Publicado el 31 de Octubre del 2019
1.040 visualizaciones desde el 31 de Octubre del 2019
346,0 KB
5 paginas
Creado hace 11a (08/12/2013)
¿QUÉ ES SCRATCH?
Scratch es un entorno gráfico de programación desarrollado por un grupo de
investigadores del Lifelong Kindergarten Group del Laboratorio de Medios del MIT.
Este entorno aprovecha
los avances en diseño de interfaces para hacer que la
programación sea más atractiva y accesible para todo aquel que se enfrente por primera vez a
aprender a programar. Según sus creadores, fue diseñado como medio de expresión para
ayudar a niños y jóvenes a expresar sus ideas de forma creativa, al tiempo que desarrollan
habilidades tanto de pensamiento lógico, como de aprendizaje para el Siglo XXI.
Scratch permite crear fácilmente historias interactivas propias, animaciones, juegos,
grabar sonidos y realizar creaciones artísticas.
En pocas palabras, la herramienta permite aprender a programar mientras uno se
divierte.
¿PERO, ENTONCES QUÉ ES ESO DE LENGUAJE DE PROGRAMACIÓN?
Programar es simplemente darle órdenes al ordenador para que haga lo que nosotros
queramos que haga.
Lenguaje de programación, es la manera de comunicarse con el ordenador para que
entiendan las órdenes.
En las siguientes lecciones explicaremos paso a paso cómo hacer un juego y podréis
crear vuestras propias versiones de Mario.
DESCARGA E INSTALACIÓN
Antes de empezar a trabajar con Scratch hay que instalarlo en el ordenador. Para ello,
se debe abrir el navegador de Internet y en la barra de direcciones escribir:
www.scratch.mit.edu
�Esta es la página oficial de Scratch, y se pueden encontrar miles de ejemplos,
imágenes, sonidos, videos y ayudas. Podéis explorarla y ver cuántas otras cosas puede hacer.
Una vez instalado, comenzamos a trabajar. Lo primero es que hay que familiarizarse
con algunos términos.
Una vez abierto Scratch, encontramos diferentes paneles. Vamos a conocer las
opciones básicas que ofrecen
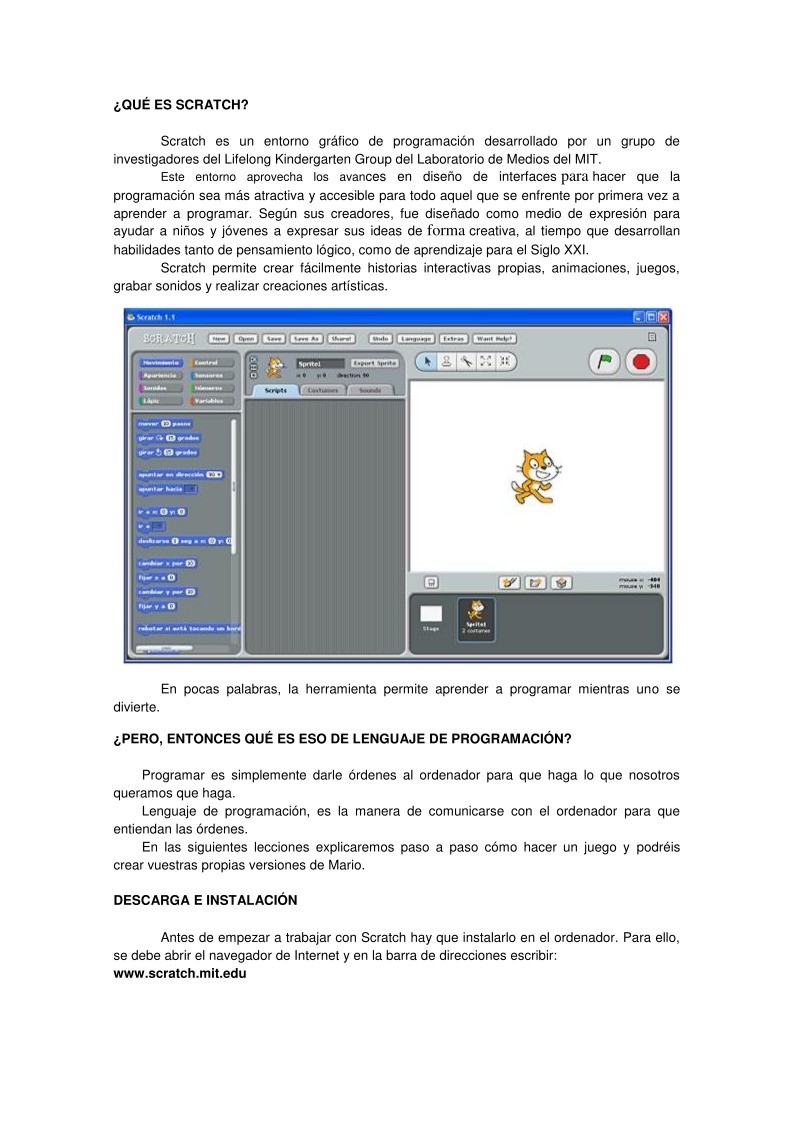
Área de Diseño: a la derecha de la pantalla, encontrarás un recuadro con fondo blanco en el
que aparece un gato, esta es el área de diseño. En ella podrás insertar personajes, ubicarlos
en la pantalla y ver el avance de los programas. Arriba se ubican una serie de herramientas
para manipular
los Objetos. También hay un botón con una bandera verde que
permite iniciar la ejecución del programa y además, un hexágono rojo para detenerlo. En el
centro de la pantalla está el área de trabajo, aquí podrás generar tus programas, añadir y crear
disfraces, fondos o sonidos. A la izquierda se ubican las instrucciones del programa agrupadas
en ocho categorías (movimiento, apariencia, sonido, lápiz, control, sensores, números,
variables), podemos seleccionar una categoría y arrastrar y pegar alguna línea de instrucción;
no se preocupe si no las entiende todas, en las siguientes lecciones las irá conociendo. En la
parte superior del programa se ubican las opciones de este, veamos que hace cada una de
ellas:
�1. Nuevo: Crear un proyecto nuevo, vacío
2. Abrir: Permite abrir algún proyecto que se haya realizado previamente
3. Guardar: Con esta opción se pueden guardar los proyectos que se van haciendo.
4. Guardar como: Se utiliza cuando se quiere guardar una copia de alguno de los proyectos
5.
previamente guardados, sin modificar la versión original.
