Publicado el 5 de Mayo del 2017
1.603 visualizaciones desde el 5 de Mayo del 2017
857,7 KB
2 paginas
Creado hace 15a (05/08/2009)
IDENTIFICADORES Y CLASES EN LAS PLANTILLAS
Layout1
#navbar-iframe - Barra de navegación Blogger.
#outer-wrapper - Contiene a la totalidad de la
página.
#header-wrapper - Contiene a la cabecera, título y
descripción.
##content-wrapper - Contiene a la columna principal
y a las barras laterales.
#main-wrapper - Columna principal, contiene a los
artículos publicados.
#sidebar-wrapper - Contiene a las barras laterales.
#footer-wrapper - Contiene el pie de página.
Posts (Loop)2
.post - Contenedor del post.
.post-title - Título del post.
.post-header-line-1 - Información del post bajo el
título (fecha, autor, etc).
.date-header - Fecha de publicación del post.
.post-author - Autor del post.
.post-timestamp
.post-timestamp - Hora de publicación del post.
.post-labels - Lista de etiquetas del post.
.comment-link - Enlace para publicar un comentario.
.post-backlinks - Trackbacks al post.
.star-ratings - Sistema de ranking de estrellas.
.reaction-buttons - Sistema de evaluación por
reacciones.
.post-location
.post-location - Geolocalización del post.
.post-body - Cuerpo del post.
.post-footer - Información al pie del post (etiquetas,
autor, etc.)
#blog-pager - Contenedor de los enlaces de
navegación.
.blog-pager-older-link
.blog-pager-older-link - Enlace de navegación a post
anteriores.
.blog-pager-newer-link - Enlace de navegación a
post nuevos.
.home-link - Enlace de navegación al home.
.feed-links - Enlaces de suscripción a "Entradas
(Atom)", principal e individual.
Página 1 de 2
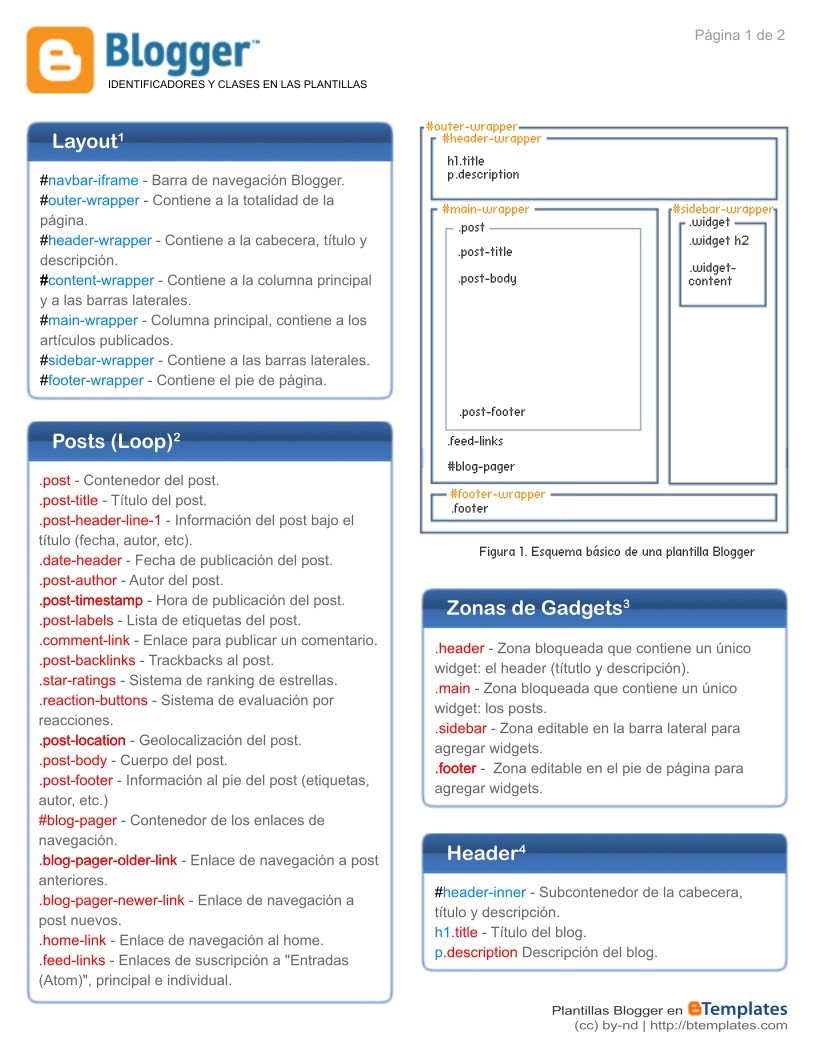
#sidebar-wrapper
.widget
.widget h2
.widget-
content
#outer-wrapper
#header-wrapper
h1.title
p.description
#main-wrapper
.post
.post-title
.post-body
.post-footer
.feed-links
#blog-pager
#footer-wrapper
.footer
Figura 1. Esquema básico de una plantilla Blogger
Zonas de Gadgets3
.header - Zona bloqueada que contiene un único
widget: el header (títutlo y descripción).
