Publicado el 26 de Marzo del 2021
701 visualizaciones desde el 26 de Marzo del 2021
1,9 MB
20 paginas
Creado hace 4a (20/11/2020)
Comenzando con Xojo
Tutorial iOS
Este Tutorial iOS es una introducción al entorno de desarrollo Xojo y te guiará a lo largo
del desarrollo de una app real para iOS. Completar este tutorial te llevará en torno a los
30 o 45 minutos. Si estás empezando a programar y con Xojo, te recomendamos que
completes en primer lugar la Guía Rápida de iOS.
Es preciso utilizar Xojo en un Mac para crear proyectos de iOS.
Comenzando
1.
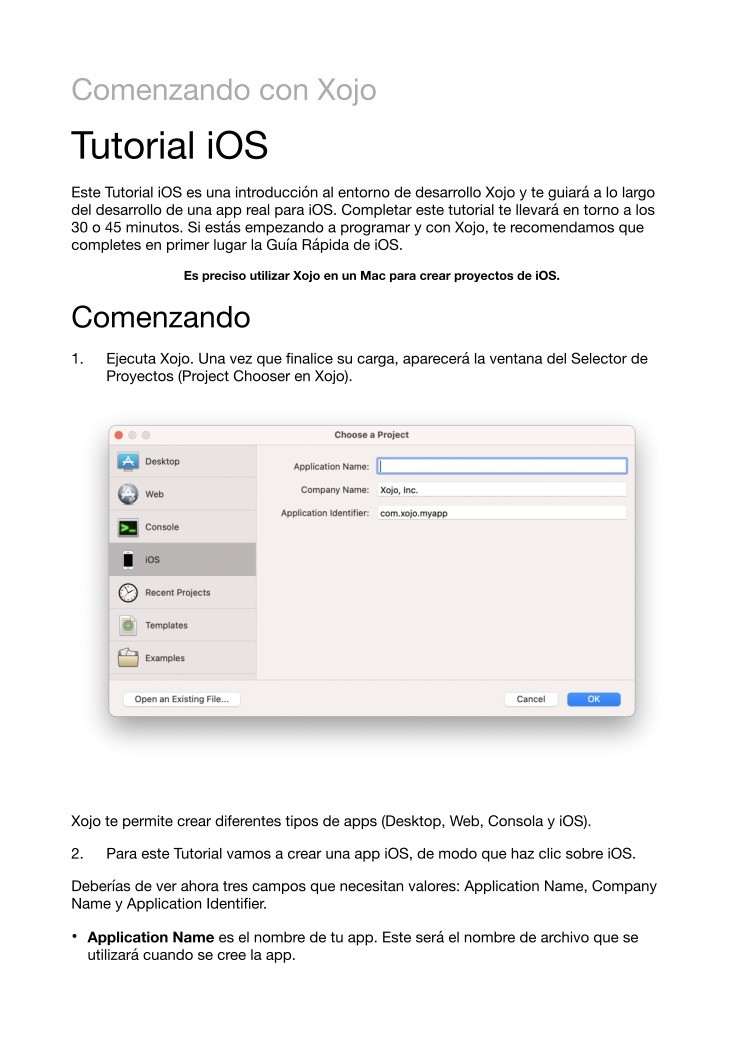
Ejecuta Xojo. Una vez que finalice su carga, aparecerá la ventana del Selector de
Proyectos (Project Chooser en Xojo).
Para este Tutorial vamos a crear una app iOS, de modo que haz clic sobre iOS.
Xojo te permite crear diferentes tipos de apps (Desktop, Web, Consola y iOS).
2.
Deberías de ver ahora tres campos que necesitan valores: Application Name, Company
Name y Application Identifier.
• Application Name es el nombre de tu app. Este será el nombre de archivo que se
utilizará cuando se cree la app.
�• Company Name es el nombre de tu empresa.
• Application Identifier es un identificador único para esta app. Se rellenará
automáticamente utilizando lo introducido en los campos Application y Company
Names, pero puedes cambiarlo por cualquier otra cosa que desees.
3.
4.
Introduce “TaskManager” en Application Name.
Haz clic en OK para abrir la ventana principal de Xojo (denominada Espacio de
trabajo; o Workspace en Xojo) donde comenzarás a diseñar tu app.
El Espacio de Trabajo (Workspace)
Xojo abre el Workspace con una Vista por defecto de tu app ya seleccionada en el
Navegador (Navigator, en Xojo) y mostrada en el Editor de Diseños (Layout Editor, en
Xojo).
