Actualizado el 21 de Marzo del 2018 (Publicado el 5 de Marzo del 2018)
928 visualizaciones desde el 5 de Marzo del 2018
1,4 MB
15 paginas
Creado hace 13a (26/09/2011)
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Unidad 2
Temas de esta unidad :
Creación de Controles Web Personalizados
Validación de entradas de usuarios
Creación, lectura y escritura de archivos de texto
Conceptos -
Creacion de Controles Web Personalizados
Muchas veces cuando creamos un sitio web que requiere de la inclusión de ciertos elementos
reutilizables, recurrimos a tediosos pasos para hacer esto arrastrando y colocando elementos
webs prediseñados que en la mayoría de las ocasiones no se adaptan a nuestras necesidades,
es por eso que en Visual Studio .Net podemos crear elementos o controles web personalizados
por nosotros mismos para hacer más cómodo y mucho más rápido el diseño de nuestro sitio
web sin la necesidad de colocar reiteradamente controles web para programarlos a ejecutar
una determinada acción dentro de nuestro sitio web.
Para crear un Control Web personalizado procedemos a insertar un nuevo elemento en nuestro
Explorador de Soluciones:
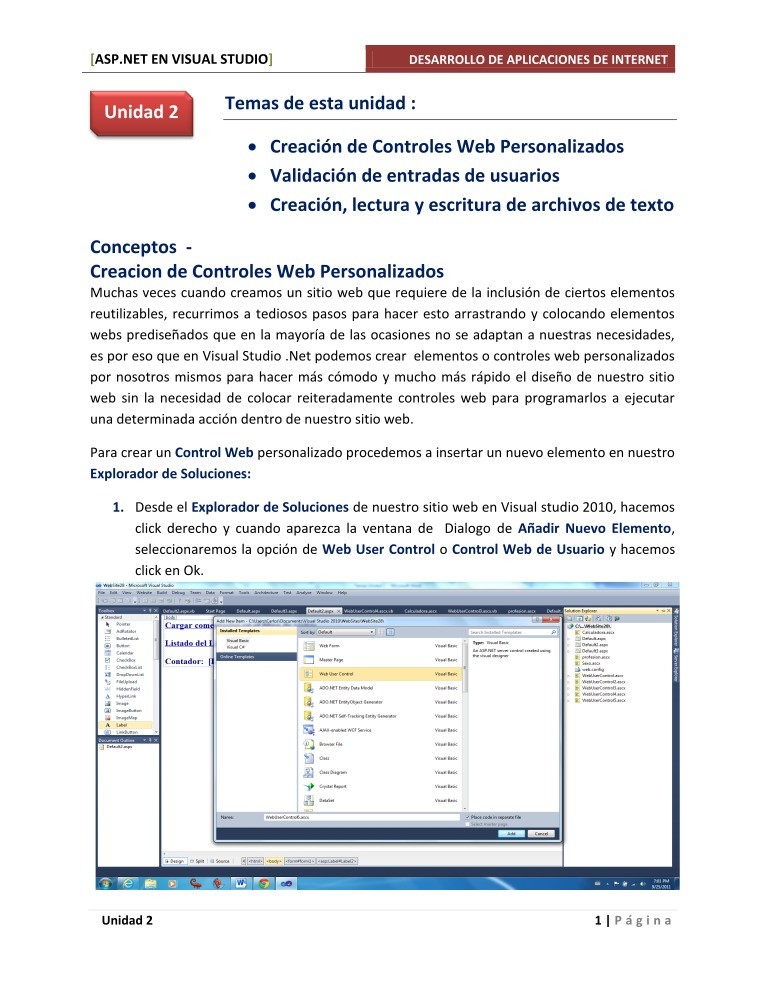
1. Desde el Explorador de Soluciones de nuestro sitio web en Visual studio 2010, hacemos
click derecho y cuando aparezca la ventana de Dialogo de Añadir Nuevo Elemento,
seleccionaremos la opción de Web User Control o Control Web de Usuario y hacemos
click en Ok.
Unidad 2 1 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
2. Inmediatamente aparecerá otra pestaña en la parte superior de nuestro Diseñador en
Visual Studio, con el nombre de WebUserControl.ascx.
3. Dentro del diseñador podemos ahora crear nuestro control web personalizado,
imaginemos que necesitamos insertar un control web para seleccionar la fecha desde un
control de Calendario y copiarla automáticamente en un TextBox cuya propiedad
deberá ser ReadOnly, luego de haberse accionado un Push Button.
4. Una vez insertados los controles mencionados solo nos queda programarlos.
Unidad 2 2 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
5. El código que necesitamos será colocado en el Evento SelectionChanged del Control de
Calendario, y colocaremos otro código para mostrar el Calendario que ocultaremos una
vez que se ha insertado la fecha seleccionada, mediante un Push Button.
6. Solo nos queda insertar en nuestro documento web, el nuevo Control Web que hemos
creado. Vemos en ejecución nuestro Control Web
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2 3 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Conceptos -
Validación de entradas de usuarios
Controles (RequiredFieldValidator, ValidationSummary, CompareValidator,
RegularExpressionValidator
RequiredFieldValidator
Al crear un control de entrada de datos, como un control TextBox, podemos tener ciertas
expectativas del tipo de entrada que el usuario introducirá en ese control. Una entrada de
datos incorrecta, como mínimo, retrasará al usuario, y puede incluso terminar nuestra
aplicación Web.