¡Compartir!: Esta opción permite subir el proyecto que estamos trabajando, a la página
oficial de Scratch y compartirlo con otras personas.
6. Deshacer: Nos devuelve el último elemento borrado.
7. Lenguaje: Permite seleccionar el idioma en que aparecen las instrucciones del proyecto
que puede cambiarse, inclusive, en plena ejecución de este, lo que facilita usarlo en
diferentes entornos lingüísticos.
8. Extras: Ofrece otras herramientas para incluirlas en el proyecto.
9. ¿Ayuda?: Ofrece ayuda sobre la herramienta
Práctica 1
Vamos a añadir el Objeto Mario y hacer que camine sobre la pantalla.
Para ello, hacer clic en nuevo y luego en la pestaña del medio (Disfraces) con lo que se
abrirá un nuevo Objeto. A continuación hacer clic en el botón “Importar” y buscar, en la carpeta
“scratch”, la imagen “Mario1”; haz clic en Aceptar. Luego haz clic sobre las X entre círculos
para borrar los disfraces del gato.
la
Ahora haz clic en la pestaña Programas y seleccione Control; con clic sostenido
arrastra al área de programas
instrucción al presionar (bandera verde), con
esta instrucción le estamos diciendo al programa que todo lo que pongamos debajo de ella se
ejecutará cada vez que presionemos el botón bandera verde, ubicado en la parte superior
derecha de la pantalla. Ahora ve a Movimiento y agrega mover 10 pasos ubicándola debajo
de la instrucción anterior de forma que encaje; así, cada vez que se presiona la Bandera
verde Mario camina 10 pasos al frente. Crear programas consiste pues, en ir encajando
bloques gráficos formando una pila de instrucciones, que se ejecutarán secuencialmente.
Cuando se arrastra un bloque al Área de guiones, una marca blanca indica dónde se puede
soltar el bloque y formar una conexión válida con otro bloque.
Ahora que Mario aprendió a dar pasos, podemos definir cuantos pasos da
modificando “mover x pasos”, cambiar el valor 10 por 5 y prueba nuevamente; como verás,
ahora Mario se mueve una distancia menor. Para lograr que camine continuamente hay decirle
que repita la instrucción indefinidamente, para ello, separa la instrucción “mover 5 pasos” de la
instrucción “al presionar”, ve a Control y agrega por siempre, justo debajo de la bandera.
�Luego, ubica la instrucción mover 5 pasos dentro de la instrucción por siempre, tal y como se
ve en la siguiente imagen:
Al hacer clic en la bandera verde vemos como Mario camina constantemente por la
pantalla, puedes hacer clic en el botón rojo, ubicado en la parte superior derecha de esta, para
detener la ejecución del programa. Para acomodar a Mario en un punto fijo de la pantalla, que
sirva de posición inicial, arrástralo mediante clic sostenido, hasta el punto en el cual lo quieres
ubicar y mira las posiciones X y Y del área de información del Objeto. Por ejemplo, para
acomodar a Mario en la posición X=-200 y Y=-70 agregua bajo la bandera, la instrucción ir a x:
-200 y: -70 que se encuentra en Movimiento. El personaje puede moverse a cualquier lugar de
la pantalla, pero siempre que haces clic en la bandera verde regresará a la esquina izquierda.
Ahora mejora tu programa. Ve a la pestaña Disfraces, haz clic en el botón importar y
selecciona Mario2. Esta segunda imagen muestra a Mario moviendo una pierna. Si analiza las
imágenes te puedes dar cuenta que al intercambiar rápidamente una con otra parece como si
el Objeto se estuviera moviendo. Regresa a la pestaña Programas, ve a Apariencia y
agregue siguiente disfraz, debajo de mover 5 pasos, pero debes ubicarla dentro de
la instrucción por siempre. Con esta instrucción el muñeco cambiará de disfraz cada 5 pasos.
Ya has conseguido que Mario camine por la pantalla, el problema ahora es que lo hace
muy rápido, busca la manera de que cambie de disfraz más lentamente. Para ello, ve
a Control y seleccione la instrucción esperar 1 segundo, encájala debajo de siguiente
disfraz luego, haz clic en la bandera verde y observa qué pasa.
�
Como puedes observar, Scratch utiliza bloques autoencajables que sólo ajustan si son
sintácticamente correctos.
Guarda el proyecto como “leccion1”. Al hacerlo, el proyecto queda guardado. Recuerda
guardar cada vez que haces cambios en tu proyecto. Ahora puedes agregar otros personajes
para que caminen junto a Mario. ¿Qué puedes hacer para que Mario camine más rápido? o
¿cómo lograr que sus pasos sean más largos?. Como ya sabe mover Objetos por qué no
intentar poner otros personajes a caminar por la pantalla y ver quién llega primero.
 Crear cuenta
Crear cuenta


Comentarios de: ¿Qué es Scratch? (0)
No hay comentarios