Actualizado el 23 de Septiembre del 2018 (Publicado el 14 de Enero del 2017)
1.465 visualizaciones desde el 14 de Enero del 2017
31,8 MB
110 paginas
Creado hace 16a (11/02/2009)
11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#1
Curso de tratamiento de imágenes con Gimp
Curso básico del uso de la herramienta de software libre Gimp
1. Formatos de imágenes
Dependiendo del tipo de imágen que tengo y de dónde voy a querer utilizarla, debo saber cuál
es el formato a utilizar más óptimo.
1.1. Formatos vectoriales y mapa de bits
En este apartado explicaremos algunos de los formatos de archivos de imágenes que utilizan
las cámaras digitales, así como los archivos que utilizan diferentes clases de software.
Las imágenes digitales pueden ser mapa de bits o vectoriales.
Tipos de Imágenes: Vectoriales
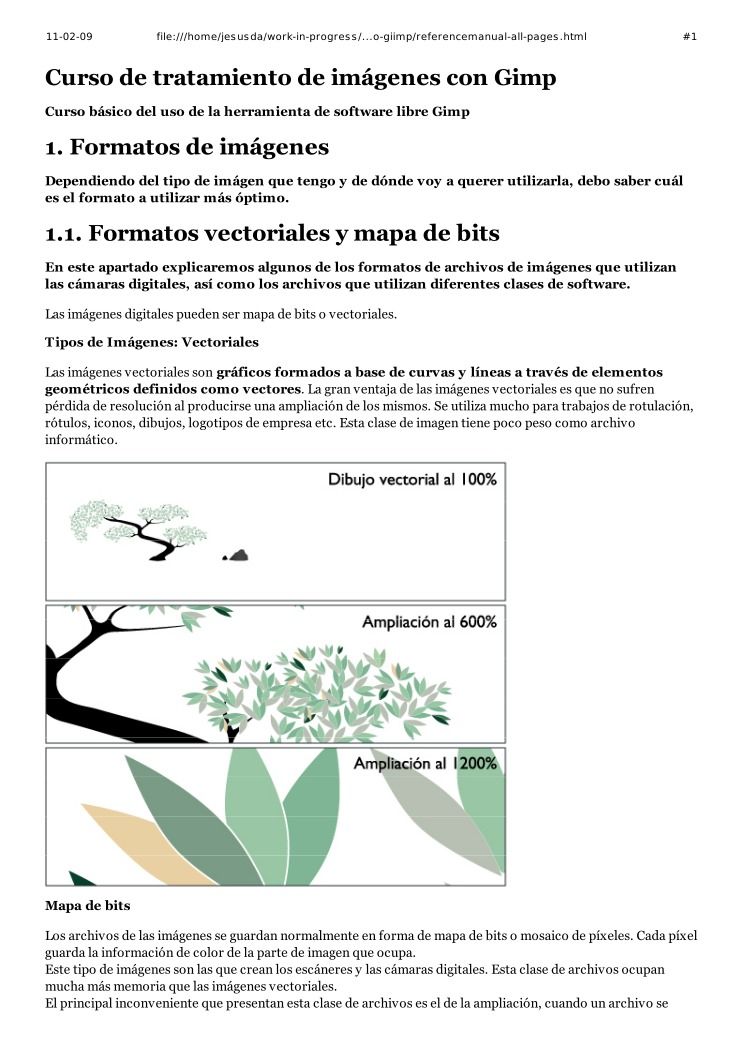
Las imágenes vectoriales son gráficos formados a base de curvas y líneas a través de elementos
geométricos definidos como vectores. La gran ventaja de las imágenes vectoriales es que no sufren
pérdida de resolución al producirse una ampliación de los mismos. Se utiliza mucho para trabajos de rotulación,
rótulos, iconos, dibujos, logotipos de empresa etc. Esta clase de imagen tiene poco peso como archivo
informático.
Mapa de bits
Los archivos de las imágenes se guardan normalmente en forma de mapa de bits o mosaico de píxeles. Cada píxel
guarda la información de color de la parte de imagen que ocupa.
Este tipo de imágenes son las que crean los escáneres y las cámaras digitales. Esta clase de archivos ocupan
mucha más memoria que las imágenes vectoriales.
