,
HEIGTH, WIDTH, COLOR
ALIGN, VALIGN, NOWRAP, COLSPAN,
ROWSPAN, HEIGTH, WIDTH
ROWSPAN, COLSPAN, ALIGN, VALIGN,
NOWRAP, HEIGHT, WIDTH
ALIGN, VALIGN
<TR>…</TR>
Estructura y sintaxis de una tabla en HTML
Fila de una Tabla.
<TABLE>
<TR> </TR>
</TABLE>
<TH> </TH>
<TD> </TD>
�
Ejemplo de uso de las tablas
Como se describe en la imagen anterior, se elabora un documento html que
describe la codificación de una tabla que contiene detalles de propiedades
químicas del arsénico. Su código es el siguiente:
<TABLE BORDER=”1”>
<TH> Propiedades </TH>
<TR><TD>Masa Atómica (g/m)</TD><TD> 74922</TD> </TR>
<TR><TD>Punto de ebullición(<SUP> o </SUP>C)</TD><TD>613</TD> </TR>
<TR><TD>Punto de fusión(<SUP> o </SUP>C)</TD><TD>817</TD> </TR>
</TABLE>
Finalmente visualizar el resultado de la codificación en un navegador de internet.
 Crear cuenta
Crear cuenta


Comentarios de: Actividad 3: Codificación básica de un texto en HTML (0)
No hay comentarios