Publicado el 24 de Febrero del 2017
796 visualizaciones desde el 24 de Febrero del 2017
368,9 KB
15 paginas
Creado hace 16a (27/10/2008)
Páginas WEB Accesibles
Una introducción a las páginas de estilo CSS
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y Computación
Universidad Complutense de Madrid
27 de octubre de 2008
Luis Fernando Llana Díaz
Páginas WEB Accesibles
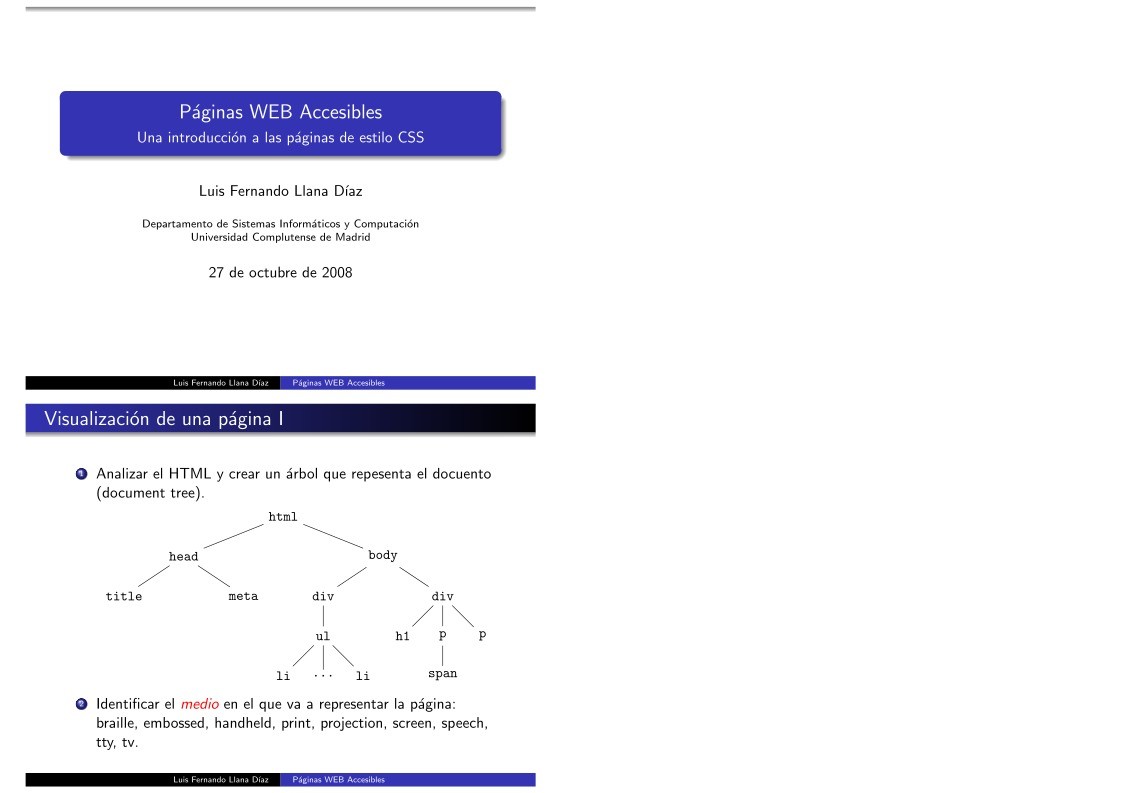
Visualización de una página I
1 Analizar el HTML y crear un árbol que repesenta el docuento
(document tree).
html
head
body
title
meta
div
ul
div
h1
p
p
li
...
li
span
2
Identificar el medio en el que va a representar la página:
braille, embossed, handheld, print, projection, screen, speech,
tty, tv.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Visualización de una página II
3 Descargar las hojas de esilo asociadas al documento y al
medio.
4 Anotar en cada nodo del árbol con cada propiedad disponible
según las hojas de estilo, si el medio es screen se aplica el
visual formatting model.
5 Generar una estructura de formato, es parecido al árbol
anterior pero puede aparecer y desaparecer información:
Si un elemento tinen el valor none en la propiedad display,
no aprece.
El las listas aparece puede aparecer una imagen bola.
No se modifica el document tree.
6 Transefirir la estructura de formato al medio concreto
(impimir los resultados, mostrarlos en la ventana de un
navegador gráfico, pronunciar el texto, etc.).
