Actualizado el 21 de Marzo del 2018 (Publicado el 7 de Octubre del 2017)
1.075 visualizaciones desde el 7 de Octubre del 2017
564,1 KB
9 paginas
Creado hace 11a (26/09/2013)
HTML
HTML
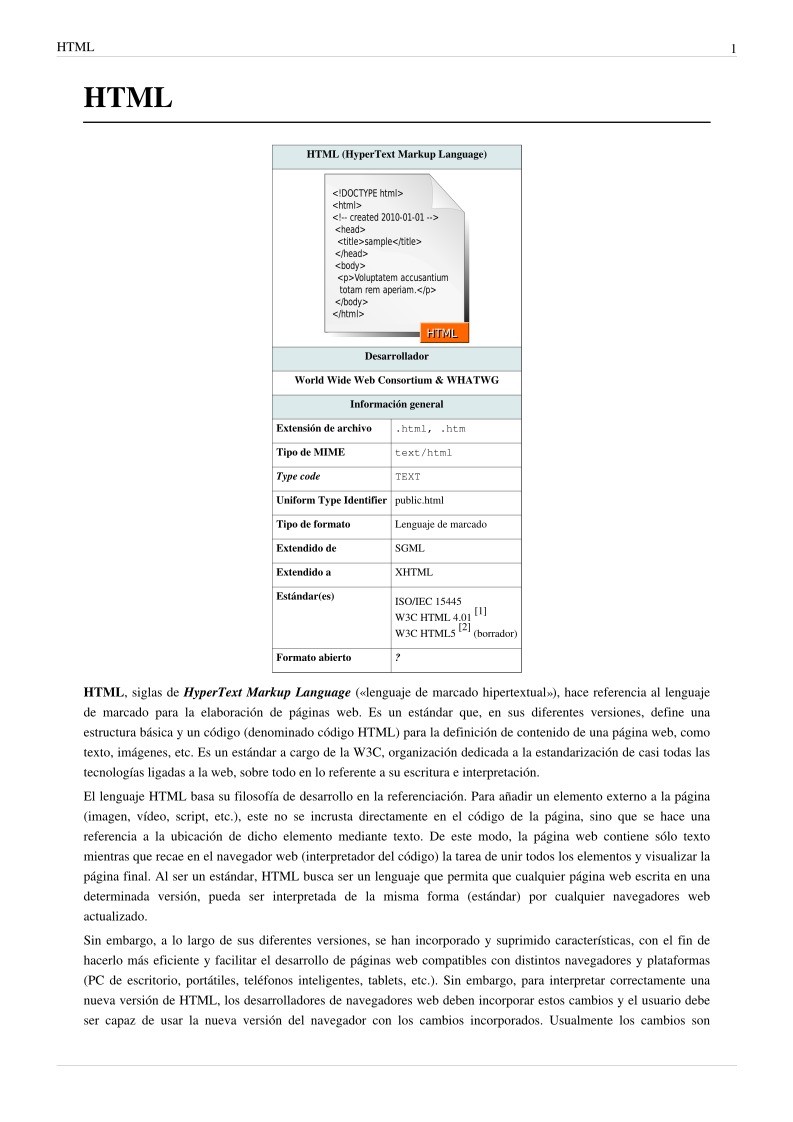
HTML (HyperText Markup Language)
1
Desarrollador
World Wide Web Consortium & WHATWG
Información general
Extensión de archivo
.html, .htm
Tipo de MIME
text/html
Type code
TEXT
Uniform Type Identifier public.html
Tipo de formato
Lenguaje de marcado
Extendido de
Extendido a
Estándar(es)
Formato abierto
SGML
XHTML
ISO/IEC 15445
W3C HTML 4.01 [1]
W3C HTML5 [2] (borrador)
?
HTML, siglas de HyperText Markup Language («lenguaje de marcado hipertextual»), hace referencia al lenguaje
de marcado para la elaboración de páginas web. Es un estándar que, en sus diferentes versiones, define una
estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como
texto, imágenes, etc. Es un estándar a cargo de la W3C, organización dedicada a la estandarización de casi todas las
tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación.
El lenguaje HTML basa su filosofía de desarrollo en la referenciación. Para añadir un elemento externo a la página
(imagen, vídeo, script, etc.), este no se incrusta directamente en el código de la página, sino que se hace una
referencia a la ubicación de dicho elemento mediante texto. De este modo, la página web contiene sólo texto
mientras que recae en el navegador web (interpretador del código) la tarea de unir todos los elementos y visualizar la
página final. Al ser un estándar, HTML busca ser un lenguaje que permita que cualquier página web escrita en una
determinada versión, pueda ser interpretada de la misma forma (estándar) por cualquier navegadores web
actualizado.
Sin embargo, a lo largo de sus diferentes versiones, se han incorporado y suprimido características, con el fin de
hacerlo más eficiente y facilitar el desarrollo de páginas web compatibles con distintos navegadores y plataformas
(PC de escritorio, portátiles, teléfonos inteligentes, tablets, etc.). Sin embargo, para interpretar correctamente una
nueva versión de HTML, los desarrolladores de navegadores web deben incorporar estos cambios y el usuario debe
ser capaz de usar la nueva versión del navegador con los cambios incorporados. Usualmente los cambios son
�HTML
2
aplicados mediante parches de actualización automática (Firefox, Chrome) u ofreciendo una nueva versión del
navegador con todos los cambios incorporados, en un sitio web de descarga oficial (Internet Explorer). Un
navegador no actualizado no será capaz de interpretar correctamente una página web escrita en una versión de
HTML superior a la que pueda interpretar, lo que obliga muchas veces a los desarrolladores a aplicar técnicas y
cambios que permitan corregir problemas de visualización e incluso de interpretación de código HTML. Así mismo,
las páginas escritas en una versión anterior de HTML deberían ser actualizadas o reescritas, lo que no siempre se
cumple. Es por ello que ciertos navegadores aún mantienen la capacidad de interpretar páginas web de versiones
HTML anteriores. Por estas razones, aún existen diferencias entre distintos navegadores y versiones al interpretar
una misma página web.
