Publicado el 22 de Enero del 2017
2.262 visualizaciones desde el 22 de Enero del 2017
156,1 KB
3 paginas
Creado hace 10a (31/03/2015)
Sufijos utilizados en recursos
alternativos
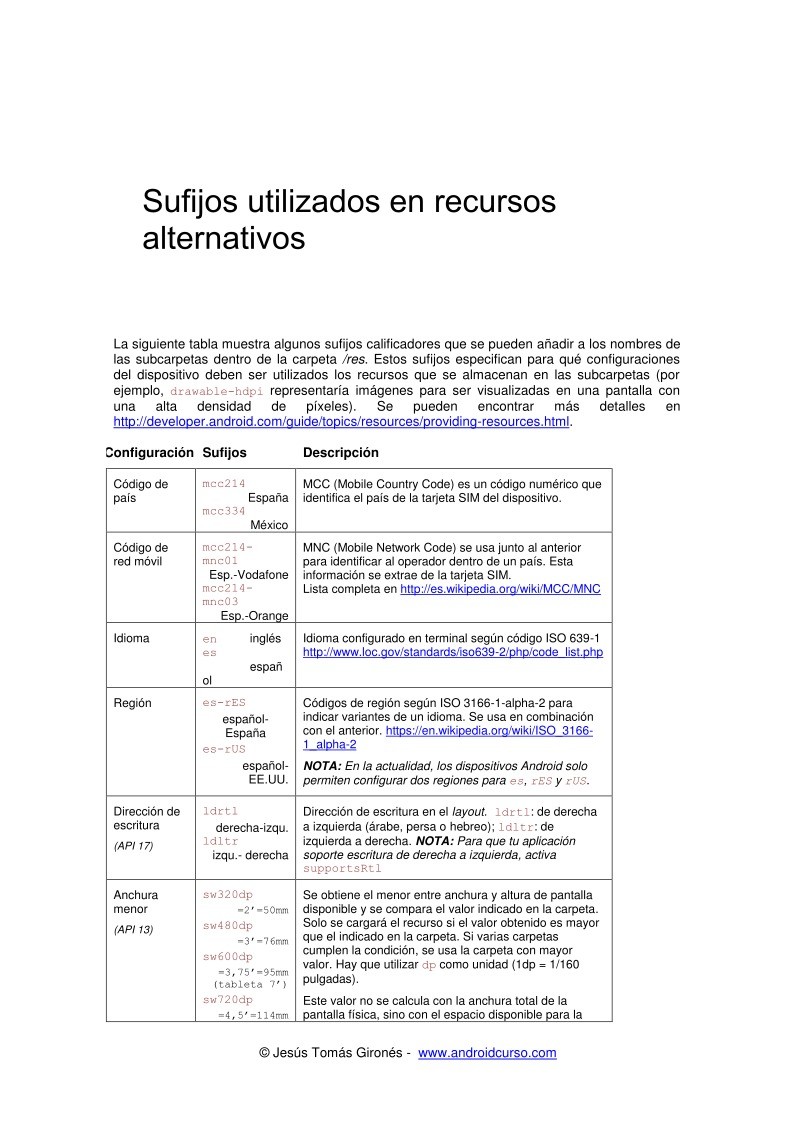
La siguiente tabla muestra algunos sufijos calificadores que se pueden añadir a los nombres de
las subcarpetas dentro de la carpeta /res. Estos sufijos especifican para qué configuraciones
del dispositivo deben ser utilizados los recursos que se almacenan en las subcarpetas (por
ejemplo, drawable-hdpi representaría imágenes para ser visualizadas en una pantalla con
una
en
http://developer.android.com/guide/topics/resources/providing-resources.html.
encontrar más
densidad
detalles
alta
de
píxeles). Se
pueden
Configuración Sufijos
Descripción
Código de
país
mcc214
España
mcc334
México
Código de
red móvil
mcc214-
mnc01
Idioma
Esp.-Vodafone
mcc214-
mnc03
Esp.-Orange
en
es
ol
inglés
españ
MCC (Mobile Country Code) es un código numérico que
identifica el país de la tarjeta SIM del dispositivo.
MNC (Mobile Network Code) se usa junto al anterior
para identificar al operador dentro de un país. Esta
información se extrae de la tarjeta SIM.
Lista completa en http://es.wikipedia.org/wiki/MCC/MNC
Idioma configurado en terminal según código ISO 639-1
http://www.loc.gov/standards/iso639-2/php/code_list.php
Región
es-rES
español-
España
es-rUS
Códigos de región según ISO 3166-1-alpha-2 para
indicar variantes de un idioma. Se usa en combinación
con el anterior. https://en.wikipedia.org/wiki/ISO_3166-
1_alpha-2
español-
EE.UU.
NOTA: En la actualidad, los dispositivos Android solo
permiten configurar dos regiones para es, rES y rUS.
Dirección de
escritura
(API 17)
ldrtl
derecha-izqu.
ldltr
izqu.- derecha
Dirección de escritura en el layout. ldrtl: de derecha
a izquierda (árabe, persa o hebreo); ldltr: de
izquierda a derecha. NOTA: Para que tu aplicación
soporte escritura de derecha a izquierda, activa
supportsRtl
Anchura
menor
(API 13)
sw320dp
=2’=50mm
sw480dp
=3’=76mm
sw600dp
=3,75’=95mm
(tableta 7’)
Se obtiene el menor entre anchura y altura de pantalla
disponible y se compara el valor indicado en la carpeta.
