Publicado el 21 de Febrero del 2021
681 visualizaciones desde el 21 de Febrero del 2021
3,1 MB
36 paginas
Creado hace 13a (23/08/2011)
Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
ADOBE DREAMWEAVER CS3
CONCEPTO:
Dreamweaver CS3 es un software fácil de usar que permite crear páginas web profesionales.
Las funciones de edición visual de Dreamweaver CS3 permiten agregar rápidamente diseño y
funcionalidad a las páginas, sin la necesidad de programar manualmente el código HTML.
Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamientos JavaScript,
etc., de una forma muy sencilla y visual.
Además incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar
con mapas visuales de los sitios web, actualizando el sitio web en el servidor sin salir del
programa.
INGRESANDO A ADOBE DREAMWEAVER CS3:
Clic en el botón Inicio.
Clic en la opción Ejecutar.
Ingresar el nombre ejecutable: “Dreamweaver”.
Clic en el botón Aceptar.
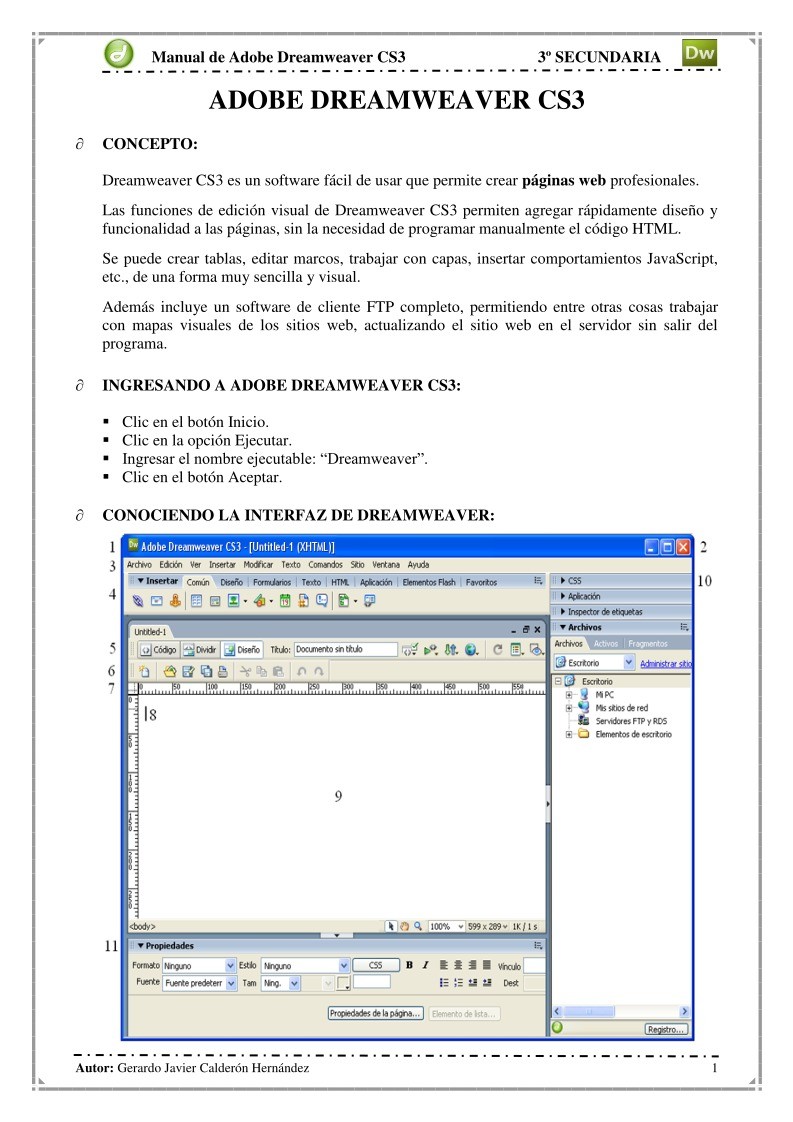
CONOCIENDO LA INTERFAZ DE DREAMWEAVER:
Autor: Gerardo Javier Calderón Hernández
1
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
1. Barra de titulo.
2. Botones de Control.
3. Barra de menús.
4. Barra Insertar.
5. Barra de documento.
6. Barra Estándar.
7. Regla o Regleta.
8. Cursor.
9. Área de diseño.
