Publicado el 22 de Julio del 2020
543 visualizaciones desde el 22 de Julio del 2020
2,4 MB
15 paginas
Creado hace 12a (04/12/2012)
Instalación Webmin y Servidor Apache
Para la instalación hemos usado esta página:
http://www.jampudia.com/sistemas-operativos/linux/instalar-webmin-en-ubuntu.html
Pero para editar el documento no usamos el editor vi si no el gedit.
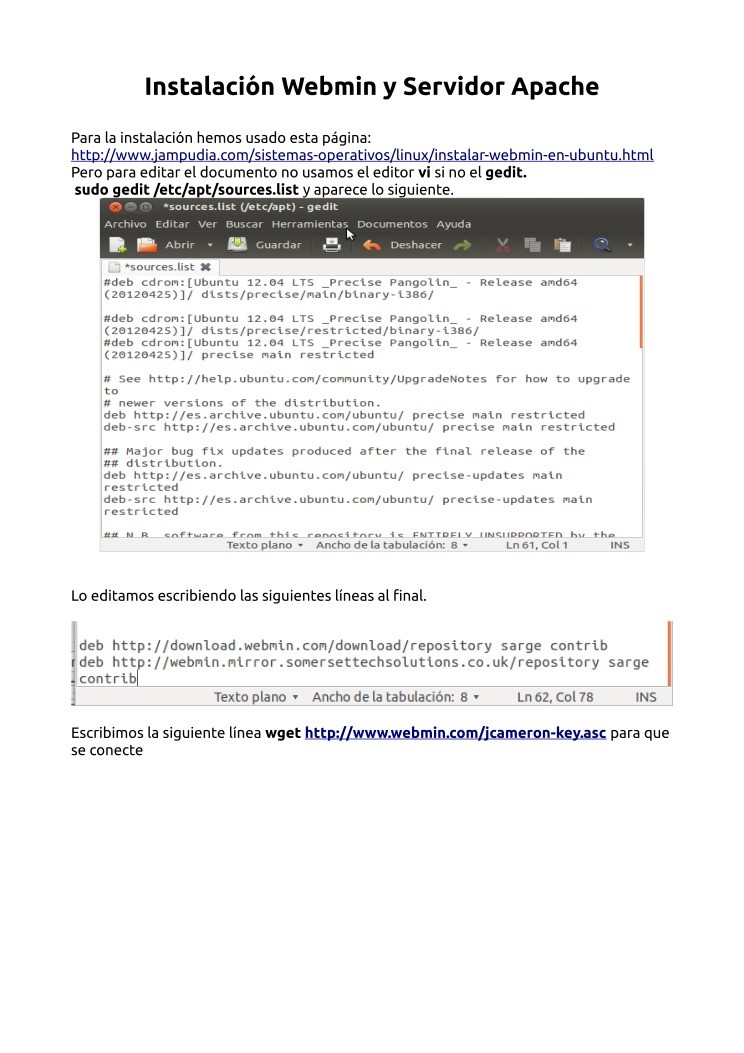
sudo gedit /etc/apt/sources.list y aparece lo siguiente.
Lo editamos escribiendo las siguientes líneas al final.
Escribimos la siguiente línea wget http://www.webmin.com/jcameron-key.asc para que
se conecte
�Y ahora escribimos el comando sudo apt-key add jcameron-key.asc para saber que esta
todo bien.
Escribimos el comando sudo apt-get update.
�Y por último instalamos webmin con el comando sudo apt-get install webmin
Después de instalado el apache vamos a editar el mensaje de bienvenida con el editor
nano.
Dentro del editor ponemos el mensaje que se desee que salga.
�Y ahora ponemos en el navegador nuestra IP y nos sale el mensaje que escribimos en el
archivo.
Vamos a internet y escribimos esto h ttps://localhost:10000/
ponemos el usuario y la contraseña.
para iniciar sesión
Una vez dentro nos sale la siguiente pagina principal.
�Para cambiarle el idioma vamos a Webmin,Change Language and Theme y cambiamos el
idioma.
Es server,apache webserver, Existing virtual hosts configuramos el nombre en Redes y
Direcciones, Nombre de máquina de servidor.