El principal inconveniente que presentan esta clase de archivos es el de la ampliación, cuando un archivo se
�11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#2
amplia mucho, se distorsiona la imagen mostrándose el mosaico "los píxeles" y una degradación en los colores
llegando al efecto pixelación (definido en el apartado de imagen digital), debido a la deformación de la
fotografía.
Si ampliamos mucho una zona de la imagen de arriba, vemos cómo se ve el pixelado. Esto es un imagen de mapa
de bits.
1.2. Compresión de los archivos digitales
Existen diferentes clases de archivos digitales, unos sufren pérdida de calidad y otros no.
Formatos sin pérdida de resolución ni calidad
�11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#3
Las cámaras digitales utilizan un formato que mantiene el archivo de la imagen en su estado virgen, en el cual no
realizan ninguna clase de compresión y el archivo se mantiene en su máxima calidad, igual que en el momento
que se captó la imagen. Podemos citar el formato RAW y el TIFF
Otros formatos sin pérdida de calidad: BMP,EPS, PSD, PDF
Formatos con pérdida de calidad
En la imagen y archivos digitales, existen formatos de archivo que desechan información innecesaria al
almacenarlas. Pierden algo de calidad, pero con la ventaja de que se obtienen ficheros más pequeños (ocupan
menos) y son más manejables.
Algunos de estos formatos: JPEG, GIF, PNG.
1.3. Resumen de los formatos de imágenes más
habituales
Vamos a nombrar los formatos más habituales.
Gif
Png:
Jpg:
Tif:
Psd:
Xcf:
Es libre (http://www.freesoftwaremagazine.com/node/1772 ,
http://tec.fresqui.com/gif�libre�de�patentes). Puedes ser animado y tener zonas transparentes. Está
bastante comprimido. Sirve para web, no tiene mucha calidad y admite menos de 256 colores. Suele ser
muy usado para logotipos.
Sí que es libre. Se puede incorporar en cualquier programa.
También es libre. No puede ser animado, ni tiene zonas transparentes.
Formato muy extendido porque lo genera tanto Windows como MAC y normalmente uno de sus usos
más habituales es mandarlo a imprenta.
Formato nativo del Photoshop
Formato nativo del Gimp (el que vamos a usar en este curso) Cuando estamos generando una imagen,
composición o lo que sea en gimp, que tiene capas y demás... lo guardo en formato XCF. Así puedo abrir
dicho documento y podremos seguir trabajando con él, sin haber perdido nada.
Suponer que una imagen que tengo en psd o en xcf la quiero ponerla en Open Office Writer, o lo que sea. ¿Qué
tengo que hacer? No puedo directamente, primero debo exportar la imagen a formato png, jpg o gif (antes
asegurándonos que también la tenemos guardada en formato original por si queremos seguir trabajando con
ella)
Resumen de formatos
Formato
Compresión Web Alfa (transparencia) Calidad Colores
bmp
jpg
gif
png
psd
xcf
El formato más completo es el png, su transparencia es mejor.
no
no
si
si
si
si
no
si
si
si
no
no
no
si
si
si
no
no
si
si
no
si
si
si
+256
+256
�256
+256
+256
+256
�11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#4
1.4. Tamaño y calidad de las imágenes
Debemos tratar la imágen para que se adapte lo mejor posible al medio al que la vamos a llevar
(pantalla, impresión normal, imprenta..)
Resolución de imágenes
La resolución de imágenes dice el nivel de detalle que vamos a tener.
Por criterio general la resolución se dice: ancho x alto (cuantos pixeles tiene en las filas y cuántos pixeles tiene
en las columnas).
Ejemplo : 800x600 : 800 de ancho y 600 por alto
Resolución de impresión
Además hemos de considerar la resolución de impresión. Cuántos pixeles queremos que se impriman por
pulgada. A menor cantidad de pixeles por pulgada menor calidad normalmente.
Depende de dónde queremos luego tener las imágenes. Si estamos haciendo unos apuntes y queremos luego
imprimirlos en impresora normal, o si luego queremos imprimirlos en imprenta, la resolución de impresión
que requerimos es diferente.
Podemos usar las imágenes para verlas por pantalla o para imprimir.
