Actualizado el 21 de Marzo del 2018 (Publicado el 8 de Diciembre del 2017)
2.424 visualizaciones desde el 8 de Diciembre del 2017
92,6 KB
2 paginas
Creado hace 17a (01/01/2008)
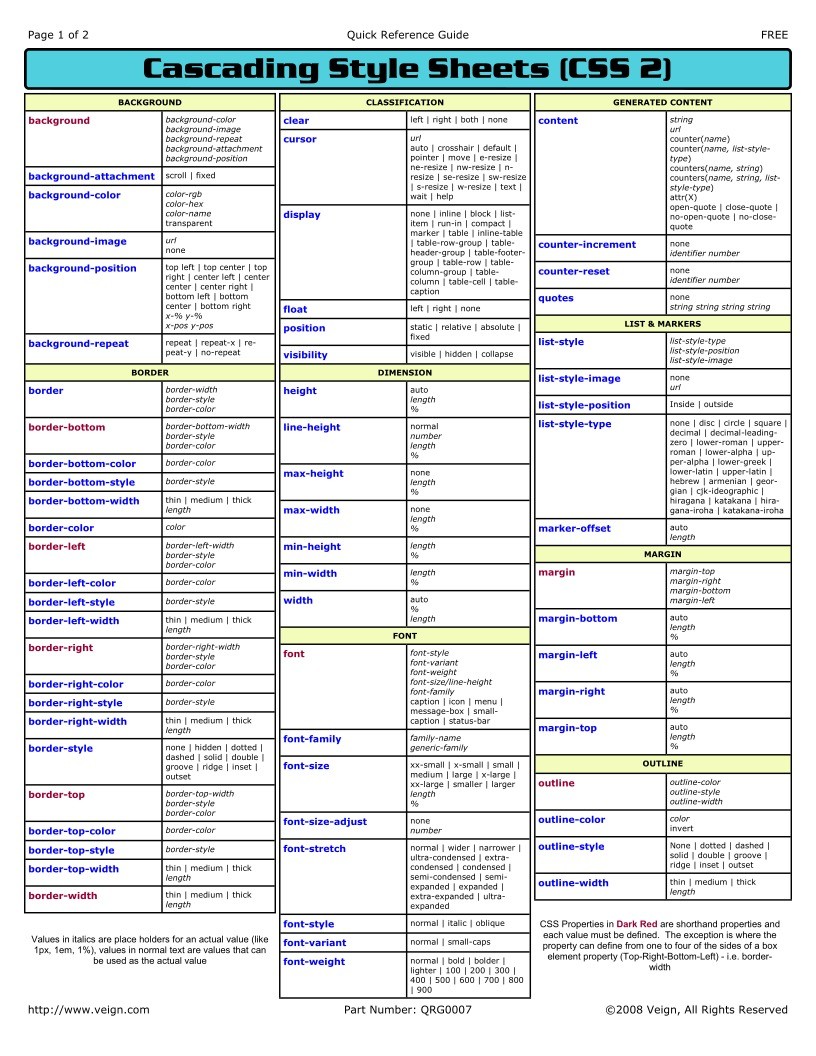
Page 1 of 2
Quick Reference Guide
FREE
Cascading Style Sheets (CSS 2)
BACKGROUND
CLASSIFICATION
GENERATED CONTENT
left | right | both | none
content
xx-small | x-small | small |
medium | large | x-large |
xx-large | smaller | larger
length
%
outline
font-size-adjust
none
number
border-top-style
border-style
font-stretch
border-top-width
border-width
thin | medium | thick
length
thin | medium | thick
length
Values in italics are place holders for an actual value (like
1px, 1em, 1%), values in normal text are values that can
be used as the actual value
font-style
font-variant
font-weight
normal | wider | narrower |
ultra-condensed | extra-
condensed | condensed |
semi-condensed | semi-
expanded | expanded |
extra-expanded | ultra-
expanded
normal | italic | oblique
normal | small-caps
normal | bold | bolder |
lighter | 100 | 200 | 300 |
400 | 500 | 600 | 700 | 800
| 900
http://www.veign.com
Part Number: QRG0007
©2008 Veign, All Rights Reserved
background
background-color
background-image
background-repeat
background-attachment
background-position
clear
cursor
background-attachment scroll | fixed
background-color
background-image
background-position
background-repeat
color-rgb
color-hex
color-name
transparent
url
none
top left | top center | top
right | center left | center
center | center right |
bottom left | bottom
center | bottom right
x-% y-%
x-pos y-pos
repeat | repeat-x | re-
peat-y | no-repeat
border
border-bottom
BORDER
border-width
border-style
border-color
border-bottom-width
border-style
border-color
border-bottom-color
border-color
border-bottom-style
border-style
display
float
position
visibility
height
line-height
max-height
border-bottom-width
thin | medium | thick
length
max-width
border-color
color
border-left
border-left-width
border-style
border-color
min-height
min-width
border-left-color
border-color
border-left-style
border-style
width
border-left-width
border-right
thin | medium | thick
length
border-right-width
border-style
border-color
font
border-right-color
border-color
border-right-style
border-style
border-right-width
border-style
border-top
thin | medium | thick
length
none | hidden | dotted |
dashed | solid | double |
groove | ridge | inset |
outset
border-top-width
border-style
border-color
border-top-color
border-color
font-family
font-size
url
auto | crosshair | default |
pointer | move | e-resize |
ne-resize | nw-resize | n-
resize | se-resize | sw-resize
| s-resize | w-resize | text |
wait | help
none | inline | block | list-
item | run-in | compact |
marker | table | inline-table
| table-row-group | table-
header-group | table-footer-
group | table-row | table-
column-group | table-
column | table-cell | table-
caption
left | right | none
static | relative | absolute |
fixed
visible | hidden | collapse
DIMENSION
auto
length
%
normal
number
length
%
none
length
%
none
length
%
length
%
length
%
auto
%
