Actualizado el 21 de Marzo del 2018 (Publicado el 7 de Febrero del 2018)
608 visualizaciones desde el 7 de Febrero del 2018
135,2 KB
2 paginas
Dispatch, Broadcast y Listener de Eventos en POO
Despacho (broadcast, dispatch) de Eventos
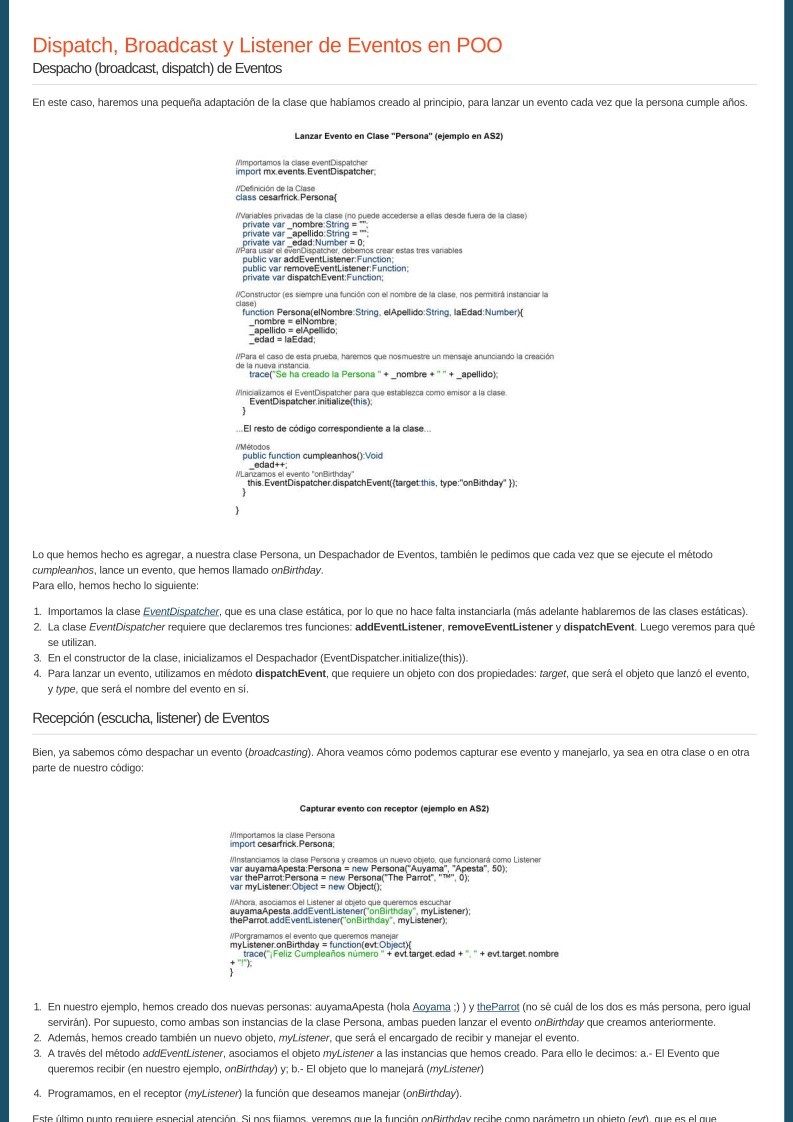
En este caso, haremos una pequeña adaptación de la clase que habíamos creado al principio, para lanzar un evento cada vez que la persona cumple años.
Lo que hemos hecho es agregar, a nuestra clase Persona, un Despachador de Eventos, también le pedimos que cada vez que se ejecute el método
cumpleanhos, lance un evento, que hemos llamado onBirthday.
Para ello, hemos hecho lo siguiente:
1. Importamos la clase EventDispatcher, que es una clase estática, por lo que no hace falta instanciarla (más adelante hablaremos de las clases estáticas).
2. La clase EventDispatcher requiere que declaremos tres funciones: addEventListener, removeEventListener y dispatchEvent. Luego veremos para qué
se utilizan.
3. En el constructor de la clase, inicializamos el Despachador (EventDispatcher.initialize(this)).
4. Para lanzar un evento, utilizamos en médoto dispatchEvent, que requiere un objeto con dos propiedades: target, que será el objeto que lanzó el evento,
y type, que será el nombre del evento en sí.
Recepción (escucha, listener) de Eventos
Bien, ya sabemos cómo despachar un evento (broadcasting). Ahora veamos cómo podemos capturar ese evento y manejarlo, ya sea en otra clase o en otra
parte de nuestro código:
1. En nuestro ejemplo, hemos creado dos nuevas personas: auyamaApesta (hola Aoyama ;) ) y theParrot (no sé cuál de los dos es más persona, pero igual
servirán). Por supuesto, como ambas son instancias de la clase Persona, ambas pueden lanzar el evento onBirthday que creamos anteriormente.
2. Además, hemos creado también un nuevo objeto, myListener, que será el encargado de recibir y manejar el evento.
3. A través del método addEventListener, asociamos el objeto myListener a las instancias que hemos creado. Para ello le decimos: a. El Evento que
queremos recibir (en nuestro ejemplo, onBirthday) y; b. El objeto que lo manejará (myListener)
4. Programamos, en el receptor (myListener) la función que deseamos manejar (onBirthday).
Este último punto requiere especial atención. Si nos fijamos, veremos que la función onBirthday recibe como parámetro un objeto (evt), que es el que
Este último punto requiere especial atención. Si nos fijamos, veremos que la función onBirthday recibe como parámetro un objeto (evt), que es el que
enviamos en el EventDispatcher. Este objeto contiene dos propiedades: la primera es la propiedad target, que se refiere al elemento que envía el evento (en
este caso, la instancia) y type, que nos dice el nombre del evento. Es por ello que al colocar evt.target.edad, nos estaremos refiriendo a la propiedad edad de
la instancia en cuestión, igualmente con el nombre.
Otra cosa a tener en cuenta es que hemos creado un sólo listener que escuchará a las dos instancias, de modo que, en cada caso, responderá a cualquiera
de las dos que lance el evento. Igualmente, es posible asociar varios objetos como listeners de un mismo evento, lo que nos permite hacer que un evento
genere una serie de acciones diferentes al mismo tiempo.
Bueno, sabía que esto iba a ser largo. Creo que con esto tienen para entrenerse un rato. En nuestro próximo post hablaremos acerca de las Clases
Estáticas.
Blog Foros Tutoriales Tutoriales de Flash Ejemplos .fla Anime Videotutoriales Cursos Curso de Flash Curso de HTML Tags
 Crear cuenta
Crear cuenta


Comentarios de: Dispatch, Broadcast y Listener de Eventos en POO (0)
No hay comentarios