Máxima que puedo obtener: 300ppp (300 pixeles en una pulgada cuadrada). Valor para imprenta
Valor aceptable: a partir de 200ppp (para impresión en impresoras normales)
Si la imágen estamos pensando para mostrarla en pantalla, para verla internet, valdría con 72ppp
Error típico que solemos cometer
Sacamos una fotografía con la pedazo cámara nueva que acabamos de comprar (10Megas por ejemplo) y la
colocamos en Open Office (OOoo) Writer directamente. Ahí mismo, cogemos y la escalamos al tamaño que
queremos obtener. ANIMALADA!!!
Aunque la vemos pequeña, es un error ya que la hemos escalado. Sigue ocupando lo mismo que al principio
(cuando la sacamos de la cámara). No estamos optimizando la imagen para donde vamos a ponerla. Así luego nos
pesan los documentos y tenemos problemas con ellos.
Solución: primero tratar la imagen en un programa de edición de imagenes para dejarla al tamaño y resolución
que necesitamos (por ejemplo con el Gimp) y una vez la tenemos así, es cuando la metemos en el procesador de
textos o dónde haga falta.
1.5. Modo de color
Hablaremos de 2 modos de color que nos interesan: RGB y CMYK
Depende de dónde vamos a tener la imagen, le asignaremos un modo de color u otro.
Si como medio final vamos a usar la pantalla (la imagen la ponemos en una diapositiva de una presentación por
ejemplo o la mandamos por correo electrónico para que alguien la vea), debemos asociarla al modo de color
RGB.
Si por el contrario estamos pensando en imprimirla en una imprenta, deberemos elegir el formato modo de
color CMYK (cyan Magente Yellow Black), ya que las impresoras de imprenta tienen unas planchas especiales
para cada color.
2. Búsqueda de imágenes: diferentes fuentes
�11�02�09
2. Búsqueda de imágenes: diferentes fuentes
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#5
Cuidado con las fotos que nos descargamos de internet. Pueden tener copyright y podría ser
ilegal el utilizarlas.
2.1. Diferentes fuentes de dónde podemos sacar
imágenes
A la hora de buscar imágenes en internet, para luego por ejemplo usar en nuestros apuntes,
tenemos que tener en cuenta el tema del copyright y hacerlo con cuidado.
Por lo tanto tenemos que: Pedir permiso al autor de la imagen o bajar imágenes de sitios dónde permitan
hacerlo:
Banco de imágenes del Ministerio de Educación
Flickr
Wikipedia
Google
Otros modos de adquirir imágenes:
Escaneando fotos mediante un escaner
Mediante capturas de pantalla
2.2. Banco de imágenes del Ministerio de Educación
El Ministerio de Educación pone a nuestra disposición un banco de imágenes para que
podamos usarlas en nuestros apuntes...
La dirección del banco de imágenes es: http://recursos.cnice.mec.es/bancoimagenes4/
Pertenece al ministerio de educación. Ofrece también la posibilidad de buscar vídeos, sonidos..
La utilización de su contenido es universal, gratuita y abierta, pero está limitado a un uso educativo no
comercial. Además hay que informar de la fuente en el material que generemos con dichos recursos.
2.3. Flickr: servicio on�line de compartición de imágenes
Flickr: Este popular sitio web sirve como servidor personal para compartir fotografías
personales, el servicio es mundialmente usado por bloggers como un repositorio fotográfico
http://www.flickr.com/
�11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#6
Las fotos de aquí se pueden descargar y usar sin más, PERO para eso la persona que ha colgado allí sus fotos
habrá tenido que poner que puedes usarlas sin ningún tipo de restricción.
http://www.flickr.com/creativecommons
2.4. Wikipedia: la enciclopedia de contenido libre que
todos pueden editar
La Wikipedia es un buen lugar para buscar imágenes.
http://es.wikipedia.org (muchas de las imágenes de la wikipedia también son libres).
Tenemos que tener en cuenta la imagen con qué tipo de licencia está publicada. Para ello, hacemos click en una
imagen.
Y nos lleva a la hoja de propiedades de la imagen, donde entre todas las propiedades de la misma, podremos ver
con qué licencia está compartida la imagen y si podemos cogerla sin más o debemos realizar alguna acción o no
es posible hacer nada con ella.
�11�02�09
file:///home/jes us da/work�in�progres s /...o�giimp/referencemanual�all�pages .html
#7
2.5. Google: el buscador de los buscadores
Google, el archicon
 Crear cuenta
Crear cuenta


Comentarios de: ebook curso de tratamiento de imagenes con gimp (0)
No hay comentarios