Historia de HTML
Primeras especificaciones
La primera descripción de HTML disponible públicamente fue un documento llamado HTML Tags (Etiquetas
HTML), publicado por primera vez en Internet por Tim Berners-Lee en 1991. Describe 22 elementos que incluyen el
diseño inicial y relativamente simple de HTML. Trece de estos elementos todavía existen en HTML 4.
Berners-Lee consideraba a HTML una ampliación de SGML, pero no fue formalmente reconocida como tal hasta la
publicación de mediados de 1993, por la IETF, de una primera proposición para una especificación de HTML: el
boceto Hypertext Markup Language de Berners-Lee y Dan Connolly, el cual incluía una Definición de Tipo de
Documento SGML para definir la gramática. El boceto expiró luego de seis meses, pero fue notable por su
reconocimiento de la etiqueta propia del navegador Mosaic usada para insertar imágenes sin cambio de línea, que
reflejaba la filosofía del IETF de basar estándares en prototipos con éxito. De la misma manera, el boceto
competidor de Dave Raggett HTML+ (Hypertext Markup Format) (Formato de Marcaje de Hipertexto), de finales de
1993, sugería estandarizar características ya implementadas, como las tablas.
Marcado HTML
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede
describir, hasta un cierto punto, la apariencia de un documento, y puede incluir o hacer referencia a un tipo de
programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de
HTML.[3]
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un
término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma
descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración
de tipo de documento.
Elementos
Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y
contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere válido al documento HTML.
Un elemento generalmente tiene una etiqueta de inicio (por ejemplo, <nombre-de-elemento>) y una etiqueta
de cierre (por ejemplo, </nombre-de-elemento>). Los atributos del elemento están contenidos en la etiqueta
de
ejemplo,
<nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>).
Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios
tipos de elementos de marcado usados en HTML.
contenido
etiquetas
inicio
está
ubicado
entre
y
el
las
dos
(por
�HTML
3
El marcado estructural describe el
propósito del
texto. Por ejemplo,
<h2>Golf</h2> establece «Golf»
como un encabezamiento de segundo
nivel, el cual se mostraría en un
navegador de una manera similar al
título «Marcado HTML» al principio
de esta sección. El marcado estructural
no define cómo se verá el elemento,
pero la mayoría de los navegadores
web han estandarizado el formato de
los elementos. Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.
Estructura general de una línea de código en el lenguaje de etiquetas HTML.
la apariencia del
texto, sin
El marcado presentacional describe
importar su función. Por ejemplo,
<b>negrita</b> indica que los navegadores web visuales deben mostrar el texto en negrita, pero no indica qué
deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en
voz alta). En el caso de <b>negrita</b> e <i>itálica</i>, existen elementos que se ven de la misma
manera pero
tienen una naturaleza más semántica: <strong>enfásis fuerte</strong> y
<em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar estos dos elementos. Sin
embargo, son equivalentes a sus correspondientes elementos presentacionales: un lector de pantalla no debería decir
más fuerte el nombre de un libro, aunque éste esté en itálicas en una pantalla. La mayoría del marcado
presentacional ha sido desechada con HTML 4.0, en favor de hojas de estilo en cascada.
El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del
mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla <a> junto con el atributo href,
que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace que muestre el texto de la
href=”
dirección
UNIQ-nowiki-14-e8645ee525d0fa49-QINU ”>http://www.wikipedia.org</a>. También se
pueden crear enlaces sobre otros objetos, tales como imágenes <a href=”enlace”><img src=”imagen”
/></a>.
nuestra Wikipedia
podría
y
vaya
forma
hacia
ser
de
la
<a
Atributos
La mayoría de los atributos de un elemento son pares nombre-valor, separados por un signo de igual «=» y escritos
en la etiqueta de comienzo de un elemento, después del nombre de éste. El valor puede estar rodeado por comillas
dobles o simples, aunque ciertos tipos de valores pueden estar sin comillas en HTML (pero no en XHTML). De
todas maneras, dejar los valores sin comillas es considerado poco seguro. En contraste con los pares
nombre-elemento, hay algunos atributos que afectan al elemento simplemente por su presencia (tal como el atributo
ismap para el elemento img).
�HTML
4
Códigos HTML básicos
• <html>: define el inicio del documento
HTML, le indica al navegador que lo que
viene a continuación debe ser
interpretado como código HTML. Esto es
así de facto, ya que en teoría lo que
define el tipo de documento es el
DOCTYPE, que significa la palabra justo
tras DOCTYPE el tag de raíz.
• <script>: incrusta un script en una
web, o llama a uno mediante
src="url del script". Se
recomienda incluir el tipo MIME en el
atributo type, en el caso de JavaScript
text/javascript.
• <head>: define la cabecera del
documento HTML; esta cabecera suele
contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título
de la ventana del navegador. Dentro de la cabecera <head> es posible encontrar:
• <title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la
Un ejemplo de código HTML con coloreado de sintaxis.
ventana.
• <link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet"
href="/style.css" t
 Crear cuenta
Crear cuenta


Comentarios de: HTML (0)
No hay comentarios