Publicado el 26 de Febrero del 2017
1.865 visualizaciones desde el 26 de Febrero del 2017
356,9 KB
15 paginas
Creado hace 17a (21/04/2008)
CSS: hojas de estilo en cascada
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y Computación
Universidad Complutense de Madrid
21 de abril de 2008
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
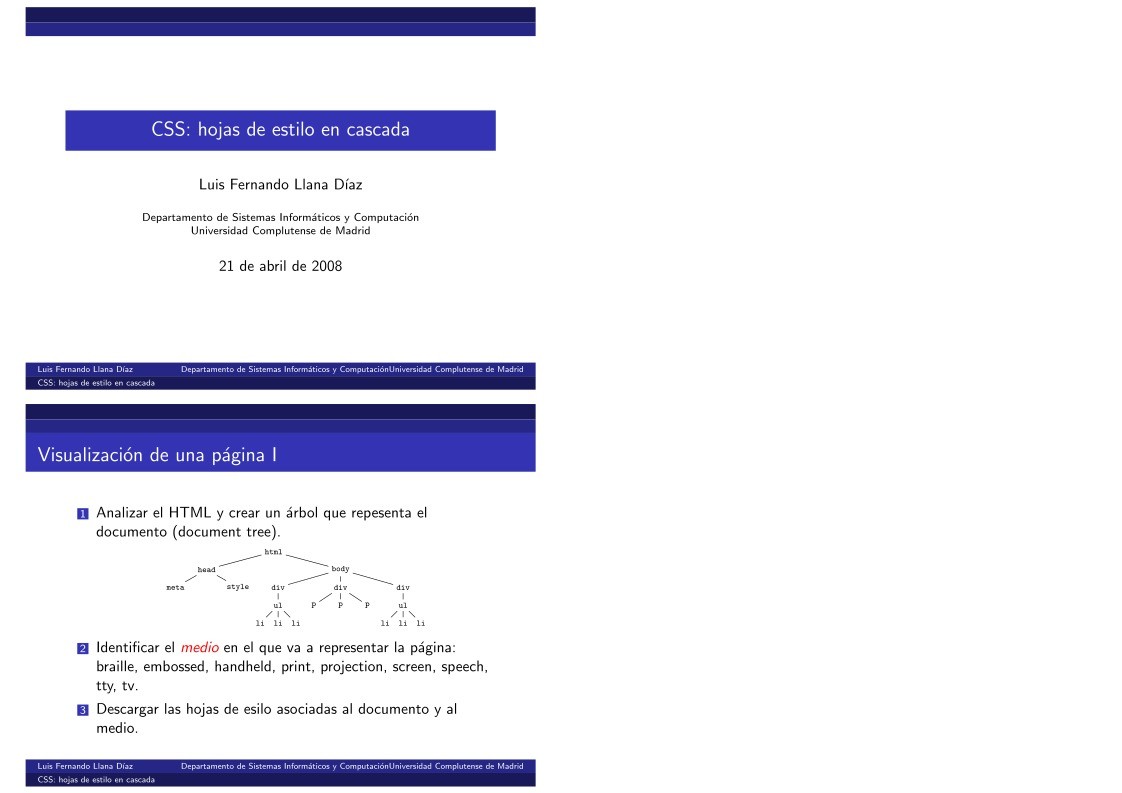
Visualización de una página I
1 Analizar el HTML y crear un árbol que repesenta el
documento (document tree).
head
meta
style
html
div
ul
body
div
p
p
p
div
ul
li li li
li li li
2 Identificar el medio en el que va a representar la página:
braille, embossed, handheld, print, projection, screen, speech,
tty, tv.
3 Descargar las hojas de esilo asociadas al documento y al
medio.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Visualización de una página II
4 Anotar en cada nodo del árbol con cada propiedad disponible
según las hojas de estilo, si el medio es screen se aplica el
visual formatting model.
5 Generar una estructura de formato, es parecido al árbol
anterior pero puede aparecer y desaparecer información:
Si un elemento tinen el valor none en la propiedad display,
no aprece.
El las listas aparece puede aparecer una imagen bola.
No se modifica el document tree.
6 Transferir la estructura de formato al medio concreto (impimir
los resultados, mostrarlos en la ventana de un navegador
gráfico, pronunciar el texto, etc.).
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
CSS: Cascade Style Sheets
HTML estructura lógica del documento.
CSS presentación (estilo) del documento.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Principios del diseño CSS I
1 Compatibilidad, hacia adelante y hacia atrás.
2 Complemento a los documentos estructurados. Documentos
uniformes. Es fácil cambiar la apariencia de un documento sin
alterar el HTML.
3 Independecia del fabricante, plataforma y dispositivo.
4 Mantenibilidad. Si el jefe dice que los comentarios deben ir en
rojo, basta cambiar una línea
5 Mejora del rendimiento de la red.
6 Flexibilidad. Se pueden especificar información de estilo en el
navegador (user agent), del usuario, las que aparecen el
documento.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
Principios del diseño CSS II
7 Riqueza. La calidad depende de la creatividad del autor.
8 Accesibilidad.
Se puede controlar la apariencia del texto, no son necesarios
los “botones gráficos”.
Hace innecesario el uso de trucos para la maquetación: marcos,
imágenes invisibles, o tablas.
El modificador !important permite al usuario definir sus
necesidades.
El valor inherit mejora la generalidad de la cascada y
permite una mejor y más consitente ajuste.