10. Área de paneles.
11. Barra de propiedades.
CREANDO UNA NUEVA PAGINA WEB:
Clic en el menú Archivo.
Clic en la opción Nuevo, aparecerá una ventana.
En la categoría, elegir la opción pagina básica.
En la página básica, elegir HTML.
Clic en el botón Crear.
GUARDANDO UNA PAGINA WEB:
Clic en el menú Archivo.
Clic en la opción Guardar como…
En la lista Guardar en, elegir donde se va a almacenar.
Ingresar el nombre a la página Web.
Clic en el botón Guardar.
ABRIENDO UNA PAGINA WEB:
Clic en el menú Archivo.
Clic en la opción Abrir.
En la lista Buscar en, buscar la pagina existente.
Seleccionar el objeto.
Clic en el botón Abrir.
Autor: Gerardo Javier Calderón Hernández
2
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
VISUALIZANDO TU PAGINA EN EL NAVEGADOR:
Antes de visualizar una pagina, deberán estar guardados los últimos cambios.
Clic en el menú Archivo.
Seleccionar la opción Vista previa en el navegador.
Clic en la opción IExplorer 6.0
PRACTICA 01:
CERRANDO LA PAGINA WEB:
Antes de cerrar una pagina, deberán estar guardados los últimos cambios.
Clic en el menú Archivo.
Clic en la opción Cerrar.
Autor: Gerardo Javier Calderón Hernández
3
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
PREPARANDO LA PAGINA WEB:
Clic en el menú Modificar.
Clic en la opción Propiedades de la Página.
Realizar los cambios, que desee o se pida.
Clic en el botón Aceptar.
CAMBIANDO EL COLOR DE FONDO DE UNA PAGINA WEB:
Clic en el menú Modificar.
Clic en la opción Propiedades de la Página.
Clic en el recuadro Color de fondo, para elegir el color que se desee o se pida.
Clic en el botón Aceptar.
PRACTICA 02:
INSERTANDO UNA IMAGEN DE FONDO:
Clic en el menú Modificar.
Clic en la opción Propiedades de la Página.
Autor: Gerardo Javier Calderón Hernández
4
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
Clic en el recuadro Color de fondo, para elegir el color que se desee o se pida.
Clic en el botón Aceptar.
PRACTICA 03:
CONOCIENDO LA BARRA DE PROPIEDADES:
Esta barra va a variar, según que objeto tiene seleccionado, pero por defecto se muestra las
propiedades de texto. Por ejemplo: alineaciones, listas, tamaño, color y estilo de fuente, etc.
CREANDO LISTA DE DEFINICION:
Clic en el menú Texto.
Seleccionar en la opción Lista.
Clic en la opción Lista de definición.
CREANDO LISTA SIN ORDENAR:
Clic en el menú Texto.
Seleccionar en la opción Lista.
Clic en la opción Lista sin ordenar.
Autor: Gerardo Javier Calderón Hernández
5
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
CREANDO LISTA ORDENADA:
Clic en el menú Texto.
Seleccionar en la opción Lista.
Clic en la opción Lista ordenada.
PRACTICA 04:
PRACTICA 05:
Autor: Gerardo Javier Calderón Hernández
6
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
PRACTICA 06:
INSERTANDO CARACTERES ESPECIALES:
Clic en el menú Insertar.
Seleccionar la opción HTML.
Seleccionar la opción Caracteres Especiales.
INSERTANDO OTROS CARACTERES ESPECIALES:
Clic en el menú Insertar.
Seleccionar la opción HTML.
Seleccionar la opción Caracteres Especiales.
Clic en la opción Otro…
Autor: Gerardo Javier Calderón Hernández
7
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
INSERTANDO UNA REGLA HORIZONTAL:
Clic en el menú Insertar.