length
FONT
font-style
font-variant
font-weight
font-size/line-height
font-family
caption | icon | menu |
message-box | small-
caption | status-bar
family-name
generic-family
string
url
counter(name)
counter(name, list-style-
type)
counters(name, string)
counters(name, string, list-
style-type)
attr(X)
open-quote | close-quote |
no-open-quote | no-close-
quote
none
identifier number
none
identifier number
none
string string string string
counter-increment
counter-reset
quotes
list-style
LIST & MARKERS
list-style-type
list-style-position
list-style-image
list-style-image
none
url
list-style-position
Inside | outside
list-style-type
marker-offset
margin
margin-bottom
margin-left
margin-right
margin-top
outline-color
outline-style
outline-width
none | disc | circle | square |
decimal | decimal-leading-
zero | lower-roman | upper-
roman | lower-alpha | up-
per-alpha | lower-greek |
lower-latin | upper-latin |
hebrew | armenian | geor-
gian | cjk-ideographic |
hiragana | katakana | hira-
gana-iroha | katakana-iroha
auto
length
MARGIN
margin-top
margin-right
margin-bottom
margin-left
auto
length
%
auto
length
%
auto
length
%
auto
length
%
OUTLINE
outline-color
outline-style
outline-width
color
invert
None | dotted | dashed |
solid | double | groove |
ridge | inset | outset
thin | medium | thick
length
CSS Properties in Dark Red are shorthand properties and
each value must be defined. The exception is where the
property can define from one to four of the sides of a box
element property (Top-Right-Bottom-Left) - i.e. border-
width
�PADDING
TABLE
PSEUDO-CLASS
Quick Reference Guide
FREE
Page 2 of 2
padding
padding-top
padding-right
padding-bottom
padding-left
padding-bottom
padding-left
padding-right
padding-top
length
%
length
%
length
%
length
%
bottom
clip
left
overflow
position
right
top
POSITIONING
auto
%
length
shape
auto
auto
%
length
visible | hidden | scroll | auto
static | relative | absolute |
fixed
auto
%
length
auto
%
length
vertical-align
Baseline | sub | super | top |
text-top | middle | bottom |
text-bottom
length
%
z-index
auto
%
cm
em
ex
in
mm
pc
pt
px
UNITS
MEASUREMENT
percentage
centimeter
1em = current font size of current
element
1ex = ~1/2 current size of current
element
inch
millimeter
pica (= 12 points)
point (= 1/72 inch)
pixel
COLORS
Color name
Red, blue, green, dark green
rgb(x,y,z)
Red = rgb(255,0,0)
rgb(x%,y%,z%) Red = rgb(100%,0,0)
Child
#rrggbb
Red = #ff0000 (or shorthand =
#f00)
Sibling
Attribute
border-collapse
collapse | separate
:active
border-spacing
length length
caption-side
top | bottom | left | right
empty-cells
table-layout
show | hide
auto | fixed
color
direction
letter-spacing
TEXT
color
ltr | rtl
normal
length
:focus
:hover
:link
:visited
text-align
left | right | center | justify
:first-child
text-decoration
none | underline | overline |
line-through | blink
text-indent
text-shadow
length
%
none
color
length
text-transform
none | capitalize | uppercase
| lowercase
unicode-bidi
normal | embed | bidi-
override
white-space
normal | pre | nowrap
word-spacing
normal
length
:lang
:first-letter
:first-line
:before
:after