Se soporta medios como braille, embossed y tty.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�body {
margin :0;
padding :0;
font - family : sans - serif ;
}
body , div # derecha , div # izquierda , h1 , h2 , h3 , h4 , h5 , h6 {
background - color :#99 FF33
}
div . lateral {
padding - top :2 em ;
}
div . lateral p {
margin - left :1 em ;
text - indent :0
}
div . lateral a , div . lateral p , div . lateral div . iconos {
font - size : xx - small ;
}
div . lateral ul li a {
margin - top :0.5 em ;
padding :0.5 em ;
display : block ;
background - color : yellow ;
border : 2 pt outset # FFCC00 ;
}
div . lateral ul li a : hover {
background - color : red ;
border : 2 pt outset # CC0000 ;
}
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
< head >
< meta http - equiv = " Content - Type " content = " text / html ; charset = iso -8859 -15 " >
< link rel = " s t y l e s h e e t " type = " text / css " href = " estilo2 . css " media = " screen " >
< title > Prueba 3 </ title >
</ head >
< style type = " text / css " media = " screen " >
/* cosas que e n t i e n d e IE6 */
@import url ( " estilo . css " );
/* cosas que e n t i e n d e n los n a v e g a d o r e s buenos , pero no IE6 ,
oculta el mensaje sin CSS */
@import url ( " c o m p l e t o . css " ) screen ;
</ style >
<p style = " text - align : center " > Texto c e n t r a d o </ p >
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�all
braille Dispositivos braille táctiles.
embossed Para impresoras braille.
handheld Pantalla pequeña, poco ancho de banda.
print Para ser impreso, con páginas.
projection
screen Pantallas de ordenador a color.
speech
tty Terminales con tipo de letra de ancho ficho y
capacidades limitadas.
tv Televisión, baja resolución con color.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
La cascada
Los agentes de usuario (navegadores) deben asignar las
propiedades de la siguiente forma:
1 Si la cascada calcula un valor le asigna ese.
2 Si la propiedad es inherit, le asigna el valor del nodo padre.
3 En caso contrario le asigna el valor inicial.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Preferencia en la cascada
Las hojas de estilo pueden tener 3 orígenes: autor, usuario, agente
de usuario.
Las reglas tiene un peso, si dos reglas se contradicen la de mayor
peso tiene preferencia
Las reglas del autor tienen más peso que las del usuario
Las del usuario más que la del agente de usuario.
La preferencia se puede invertir con la directiva !important.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
El orden de la cascada
1 Encontrar todas la reglas que se pueden aplicar a un
determinado elemento.
2 Ordenar por orden de importancia (creciente):
1 reglas del agente de usuario
2 reglas normales del usuario
3 reglas normales del autor
4 reglas importantes del autor
5 reglas importantes del usuario
3 Ordenar por concreción de la regla. Las más específicas tiene
mayor peso.
4 Si tras todo hay dos con el mismo peso, la que aparece más
tarde (en el fichero) tiene prioridad.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Selectores CSS I
1 * Matches any element. Universal selector
2 E Matches any E element (i.e., an element of type E). Type
selectors
3 E F Matches any F element that is a descendant of an E
element. Descendant selectors
4 E > F Matches any F element that is a child of an element E.
Child selectors . ¡¡¡¡IE6 no lo entiende!!!! se tiene que simular
con JavaScript
5 E#myid Matches any E element with ID equal to ”myid”. ID
selectors
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
Selectores CSS II
6 E:first-child Matches element E when E is the first child
of its parent. ¡¡¡¡IE6 no lo entiende!!!
7 E:link, E:visited Matches element E if E is the source
anchor of a hyperlink of which the target is not yet visited
(:link) or already visited (:visited). The link pseudo-classes
8 E:active, E:hover, E:focus Matches E during certain user
actions. The dynamic pseudo-classes ¡¡¡¡en IE6 sólo funciona
con etiquetas <a>...</a>!!!! se tiene que simular con
JavaScript
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Modelo de caja I
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
Modelo de caja II
ul {
b a c k g r o u n d : yellow ;
margin : 12 px 12 px 12 px 12 px ;
padding : 3 px 3 px 3 px 3 px ;
}
li {
color : white ;
b a c k g r o u n d : blue ;
margin : 12 px 12 px 12 px 12 px ;
padding : 12 px 0 px 12 px 12 px ;
list - style : none
}
li . w i t h b o r d e r {
border - style : dashed ;
border - width : medium ;
border - color : lime ;
}
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Modelo de caja III
http://antares.sip.ucm.es/~luis/accesibilidadWEB05-06/ejemplos/css/ejemploLI.html
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
Modelo de caja IV
padding del color del fondo de la caja, no colapsa
padding, padding-top, padding-right,
padding-bottom, padding-left
margin transparente (de color de la caja contenedora),
colapsa.
margin, margin-top, margin-right,
margin-bottom, margin-left
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
�Modelo de caja V
Tamaños:
longitudes la unidad es obligatoria (salvo si es 0):
absolutas (a evitar), puntos pt, milímetros mm,
centímetros cm.
relativas a la fuente actual em, a la resolución
del dispositivo px.
porcentaje %, relativo a la caja contenerdora.
Luis Fernando Llana Díaz
Departamento de Sistemas Informáticos y ComputaciónUniversidad Complutense de Madrid
CSS: hojas de estilo en cascada
Modelo de caja VI
Global: border.
Anchura del borde: thin, medium, thick, o longitud explícita.
border-top-width, border-right-width,
border
 Crear cuenta
Crear cuenta


Comentarios de: CSS: hojas de estilo en cascada (0)
No hay comentarios