Selecciona la opción HTML.
Clic en la opción Regla Horizontal.
INSERTANDO HIPERVINCULO O ENLACE(EXTERNO):
Clic en el menú Insertar.
Clic en la opción Hipervínculo.
Ingresar el texto que se va mostrar en la Web.
Ingresar el vínculo, donde se va a ingresar al hacer clic.
Ingresar el titulo, que se mostrara, cuando se señale.
Clic en el botón Aceptar.
Autor: Gerardo Javier Calderón Hernández
8
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
PRACTICA 07:
Nota: relacionado al titulo, todos los vínculos, tendrán el mensaje: “Clic aquí…”. Y
relacionado al destino, solo se trabajara con “Blank” y “Parent”.
TIPOS DE DESTINOS DE ENLACES O HIPERVINCULOS:
1. Blank: muestra la web en una nueva página.
2. Parent: muestra la web en la misma ventana.
3. Self: muestra la web en la misma ventana.
4. Top: muestra la web en la ventana completa.
INSERTANDO UN HIPERVINCULO INTERNO:
Antes deberá diseñar la página, con el contenido que el usuario desee o se le pida. En dicha
página se mostrara una lista no ordenada y una lista con definición. (Dicha página se muestra
mas adelante).
En la lista de definición, seleccionar el texto o imagen, que desea ingresar el anclaje.
Clic en el menú Insertar.
Clic en la opción Anclaje con nombre.
Ingresar el Nombre de anclaje.
Clic en el botón Aceptar.
Aparecerá el marcador de anclaje y eso significara que esta correcto.
Autor: Gerardo Javier Calderón Hernández
9
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
En la lista no ordenada, seleccionar el texto donde desea ingresar el anclaje.
En el campo Vinculo de la barra de propiedades, digitar el símbolo ( # ), más la palabra de
anclaje, por ejemplo: #SHAKIRA.
Nota: El nombre será ingresado como se muestra: AVRIL_LAVIGNE
PAGINAS DE INTERES:
http://www.musica.com
http://www.google.com.pe
http://www.hotmail.com/
http://www.mixmail.com
http://www.yahoo.es
http://www.latinmail.com
PRACTICA 08:
Autor: Gerardo Javier Calderón Hernández
10
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
Crear una lista no ordenada, con 5 nombres de cantantes.
Crear una lista de definición, con sus respectivas biografías.
Ingresar los hipervínculos, que se les pida.
INSERTANDO HIPERVINCULO DE COREO ELECTRONICO:
Clic en el menú Insertar.
Clic en la opción Vínculo de Correo Electrónico.
En la ventana que aparece, ingresar el texto a mostrar en la página Web.
Ingresar el correo electrónico.
Clic en el botón Aceptar.
PRACTICA 09:
INSERTANDO UN HIPERVINCULO A UN ARCHIVO:
Seleccionar el texto, que desea establecer como vinculo.
En el campo Vínculo, hacer clic en el botón Buscar el archivo (situado a la derecha).
Clic en la lista Buscar en, para ubicar y seleccionar el archivo.
Clic en el botón Aceptar.
Autor: Gerardo Javier Calderón Hernández
11
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
PRACTICA 10:
INSERTANDO UNA IMAGEN:
Ubicar el cursor, en donde se va a incrustar la imagen.
Clic en el menú Insertar.
Clic en la opción Imagen.
Buscar la imagen y seleccionarla.
Clic en el botón Aceptar.
Aparecerá una ventana, donde si desea puede ingresar un texto alternativo.
Clic en el botón Aceptar.
Autor: Gerardo Javier Calderón Hernández
12
� Manual de Adobe Dreamweaver CS3 3º SECUNDARIA
INSERTANDO UN HIPERVINCULO DE CORREO ELECTRONICO DESDE UNA
IMAGEN:
Seleccionar la image
 Crear cuenta
Crear cuenta


Comentarios de: Adobe Dreamweaver CS3 (0)
No hay comentarios