Y nos queda así:
Luego vamos a configuración global, configure apache Modules y seleccionamos userdir
para configurar el modulo. Para saber como activamos y desactivamos los módulos.
�Para entrar en userdir y ver la configuración vamos a Servidores, Servidor Web Apache,
Global configuration, Editar archivos de configuración /etc/apache2/mods-
available/userdir.conf y para ver pulsamos Editar Directivas en Archivo.
En alumno1 creamos la carpeta public_html para dentro crear un index.html que será su
página web, abrimos el index para editar
Una vez abierto lo editamos para que salga lo que hemos escrito en nuestro caso hemos
hecho con etiquetas para cambiar el color. Para que se visualice escriba en el navegador
localhost/~alumno1
�Y queda así en el navegador.
Para hacer esta parte tenemos que ir a Servidor por Defecto.
Estando dentro vamos a Alias y Direccionamientos, ponemos los datos que nos indican
y pulsamos en Salvar, Aplicar cambios y paramos y arrancamos el apache
�Aquí vemos en el navegador que funciona sin el carácter especial.
Para ver este archivo vamos a Servidores, Servidor Web Apache, Global configuration,
Editar archivos de configuración /etc/apache2/sites-available/default y para ver
pulsamos Editar Directivas en Archivo.
Y escribimos la parte que nos indica en el libro para que el archivo cargue al arrancar
Apache2
�Para crear vamos a Servidores, Servidor Web Apache, Create virtual host
Rellenamos los datos y pulsamos Crear Ahora y después Aplicar Cambios.
Vemos que aparece una nueva entrada con el servidor por defecto, el servidor virtual
que identifica el dominio y el servidor virtual que acabamos de crear.
�Ahora vamos a configurarlo, entramos en el y pulsamos en Editar Directivas para ver la
configuración.
Volvemos atrás y abajo escribimos el nombre del DNS que queremos, como vemos en la
siguiente pantalla.
Al entrar en la Configuración de Módulos Apache y vemos que esta instalado.
�Antes de entrar a configurarlo tenemos que crear una carpeta como se muestra en la
pantalla.
Ahora para configurar el módulo auth_basic vamos a Webmin, Otros, Directorios web
protegidos, Agregar protección para un nuevo directorio.
Vamos a pasar a añadirle el registro de direcciones a nuestro host virtual. Para ello
abrimos un terminal y escribimos el siguiente comando sudo gedit /etc/host para abrir
el editor y poner la dirección.
�Creamos nuestro archivo index.html dentro de nuestra carpeta del host virtual a través
del terminal, escribiendo la ruta que sería cd /var/www/virtualA y luego escribimos el
comando para crear y abrir nuestro index sudo gedit index.html. Lo editamos para que
salga un texto y queda así.
Abrimos el index.html para ver que se creó.
En el navegador al poner localhost/index.html y nos sale así:
�Para Activar los módulos vamos a Configuración de Módulos Apache y vemos que esta
instalado.
Para configurar el módulo auth_basic vamos a Webmin > Otros > Directorios web
protegidos y Agregar protección para un nuevo directorio.
Estando dentro buscamos la ruta donde se encuentra, le damos el nombre y le pulsamos
Crear tal como se ve en la pantalla.
Nos queda así:
�Vemos que no nos permite la utilización de los archivos .htaccess y para agregar esa
linea vamos a Editar directivas del host virtual por defecto (default) y buscamos las
líneas <Directory "/var/www/directorio_protegido">
AllowOverride AuthConfig
</Directory>
como no están las incluimos, entramos en el host virtual, Editar directivas y abajo del
todo las escribimos, pulsamos Salvar.
El siguiente paso es agregar un usuario a nuestro directorio protegido, para ello vamos a
Webmin > Otros > Directorios web protegidos > Agregar un nuevo usuario
�Para comprobar que funciona en el navegador escribimos
localhost/directorio_protegido, nos sale esta pantalla pidiendo el usuario y la password
Una vez que entramos esto es lo que vemos.
 Crear cuenta
Crear cuenta


Comentarios de: Instalación Webmin y Servidor Apache (0)
No hay comentarios