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Principios del diseño CSS I
1 Forward and backward compatibility.
2 Complementary to structured documents. Documentos
uniformes. Es fácil cambiar la apariencia de un documento sin
alterar el HTML.
3 Vendor, platform, and device independence.
4 Maintainability. Si el jefe dice que los comentarios deben ir en
rojo, basta cambiar una línea
. c o m e n t a r i o {
color :# FF0000 ;
}
5 Network performance.
1
2
3
6 Flexibility. Se pueden especificar información de estilo en el
navegador (user agent), del usuario, las que aparecen el
documento.
7 Richness. La calidad depende de la creatividad del autor.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Principios del diseño CSS II
8 Alternative language bindings. Se puede cambiar el estilo
usando JavaScript.
9 Accessibility.
Se pueden deshabilitar.
Se puede controlar la apariencia del texto, no son necesarios
los “botones gráficos”.
Hace innecesario el uso de trucos para la maquetación: marcos,
imágenes invisibles, o tablas (http://www.emtmadrid.es/).
El modificador !important permite al usuario definir sus
necesidades.
El valor inherit mejora la generalidad de la cascada y
permite una mejor y más consitente ajuste.
Se soporta medios como braille, embossed y tty.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
¿Qué pinta tienen?
body {
margin :0;
padding :0;
font - family : sans - serif ;
}
body , div # derecha , div # izquierda , h1 , h2 , h3 , h4 , h5 , h6 {
background - color :#99 FF33
}
div . lateral {
padding - top :2 em ;
}
div . lateral p {
margin - left :1 em ;
text - indent :0
}
div . lateral a , div . lateral p , div . lateral div . iconos {
font - size : xx - small ;
}
div . lateral ul li a {
margin - top :0.5 em ;
padding :0.5 em ;
display : block ;
background - color : yellow ;
border : 2 pt outset # FFCC00 ;
}
div . lateral ul li a : hover {
background - color : red ;
border : 2 pt outset # CC0000 ;
}
Luis Fernando Llana Díaz
Páginas WEB Accesibles
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
�1
2
3
4
5
1
2
3
4
5
6
7
8
1
¿Cómo se cargan?
En la cabecera del documento
< head >
< meta http - equiv = " Content - Type " content = " text / html ; charset = iso -8859 -15 " >
< link rel = " s t y l e s h e e t " type = " text / css " href = " estilo2 . css " media = " screen " >
< title > Prueba 3 </ title >
</ head >
Empotradas con marcas html
< style type = " text / css " media = " screen " >
/* c o s a s que e n t i e n d e IE6 */
@import url ( " estilo . css " );
/* c o s a s que e n t i e n d e n los n a v e g a d o r e s buenos , pero no IE6 ,
o c u l t a el m e n s a j e sin CSS */
@import url ( " c o m p l e t o . css " ) screen ;
</ style >
Como atributos
<p style = " text - align : center " > Texto centrado </ p >
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Tipo de media I
all
braille Teclados braille.
embossed Para impresoras braille.
handheld Pantalla pequeña, poco ancho de banda.
print Para ser impreso, con páginas.
projection Presentaciones
screen Pantallas de ordenador a color.
speech
tty Terminales con tipo de letra de ancho ficho y
capacidades limitadas.
tv Televisión, baja resolución con color.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Tipo de media II
< link rel = " s t y l e s h e e t " TYPE = " text / css " media = " print " href = " css / imprime . css " >
. nav {
display : none ;
}
continuous/paged
visual/audio/speech/tactile
grid/bitmap
interactive/static
braille
embossed
handheld
print
projection
screen
speech
tty
tv
continuous
paged
both
paged
paged
continuous
continuous
continuous
both
tactile
tactile
visual, audio, speech
visual
visual
visual, audio
speech
visual
visual, audio
grid
grid
both
bitmap
bitmap
bitmap
N/A
grid
bitmap
both
static
both
static
interactive
both
both
both
both
1
1
2
3
Luis Fernando Llana Díaz
Páginas WEB Accesibles
La cascada Cascade Style Sheets
Los agentes de usuario (navegadores) deben asignar las
propiedades de la siguiente forma:
1 Si la cascada calcula un valor le asigna ese.
2 Si la propiedad es inherit, le asigna el valor del nodo padre.
3 En caso contrario le asigna el valor inicial.
Las hojas de estilo pueden tener 3 orígenes: autor, usuario, agente
de usuario.
