Una de las cosas que más echábamos de menos los diseñadores al pasarnos de print a web en épocas pretéritas, era la posibilidad de dividir el texto en columnas.
Por suerte, todo esto cambió con la llegada de CSS3. Usando CSS3 tenemos la posibilidad de organizar los contenidos de una página web en columnas sin tener que crear elementos HTML extra, algo muy útil si estamos maquetando una web con mucho contenido o donde la longitud de línea nos pueda quedar demasiado grande (como periódicos o revistas digitales). Antes, hacer esto era totalmente impensable sin la ayuda de JavaScript.
Tener esta posibilidad de dividir los contenidos en columnas nos abre un mundo de posibilidades para jugar con el layout de los contenidos sin tener que rompernos demasiado la cabeza. Por otro lado, hay que tener cuidado con la altura final del contenido, porque la experiencia del usuario se puede degradar al tener que ir haciendo scroll de arriba para bajo para poder leer todo.
Por cierto, hablamos de columnas en los contenidos. Para organizar la maquetación general de la página hay otras técnicas más adecuadas, como crear un grid responsive a base de floats, o usar técnicas como Flexbox o CSS Grid Layout. Y si no, siempre te quedará Bootstrap o frameworks CSS similares.


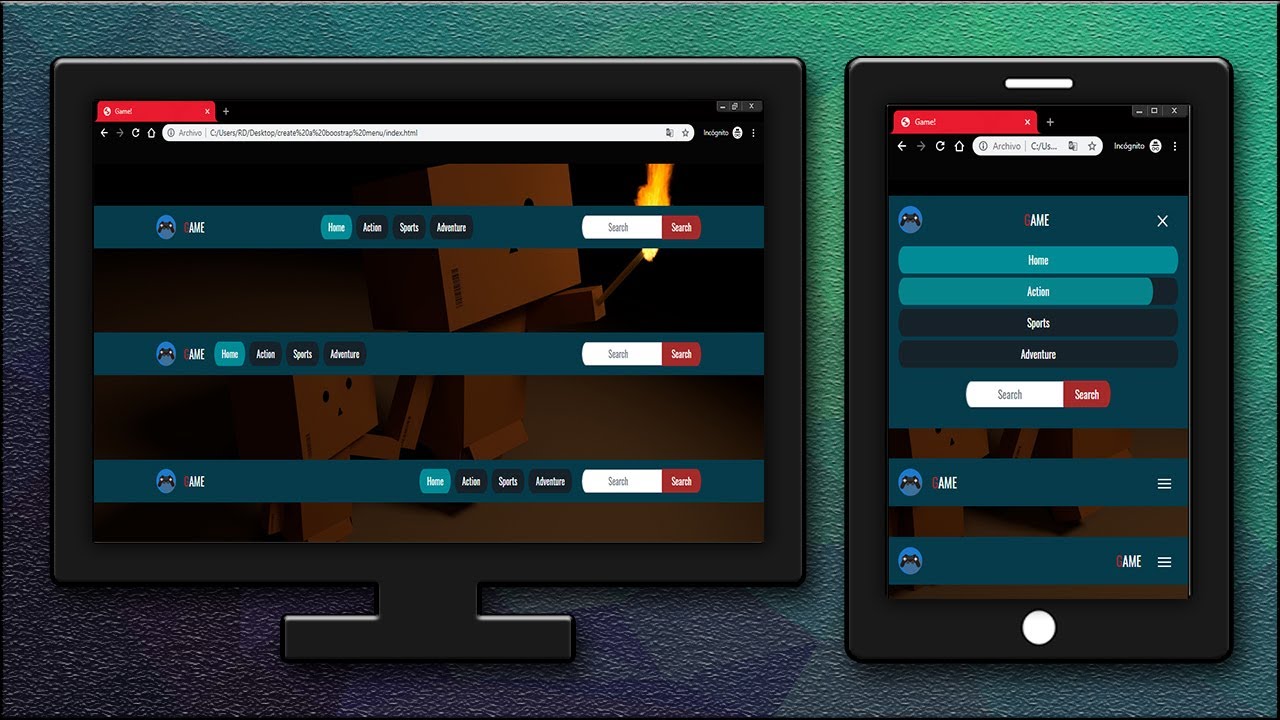
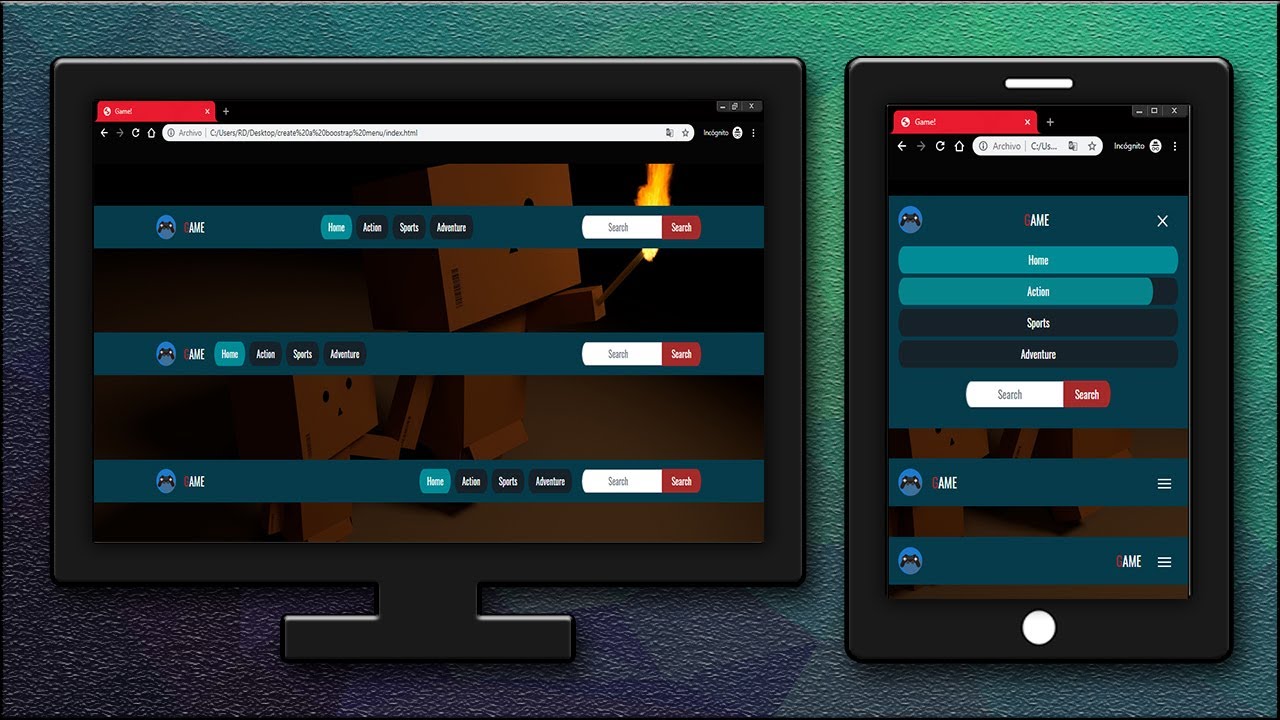
 Responsive menu responsive website with HTML / CSS / BOOTSTRAP
Responsive menu responsive website with HTML / CSS / BOOTSTRAP

 Responsive menu responsive website with HTML / CSS / BOOTSTRAP
Responsive menu responsive website with HTML / CSS / BOOTSTRAP

 Un vistazo a las columnas responsive en HTML5 y CSS3
Un vistazo a las columnas responsive en HTML5 y CSS3

 Diseño responsive: ¿cómo configurarlo correctamente?
Diseño responsive: ¿cómo configurarlo correctamente?

 La importancia de tener una web responsive para tu negocio
La importancia de tener una web responsive para tu negocio