Navigator: El área en la parte superior izquierda te muestra todos los ítems de tu
proyecto. Por defecto puedes ver Screen1 (que está seleccionado), el objeto App, los
objetos de Diseño iPhone y iPad, y elementos para App Icon (icono de la aplicación) y la
Launch Screen (Pantalla de Arranque). Usas el Navegador para navegar por entre los
elementos de tu proyecto.
Layout Editor: El área centra es el Layout Editor. Se utiliza el Layout Editor para diseñar
la interfaz de usuario para las Pantallas (Screens, en Xojo) de tu app. Este muestra la
�Pantalla y previsualiza el aspecto que tendrá cuando la app se ejecute sobre un
dispositivo iOS. En esta imagen, la Pantalla está vacía porque aun no se han añadido
controles de interfaz de usuario desde la Biblioteca (Library, en Xojo).
Library: El área de la derecha es la Biblioteca y muestra los controles y elementos de
interfaz de usuario que puedes añadir a una Pantalla o al proyecto. Diseñas la Pantalla
arrastrando controles desde la Biblioteca sobre el Editor de Pantalla. También puedes
añadir un control a la Pantalla haciendo doble clic sobre él. Puedes cambiar como se ven
los controles en la Biblioteca haciendo clic en el icono de la rueda dentada y
seleccionando un ajuste distinto.
Si la Biblioteca no está visible, haz clic en el botón Library en la barra de herramientas
para mostrarlo.
Inspector: No mostrado en la anterior imagen se encuentra el Inspector, que te permite
ver y cambiar las propiedades del control seleccionado. Este área de la ventana
Workspace se comparte con la Biblioteca.
Puedes mostrar el Inspector haciendo clic en el botón Inspector de la barra de
herramientas. El Inspector muestra información sobre el elemento seleccionado en el
Navegador o en el Editor. Los contenidos del Inspector cambian a medida que haces clic
sobre diferentes items. Puedes cambiar el valor del Inspector introduciendo un nuevo
valor en el campo situado a la derecha de la etiqueta para el campo.
Sobre la App
En este tutorial crearás una app para gestionar tareas. Por tanto se llamará Task Manager
(Gestor de Tareas, en inglés). Una vez que esté terminada, la app te permitirá añadir
tareas, marcarlas como completadas (y desmarcarlas en el caso de que no sea así), así
como borrarlas.
�Gestor de Tareas
Para la app Task Manager, introduces las tareas en el text field y pulsas Add para
añadirlas a la tabla. Puedes hacer tap sobre tareas individuales en la tabla para borrarlas
o bien marcarlas como completadas.
Task Manager utiliza estos controles:
TextField
Se utiliza un control para introducir texto. En este proyecto, la
tarea a añadir se introduce en un TextField situado en la parte
superior de la Pantalla.
Button
See utiliza un Botón para lanzar una acción. Este proyecto
utiliza un Botón para añadir una tarea a la tabla.
Table
Se utiliza una Tabla para mostrar un listado de datos. En este
proyecto es lo que muestra las tareas introducidas en el
TextField.
Diseñar la Interfaz de Usuario
Xojo está mostrando Screen1 abierta en el Editor de Diseño. Ahora vas a añadir los
controles a la Pantalla y definir su posición.
Botón
Añade en primer lugar el Botón utilizado para añadir una tarea a la tabla.
1.
En la Biblioteca, haz clic en el Botón y arrástralo a la Pantalla de modo que esté
situado en la parte superior derecha justo bajo la Barra de Navegación.
Usa las guías de alineamiento para situarlo con la cantidad de espacio adecuada
entre la línea de cabecera y el margen derecho de la Pantalla.
2.
�TextField
El TextField es donde el usuario escribe la Tarea a añadir en la lista.
1.
En la Biblioteca, haz clic en el TextField y arrástralo a la Pantalla de modo que esté
en la parte superior izquierda bajo la Barra de Navegación. A medida que
desplaces el control advertirás las guías de alineación que te ayudarán a alinear el
TextField con el Botón, tal y como se muestra aquí.
2. Selecciona el manejador derecho del TextField y arrástralo para hacer que el
tamaño del control sea más ancho hasta que alcance la guía de alineación
izquierda del botón.
Tabla
La tabla muestra las tareas.
1.