Adds special style to an
activated element
Adds special style to an
element while the
element has focus
Adds special style to an
element when you
mouse over it
Adds special style to an
unvisited link
Adds special style to a
visited link
Adds special style to an
element that is the first
child of some other
element
Allows the author to
specify a language to
use in a specified
PSEUDO-ELEMENT
Adds special style to the
first letter of a text
Adds special style to the
first line of a text
Inserts some content
before an element
Inserts some content
after an element
SELECTOR TYPES
SELECTOR PATTERNS
Name
Info
Example
Name
Example
Universal
Any element
* { font: 10px Arial; }
Type
Grouping
Class
Id
Any element
of that type
Multiple
elements of
different
types
Multiple
elements of
different
types when
you don’t
want to affect
all instances
A single
element type
when you
don’t want to
affect all
instances of
Descendant An element
that is below
(in the
document
tree) another
element—no
matter how
many levels
below
An element
that is
directly below
(in the
document
tree) another
All elements
of a type that
share the
same parent
An element
with that
matches the
attribute
listed
h1 { text-decoration: underline; }
*
E
any element
an element of type E
h1, h2, h3 { font-family: Verdana; }
E[foo]
an E element with a "foo" attribute
E[foo="bar"]
an E element whose "foo" attribute value is exactly
equal to "bar"
.sampleclass { text-decoration:
underline; }
E[foo~="bar"]
an E element whose "foo" attribute value is a list of
space-separated values, one of which is exactly
equal to "bar"
#sampleid { text-decoration:
underline; }
#gallery h1 { text-decoration:
underline; }
E
[hreflang|="en"]
an E element whose "hreflang" attribute has a
hyphen-separated list of values beginning (from the
left) with "en"
E:first-child
an E element, first child of its parent
E:link
E:visited
E:active
E:hover
E:focus
E:lang(fr)
an E element being the source anchor of a hyperlink
of which the target is not yet visited (:link) or
already visited (:visited)
an E element during certain user actions
an element of type E in language "fr" (the
document language specifies how language is
determined)
E::first-line
the first formatted line of an E element
E::first-letter
the first formatted letter of an E element
#title > p { font-weight: bold; }
E::before
generated content before an E element
h1 + p { font-style: italic; }
E::after
generated content after an E element
E.warning
an E element whose class is "warning" (the
document language specifies how class is
determined).
E#myid
an E element with ID equal to "myid".
option[selected] { color: #ff0000; }
input[type="pass"] { color: #ccc; }
img[src="sm.gif"] { border: 1px solid
#000; }
a[rel~="next"] { color: #fff; }
*[lang|="en"] { color : red; }
E F
E > F
E + F
an F element descendant of an E element
an F element child of an E element
an F element immediately preceded by an E
element
http://www.veign.com
Part Number: QRG0007
©2008 Veign, All Rights Reserved
 Crear cuenta
Crear cuenta


Comentarios de: Cascading Style Sheets (CSS 2) (0)
No hay comentarios