<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
section {clear:both} #menu, #menu ul {
list-style:none;
padding:0;
margin:0;
}
/* hace referencia a los primeros enlaces */
#menu li {
float:left;
position:relative;
width: 10em;
}
/* hace referencia a los segundos submenus */
#menu li ul {
position:absolute;
display:none;
}
/* hace referencia a los terceros submenus */
#menu li ul li ul {
margin-top:-2.2em;
margin-left:10em;
}
/* hace referencia a los cuartos submenus */
#menu li ul li ul li ul {
margin-top:-2.2em;
margin-left:10em;
}
/* hace referencia al formato de los enlaces */
#menu a {
display:block;
border-right:1px solid #fff;
background:#E0F574;
color:#3B3B3B;
text-decoration:none;
padding:10px;
}
/* hace referencia al formato
cuando se pasa el raton por encima del enlace */
#menu a:hover {
background-color:#5798B4;
color:#fff;
}
/* hace referencia a los bloques de los segundos menus en adelante */
#menu ul {
border-top:1px solid #fff;
}
/* hace referencia al formato
del enlaces de los segundos menus en adelante */
#menu ul a {
border-right:none;
border-right:1px solid #fff;
border-bottom:1px solid #fff;
border-left:1px solid #fff;
background:#AEC245;
}
/* esconde los menus de tercer nivel cuando estamos en el primer nivel */
#menu li:hover ul ul {
display:none;
}
/* esconde los menus de cuarto nivel cuando estamos en el primer nivel */
#menu li:hover ul ul ul {
display:none;
}
/* esconde los menus de cuarto nivel cuando estamos en el segundo nivel */
#menu li ul li:hover ul ul {
display:none;
}
/* muestra los menus de segundo nivel */
#menu li:hover ul {
display:block;
}
/* muestra los menus de tercer nivel */
#menu li ul li:hover ul{
display:block;
}
/* muestra los menus de cuarto nivel */
#menu li ul li ul li:hover ul{
display:block;
}
</style>
</head>
<body>
<header>
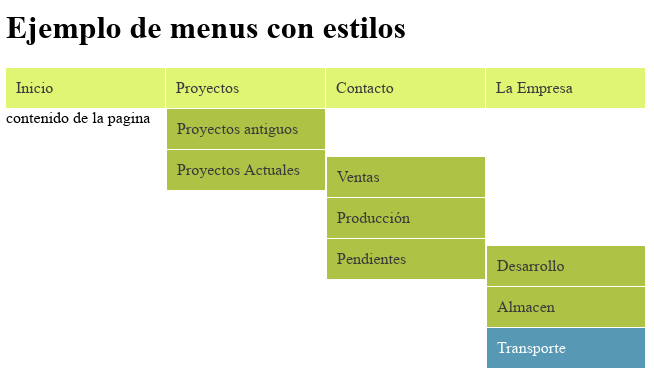
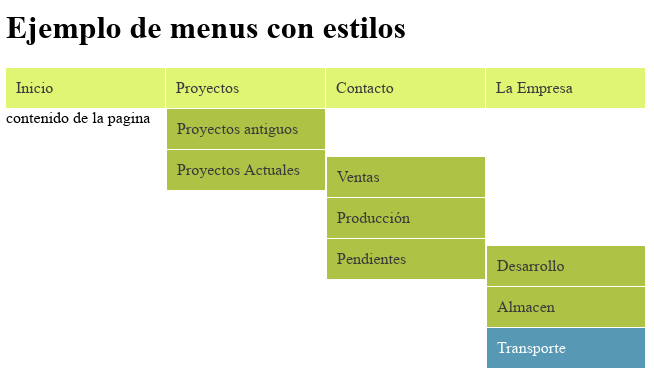
<h1>Ejemplo de menus con estilos</h1>
<nav id="menu">
<li><a href="#" title="Homepage" class="selected">Inicio</a>
<ul>
<li><a href="#" title="Clientes">Clientes</a></li>
<li><a href="#" title="Proveedores">Proveedores</a></li>
</ul>
</li>
<li><a href="#" title="Projects">Proyectos</a>
<ul>
<li><a href="#" title="Older projects">Proyectos antiguos</a>
<ul>
<li><a href="#" title="2010 projects">2010 projects</a></li>
<li><a href="#" title="2011 projects">2011 projects</a></li>
<li><a href="#" title="2012 projects">2012 projects</a></li>
</ul>
</li>
<li><a href="#" title="Proyectos Actuales">Proyectos Actuales</a>
<ul>
<li><a href="#" title="Ventas">Ventas</a></li>
<li><a href="#" title="Producción">Producción</a>
<ul>
<li><a href="#" title="Desarrollo">Desarrollo</a></li>
<li><a href="#" title="Almacen">Almacen</a></li>
<li><a href="#" title="Transporte">Transporte</a></li>
</ul>
</li>
<li><a href="#" title="Pendientes">Pendientes</a>
<ul>
<li><a href="#" title="Desarrollo">Desarrollo</a></li>
<li><a href="#" title="Almacen">Almacen</a></li>
<li><a href="#" title="Transporte">Transporte</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Contacto">Contacto</a></li>
<li><a href="#" title="La Empresa">La Empresa</a></li>
</nav>
</header>
<section>
<article>
contenido de la pagina
</article>
</section>
</body>
</html>