Publicado el 14 de Enero del 2017
1.625 visualizaciones desde el 14 de Enero del 2017
311,1 KB
1 página
LE: Desarrollo de aplicaciones web
Práctica cap 10: AJAX
1 Crear una aplicacion AJAX
Comprobar el servicio web mediante la llamada:
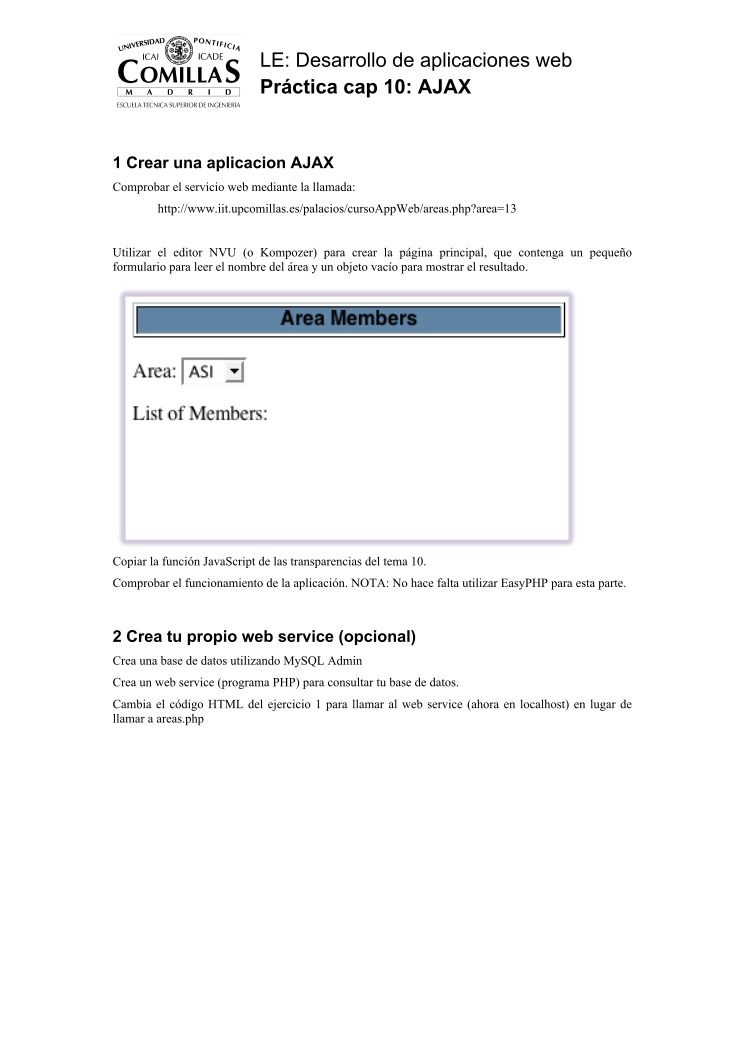
Utilizar el editor NVU (o Kompozer) para crear la página principal, que contenga un pequeño
formulario para leer el nombre del área y un objeto vacío para mostrar el resultado.
http://www.iit.upcomillas.es/palacios/cursoAppWeb/areas.php?area=13
Copiar la función JavaScript de las transparencias del tema 10.
Comprobar el funcionamiento de la aplicación. NOTA: No hace falta utilizar EasyPHP para esta parte.
2 Crea tu propio web service (opcional)
Crea una base de datos utilizando MySQL Admin
Crea un web service (programa PHP) para consultar tu base de datos.
Cambia el código HTML del ejercicio 1 para llamar al web service (ahora en localhost) en lugar de
llamar a areas.php


Comentarios de: Desarrollo de aplicaciones web - Práctica 10 - AJAX (0)
No hay comentarios