En la Biblioteca, haz clic sobre la Tabla y arrástrala sobre el centro del Editor de
Diseño bajo el Botón y el TextField. A medida que arrastres la Tabla en la Pantalla
verás los indicadores de alineamiento que te ayudarán a situar el control. Suelta la
Tabla cuando estés contento con su posición en la Pantalla.
�2. Selecciona el manejador inferior de la Tabla y arrástralo hacia abajo para aumentar su
longitud. Deja de arrastrar cuando el margen inferior esté justo en la parte inferior de la
Pantalla:
Todos los Controles Posicionados
Tras añadir todos los controles, tu Pantalla tendrá este aspecto:
�Propiedades
¿Qué es una Propiedad?
Una propiedad es un valor en el objeto creado a partir de una clase. Al cambiar los
valores de las propiedades se cambia el comportamiento de los objetos. Para este
proyecto querremos cambiar varias propiedades para la Pantalla y los controles
añadidos. Estas son algunas de las cosas que has de realizar:
• Cambiar el nombre de todos los controles (y la Pantalla) para que describan de mejor
modo su comportamiento y resulte más sencillo referirse a ellos desde el código.
lo que ha de introducir.
• Añadir una Etiqueta (Caption, en inglés) al Botón.
• Añadir una indicación (Hint, en inglés) al TextField para ofrecer una guía al usuario de
Inspector
Se utiliza el Inspector para cambiar las propiedades de la pantalla y de los controles.
Comparte la misma área que la Biblioteca en la derecha del Espacio de Trabajo.
1.
Para mostrar el Inspector, haz clic en el botón Inspector en la barra de herramientas
o pulsa ⌘-I.
Propiedades de Pantalla
Necesitas cambiar las propiedades Name (Nombre) y Title (Título) en Screen1:
1.
2.
3.
En el Editor de Layout, haz clic en cualquier zona del fondo (o la UI del teléfono)
para seleccionar la Pantalla (en vez de seleccionar un control). El Inspector
mostrará ahora las propiedades para la Pantalla.
En el campo Name (Nombre; situado en el grupo ID), cambia el nombre de
“Screen1” a “TaskManagerScreen”. Pulsa la tecla Retorno para ver el cambio de
nombre en el Navegador.
En el campo Title (Título; situado en el grupo Behavior), cambia el nombre de
“Untitled” a “Task Manager”. Pulsa la tecla Retorno para ver el cambio de nombre
de la pantalla en la Barra de Navegación.
Propiedades del Botón
�Para el botón tendrás que cambiar las propiedades Name (nombre) y Caption (etiqueta).
1. Haz clic en el Botón para seleccionarlo. El Inspector mostrará ahora sus
propiedades.
2.
3.
En el campo Name del Inspector, cambia el nombre de “Button1” a “AddButton”.
Pulsa la tecla retorno para ver el cambio de nombre en el Navegador.
En el campo Caption, cambia el texto de “Button” a “Add".
Propiedades de TextField
El TextField es donde el usuario escribe la tarea a añadir en la Tabla. Cambiarás sus
propiedades Name (nombre), Text (texto) y Hint (indicación).
1. Haz clic en el TextField para seleccionarlo de modo que se muestren sus
propiedades en el Inspector.
2.
3.
4.
En el campo Name (nombre) del Inspector, cambia el texto de “TextField1” a
“TaskField”. Pulsa la tecla retorno para ver el cambio en el Navegador.
En el campo Text (texto), elimina el texto “Untitled” y deja el campo en blanco.
En el campo Hint (indicación), añade el texto “Introduce una Tarea”.
5. Para facilitar la escritura por parte del usuario, haz clic en los conmutadores
asociados con las propiedades Allow Spell Checking y Allow Spell Checking.
Propiedades de Tabla
La tabla muestra las tareas y también mostrará una marca de verificación al alado de
aquellas marcadas como completadas. Vamos a cambiar la propiedad Name (nombre) a
algo que resulte más descriptivo.
1.
Haz clic en la tabla para seleccionarla y que muestre sus propiedades en el
Inspector.
En el campo Name (nombre) del Inspector, cambia el texto de “Table1” a
“TaskTable”. Pulsa la tecla retorno para ver el cambio de nombre en el Navegador.
2.
Información: En la sección Auto-Layout del Inspector, echa un vistazo a la primera fila.
La columna Edge tiene el valor Bottom. La columna Rule debe tener el valor
BottomLayoutGuide.Bottom. En el caso de que
 Crear cuenta
Crear cuenta


Comentarios de: Tutorial iOS - Comenzando con Xojo (0)
No hay comentarios