.main - Zona bloqueada que contiene un único
widget: los posts.
.sidebar - Zona editable en la barra lateral para
agregar widgets.
.footer.footer - Zona editable en el pie de página para
agregar widgets.
Header4
#header-inner - Subcontenedor de la cabecera,
título y descripción.
h1.title - Título del blog.
p.description Descripción del blog.
Plantillas Blogger en
Templates
(cc) by-nd | http://btemplates.com
�IDENTIFICADORES Y CLASES EN LAS PLANTILLAS
Gadgets / Widgets5
Comentarios6
Página 2 de 2
.widget - Contenedor de cualquier widget, en
cualquier parte de la plantilla (sidebar, footer o
main).
.widget-content - Contenido del widget.
.widget h2 - Título de los widgets.
.Label - Widgets con la lista de etiquetas.
.BlogArchive - Widgets con el archivo del blog.
.Poll.Poll - Widgets de encuesta.
.VideoBar - Widgets de barra de videos.
.Slideshow - Widgets de presentación de imágenes.
.Image - Widgets de imágenes.
.AdSense - Widgets de bloques de Adsense.
.Text - Widgets de texto.
.HTML - Widgets de código HTML.
.CustomSearch
.CustomSearch - Widgets de buscador.
.Followers - Widgets de seguidores (Google Friend
Connect).
.Profile - Widget de perfil del autor.
.BloggerButton - Widget de botón "Powered by
Blogger".
.Subscribe
.Subscribe - Widget de lista de enlace de
suscripción.
.NewsBar - Widget de barra de Google Noticias.
.Feed - Lista de enlaces de un URL RSS.
.LinkList - Widget de lista de enlaces.
.BlogList - Widget de lista de blogs (blogroll).
Anotaciones
#comments - Contenedor de comentarios y
formulario de comentarios.
#comments h4 - Título de comentarios.
dl.comments-block - Contenedor de lista de
comentarios.
.comment-author - Enlace e icono del autor del
comentario.
.comment-body
.comment-body - Cuerpo del comentario.
.comment-footer - Pie del comentario.
.comment-timestamp - Hora de la publicación del
comentario.
.comment-form - Contenedor del formulario de
comentarios.
h4h4.comment-post-message - Título en el formulario
de comentarios.
Barra de estatus7
.busc.status-msg-wrap - Barra de estatus.
.status-msg-body - Mensaje en la barra de estatus.
.status-msg-border - Borde de la barra de estatus.
1 Contenedores más generales y dentro podemos encontrar una o más zonas de Gadgets (3).
2 Estilos principales en cada post a considerar que muchos datos no se muestran hasta que el usuario los agregue desde el
panel.
3 Zonas que pueden contener gadgets, “main” y “header” contienen solo un gadget y están bloqueados por defecto.
4 Estilos principales dentro del header.
5 5 Todos los widgets tienen un esquema similar, pero agregan una clase de acuerdo a su tipo.
6 Estilos para la lista y formulario de comentarios.
7 Barra de estatus, se muestra al hacer una búsqueda o al entrar a una etiqueta.
Plantillas Blogger en
Templates
(cc) by-nd | http://btemplates.com
 Crear cuenta
Crear cuenta


Comentarios de: Blogger Cheat Sheet - IDENTIFICADORES Y CLASES EN LAS PLANTILLAS (0)
No hay comentarios