CSS grid: diseño con función inteligente
CSS grid: diseño con función inteligente
CSS
Publicado el 10 de Marzo del 2021 por Administrador
2.164 visualizaciones desde el 10 de Marzo del 2021
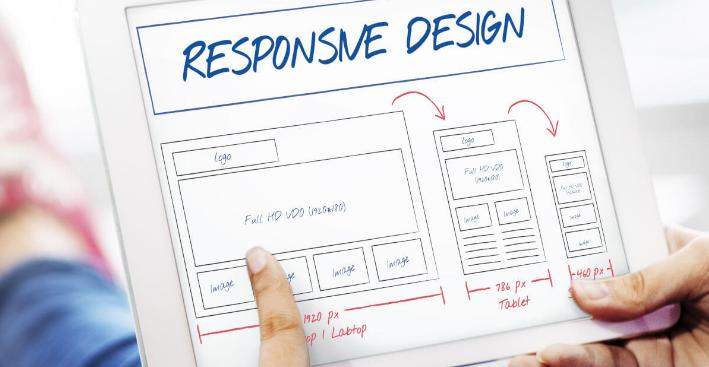
Al crear un sitio web, gran parte del trabajo consiste en disponer correctamente los distintos elementos que la componen. El diseño debe ser atractivo, pero claro al mismo tiempo, y se debe comprender de forma intuitiva. Las hojas de estilo en cascada (CSS) constituyen una herramienta para diseñar sitios web con esas características. Mientras que HTML muestra el contenido de forma rudimentaria, CSS es apto para diseños complejos. La tecnología de la web está en constante desarrollo y ahora, con CSS3, han aparecido técnicas nuevas que permiten aplicar el lenguaje en el Internet móvil y utilizar el diseño responsivo.
Índice de contenidos:
1.- ¿Por qué se usa CSS grid layout?
2.- CSS grid: tutorial con ejemplos
2.1.- Crear contenedores y elementos
2.2.- Rejilla, columnas y filas
2.3.- Disposición de los elementos
2.4.- Asignación de áreas
2.5.- Ajustar la alineación
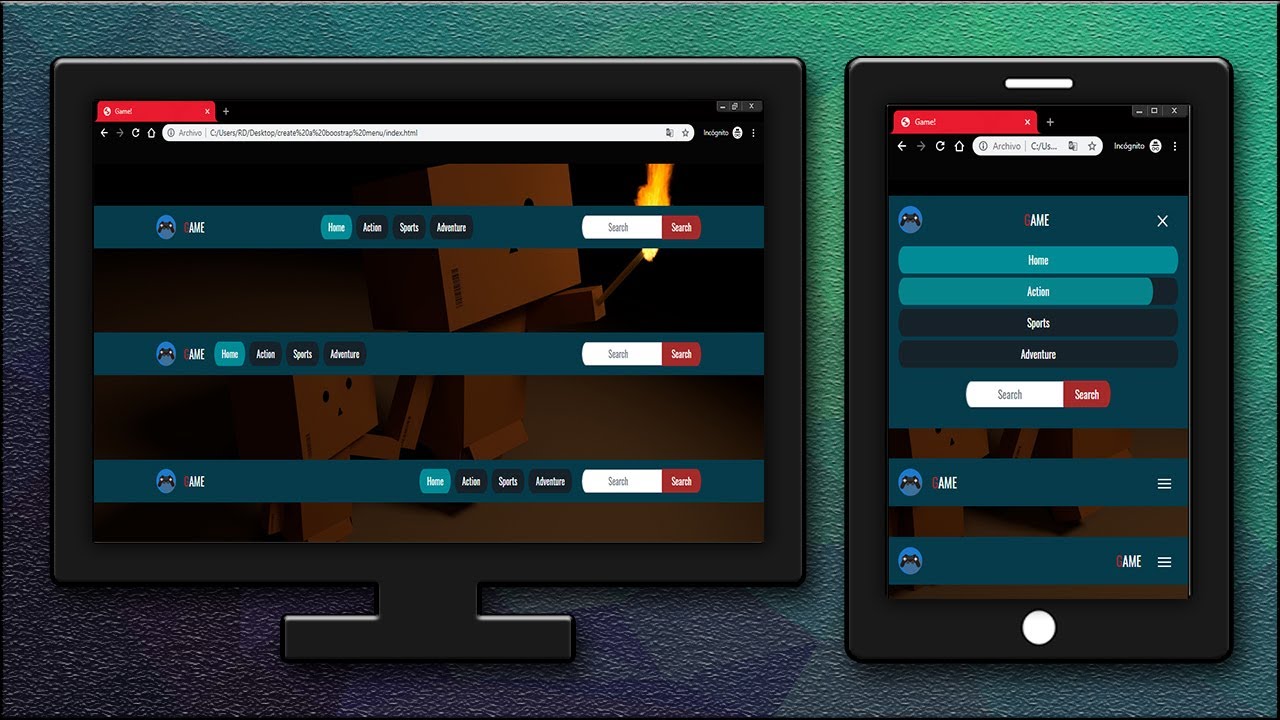
2.6.- Ajustes automáticos para usar diseño responsivo

Índice de contenidos:
1.- ¿Por qué se usa CSS grid layout?
2.- CSS grid: tutorial con ejemplos
2.1.- Crear contenedores y elementos
2.2.- Rejilla, columnas y filas
2.3.- Disposición de los elementos
2.4.- Asignación de áreas
2.5.- Ajustar la alineación
2.6.- Ajustes automáticos para usar diseño responsivo