Para verificar que la entrada de datos cumple nuestras expectativas, debemos compararlo con
el valor, intervalo o formato que esperamos recibir del usuario.
Para crear esta comprobación, enlazamos al menos un control de validación de entrada de
datos con el control de entrada de datos y comparamos la entrada de datos de los usuarios con
nuestras expectativas.
En este módulo, estudiaremos los controles de validación de entrada de datos disponibles en
Microsoft ASP.NET. También estudiaremos cómo aplicar de forma eficaz estos controles a un
formulario Web Form con ASP.NET utilizando Microsoft Visual Studio .NET. En este módulo,
aprenderemos a:
Identificar cuándo es apropiada la validación de entrada de datos en los formularios
Web Forms.
Utilizar controles de validación de entrada de datos para verificar los datos introducidos
por el usuario en un formulario Web Form.
Verificar que todos los controles de validación de una página son válidos.
Unidad 2 4 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
1. Lo primero que haremos es crear un nuevo sitio web, en el cual mediante el Explorador
de Soluciones agregaremos un nuevo Web Form para crear nuestra validación con los
controles que hemos mencionados al principio de este módulo.
2. Luego insertaremos en nuestro Web Form 3 TextBox y al lado de estos, insertaremos 3
componentes de tipo RequiredFieldValidator, además de los TextBox también debemos
insertar 3 Labels y un Boton para mostrar las entradas.
3. Nuestro Web Form deberá quedar así como se muestra en la imagen
4. Cada componente RequiredFieldValidator debe modificársele su propiedad, en cuanto
a los respectivos Textos para los Mensajes de Error de validación en cada caso, recuerde
también cambiar en la Propiedad Behavior, la propiedad ControlToValidate en la cual se
deberá colocar el TextBox a validar. Ejemplo: ControlToValidate > TextBox1
5. Resulta obvio no colocar en este ejemplo, el código para el Botón que mostrará los
resultados de las entradas en cada Label. Se sobreentiende que ustedes ya saben cómo
hacerlo.
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2 5 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
ValidationSummary
1. De igual forma para este ejemplo, utilizaremos el mismo Web Form del ejemplo anterior
e insertaremos un Control ValidationSummary debajo de los TextBox de nuestro
formulario.
2. El resultado que obtendremos será el mismo que obtuvimos al ejecutar la aplicación
web anterior al utilizar el RequiredFieldValidator, se mostraran los errores encontrados
por la validación realizadas por la ejecución de la aplicación.
CompareValidator
1. Para utilizar este control de validación, haremos lo siguiente, tomaremos el mismo
Web Form del ejemplo anterior, en este caso vamos a utilizar el Control
CompareValidator para crear una validación entre un TextBox introducido de
manera incorrecta.
2. En este ejemplo, tomaremos para la comparación el TextBox de la fecha de
nacimiento introducida y le colocaremos al lado de la misma el control
CompareValidator.
Unidad 2 6 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
3. En la propiedad del CompareValidator insertado en el Web Form, en ErrorMessage,
escribiremos el mensaje que será arrojado al realizarse la comparación.
Ejemplo Fecha Incorrecta
4. Recordemos agregar en el ControlToCompare de
la propiedad del control
CompareValidator, el TextBox cuyo valor estamos comparando. Así como también
la propiedad Operator que será de tipo DataTypeCheck , y en la propiedad Type la
del dato evaluado en el TextBox que en este caso será de tipo Date.
5. Ahora probaremos si la página es válida, para hacerlo agregaremos un control Label
en la parte inferior del formulario Web Form, establecer la propiedad ID del control
en el siguiente texto a substituir por el de lblMessage y borrar el valor
predeterminado de su propiedad Text.
6. Abrir el procedimiento de evento Click para el botón Guardar.
7. Modificar el código del procedimiento de evento para probar si los controles de la
página son válidos y, si lo son, escribir un mensaje en el control lblMessage
indicando que la página es válida. El código debería ser como el siguiente:
If Page.IsValid Then
lblMessage.Text = "La página es válida"
End If
8. Algo que debemos tener en cuenta es que al introducir la fecha en modo de
ejecución, debemos notar que la fecha deberá introducirse en el formato
MM/DD/YY para evitar que nos salga el error en fecha, de lo contrario inténtelo y
vera los resultados.
RegularExpressionValidator
1. Para utilizar este control de validación, haremos lo siguiente, tomaremos el mismo
Web Form del ejemplo anterior, en este caso vamos a utilizar el Control
RegularExpresionValidator para crear una validación entre un TextBox introducido
de manera incorrecta.
Unidad 2 7 | P á g i n a
�[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
2. En este ejemplo, tomaremos para la comparación el TextBox del campo Cobertura y
le colocaremos al lado el control RegularExpresionValidator.
3. En la propiedad del RegularExpresionValidator insertado en el We
 Crear cuenta
Crear cuenta


Comentarios de: ASP.NET EN VISUAL STUDIO - Unidad 2 (0)
No hay comentarios