Solo se cargará el recurso si el valor obtenido es mayor
que el indicado en la carpeta. Si varias carpetas
cumplen la condición, se usa la carpeta con mayor
valor. Hay que utilizar dp como unidad (1dp = 1/160
pulgadas).
sw720dp
=4,5’=114mm
Este valor no se calcula con la anchura total de la
pantalla física, sino con el espacio disponible para la
© Jesús Tomás Gironés - www.androidcurso.com
�(tableta 10’)
aplicación. Los elementos permanentes del IU del
sistema (como botones en pantalla) no se cuentan como
espacio disponible.
Anchura
disponible
(API 13)
Altura
disponible
(API 13)
w720dp
w1024dp
h720dp
h1024dp
Tamaño de la
pantalla
(API 4)
small
normal
large
xlarge
Aspecto de la
pantalla
long
notlong
(API 4)
El uso habitual es para indicar la anchura mínima que
soporta un layout. Hay que recordar que se compara
con el mínimo entre anchura y altura; por lo tanto, no
afecta cambiar la inclinación de horizontal a vertical.
Anchura de pantalla mínima disponible en dp. Esta
configuración cambia con la orientación del dispositivo y
se tiene en cuenta solo el espacio disponible. Se usa el
recurso más cercano, sin exceder la anchura disponible.
Altura de pantalla mínima disponible en dp. Esta
configuración cambia con la orientación del dispositivo y
se tiene en cuenta solo el espacio disponible. Se usa el
recurso más cercano, sin exceder la altura disponible.
Medida física de la diagonal de la pantalla en pulgadas:
small: 2 - 3,5 pulgadas (teléfonos pequeños).
normal: 3 - 4,5 pulgadas (teléfonos grandes, PDA).
large: 4,2 - 7 pulgadas (tabletas).
xlarge: 7-10,5 pulgadas (tabletas grandes, netPC).
Indica si la densidad gráfica horizontal y vertical es
similar (long: cuando hay una diferencia significativa
entre la densidad gráfica horizontal y vertical. P. ej.,
WQVGA, WVGA, FWVGA; notlong: la densidad
gráfica horizontal y vertical es similar. P. ej., QVGA,
HVGA, VGA). Es decir, en una pantalla notlong los
píxeles son cuadrados y en una long son rectángulos.
Orientación
de la pantalla
port
land
Posición del dispositivo. port: vertical (portrait); land:
apaisado (landscape).
Modo de
interfaz de
usuario
(API 13)
Modo
nocturno
(API 8)
Densidad de
píxeles de la
pantalla
car
desk
television
appliance
Configuración actual de la interfaz de usuario. car:
modo conducción; desk: modo escritorio; television:
el dispositivo es un TV; appliance: dispositivo sin
pantalla.
night
notnight
Tiempo actual. night: es de noche; notnight: es de
día.
ldpi
mdpi
hdpi
xhdpi
xxhdpi
xxxhdpi
nodpi
tvdpi
Densidad de píxeles medida en píxeles por pulgada.
ldpi: baja densidad (aprox. 120 dpi); mdpi: media
densidad (aprox. 160 dpi); hdpi: alta densidad (aprox.
240 dpi); xhdpi: extra alta densidad (aprox. 320 dpi);
xxhdpi: aprox. 4800 dpi; xxxhdpi: aprox. 640 dpi;
nodpi: para recursos que no queremos que sean
escalados; tvdpi: entre mdpi y hdpi (aprox. 213 dpi).
Tipo de
pantalla táctil
notouch
finger
Si se dispone de pantalla táctil. notouch: no hay
pantalla táctil; finger: pantalla táctil controlada con el
dedo.
Disponibilidad
de teclado
keysexposed
keyshidden
keyssoft
Disponibilidad actual de teclado. keysexposed: teclado
disponible; keyshidden: se dispone de teclado físico,
pero está oculto y no se dispone de teclado software;
keyssoft: se dispone de teclado software, esté o no
visible.
Método
primario de
nokeys
qwerty
Main input method for texts. nokeys: no hay teclado
físico; qwerty: teclado físico tipo keyboard; 12key:
© Jesús Tomás Gironés - www.androidcurso.com
�12key
teclado físico de 12 teclas.
navexposed
navhidden
Disponibilidad de teclas de navegación. navexposed:
teclas de navegación accesibles al usuario;
navhidden: teclas ocultas al usuario.
nonav
dpad
trackball
wheel
v3
v4
v7
Método de navegación disponible sin tener en cuenta la
pantalla táctil. nonav: no hay; dpad: touch pad;
trackball: trackball; wheel: rueda direccional.
Nivel de API soportado por el dispositivo.
entrada de
texto
Navegación
disponibilidad
tecla
Método
primario de
navegación
no táctil
Versión
plataforma
(nivel API)
© Jesús Tomás Gironés - www.androidcurso.com
 Crear cuenta
Crear cuenta


Comentarios de: Sufijos utilizados en recursos alternativos (0)
No hay comentarios