Preferencia
Las reglas del autor tienen más peso que las del usuario
Las del usuario más que la del agente de usuario.
La preferencia se puede invertir con la directiva !important.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�El orden de la cascada
1 Encontrar todas la reglas que se pueden aplicar a un
determinado elemento.
2 Ordenar por orden de importancia (creciente):
1
2
3
4
5
reglas del agente de usuario
reglas normales del usuario
reglas normales del autor
reglas importantes del autor
reglas importantes del usuario
3 Ordenar por concreción de la regla. Las más específicas tiene
mayor peso.
4 Si tras todo hay dos con el mismo peso, la que aparece más
tarde (en el fichero) tiene prioridad.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Selectores CSS I
1 * Matches any element. Universal selector
2 E Matches any E element (i.e., an element of type E). Type
selectors
3 E F Matches any F element that is a descendant of an E
element. Descendant selectors
4 E > F Matches any F element that is a child of an element E.
Child selectors . ¡¡¡¡IE6 no lo entiende!!!! se tiene que simular
con JavaScript
5 E#myid Matches any E element with ID equal to ”myid”. ID
selectors
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Selectores CSS II
6 E:first-child Matches element E when E is the first child
of its parent. ¡¡¡¡IE6 no lo entiende!!!
7 E:link, E:visited Matches element E if E is the source
anchor of a hyperlink of which the target is not yet visited
(:link) or already visited (:visited). The link pseudo-classes
8 E:active, E:hover, E:focus Matches E during certain user
actions. The dynamic pseudo-classes ¡¡¡¡en IE6 sólo funciona
con etiquetas <a>...</a>!!!! se tiene que simular con
JavaScript
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Modelo de caja I
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Modelo de caja II
ul {
b a c k g r o u n d : yellow ;
margin : 12 px 12 px 12 px 12 px ;
padding : 3 px 3 px 3 px 3 px ;
}
li {
color : white ;
b a c k g r o u n d : blue ;
margin : 12 px 12 px 12 px 12 px ;
padding : 12 px 0 px 12 px 12 px ;
list - style : none
}
li . w i t h b o r d e r {
border - style : dashed ;
border - width : medium ;
border - color : lime ;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Modelo de caja III
http://antares.sip.ucm.es/~luis/accesibilidadWEB05-06/ejemplos/css/ejemploLI.html
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Modelo de caja IV
padding del color del fondo de la caja, no colapsa
padding, padding-top, padding-right,
padding-bottom, padding-left
margin transparente (de color de la caja contenedora),
colapsa.
margin, margin-top, margin-right,
margin-bottom, margin-left
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Modelo de caja V
Tamaños:
longitudes la unidad es obligatoria (salvo si es 0):
absolutas (a evitar), puntos pt, milímetros mm,
centímetros cm.
relativas a la fuente actual em, a la resolución
del dispositivo px.
porcentaje %, relativo a la caja contenerdora.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�Modelo de caja VI
Global: border.
Anchura del borde: thin, medium, thick, o longitud explícita.
border-top-width, border-right-width,
border-bottom-width, border-left-width, y border-width.
Estilo del borde: none, hidden, dotted, dashed, solid, double,
groove, ridge, inset, outset.
border-top-style, border-right-style,
border-bottom-style, border-left-style, y border-style.
Color del borde: border-top-color, border-right-color,
border-bottom-color, border-left-color, y border-color.
Luis Fernando Llana Díaz
Páginas WEB Accesibles
Luis Fernando Llana Díaz
Páginas WEB Accesibles
�http://antares.sip.ucm.es/~luis/accesibilidadWEB05-06/ejemplos/css/pr3.html
display valores block, inline, none, ....
position Propiedades relacionadas top, right, bottom, and
left:
static posicionado normal, no tiene efecto.
relative Se posiciona de forma relativa con la
posición normal, reserva el hueco con
respecto al posicionamiento normal
absolute Se posisiciona de forma absoluta, con
respecto al antecesor que no sea
static. No reserva hueco con respecto
al posicionamiento normal.
fixed Igual que absolute,
 Crear cuenta
Crear cuenta


Comentarios de: Páginas WEB Accesibles - Una introducción a las páginas de estilo CSS (0)
No hay comentarios