Mostrando del 1 al 10 de 17 registros
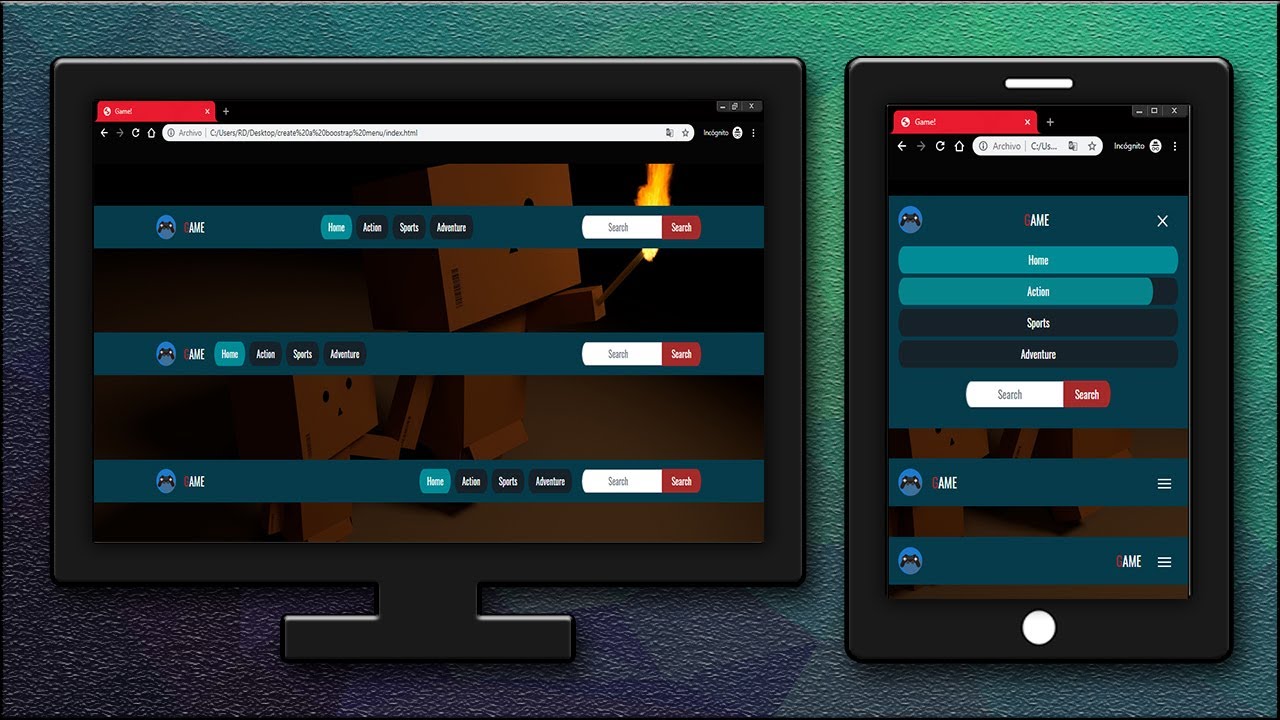
En este nuevo tutorial crearemos una landing Page utilizando el popular Framework Bootstrap en su versión 3, se trata de un ejercicio muy rápido y muy básico donde tratamos de mostrar cuan fácil es crear proyectos con Bootstrap, desde los mas fáciles hasta un nivel mas avanzado.
En este tutorial partiremos desde un PSD que en realidad es una imagen con elemento superpuestos en Photoshop, luego pasaremos a maquetar este archivo utilizando las clases y componentes básicos de Bootstrap y finalmente aplicaremos nuestros estilos para dar la apariencia deseada.
La tecnología móvil es sin duda el futuro, por ello los Frameworks CSS cada ves son mas dinámicos, intuitivos y mejoran la usabilidad y la navegación de los usuarios en una plataforma o aplicacion web. La parte visual de una plataforma es importante y lo último que nos trae Bootstrap en su versión 4 es increíble, la versión actual de Bootstrap 4 hasta la fecha de este artículo es 4.1.1 .
En este Post te enseñaremos a diseñar una web con esta última versión de Bootstrap y aprenderás las nociones básicas para que tu mismo la diseñes y apliques a tus próximos proyectos si es que aun no usas esta fantástica versión de Bootstrap.

He decidido crear un Carousel de imágenes con la capacidad de poder administrar el mismo en donde se podrá: listar, crear, editar y eliminar las imágenes del carousel, por lo que en este tutorial voy a mostrar cómo crear un Carousel de imágenes y para ello utilizare el Carousel de Bootstrap para obtener imágenes, el título y la descripción de la base de datos y mostrarlos a manera de diapositivas de imágenes. He creado un slider muy simple y fácil de entender usando PHP y MySQL para la consulta de datos. Además el proyecto cuenta con un pequeño panel de administración para que podamos administrar las imágenes que deberán mostrarse en el carousel.

 Cómo crear un CRUD en PHP con MySQL y Bootstrap
Cómo crear un CRUD en PHP con MySQL y Bootstrap



 (1)
(1)