<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.wrapper { text-align:center;
width:300px;
height:200px;
position:relative;
}
.wrapper>div:first-child { border:1px solid #ababab;
position:relative;
height:150px;
overflow:hidden;
}
.wrapper .line { display:inline-block;
position:absolute;
z-index:-1;
width:4px;
background-color:#808080;
transform: rotate(90deg);
transition: all 0.8s ease-out;
height:200px;
top:12%
}
.wrapper .line::after { position: absolute;
content:"";
top:0%;
left:-1px;
bottom:50%;
right:-1px;
background-color:#fff;
}
.number { width:20px;
left:140px;
height:240px;
display:inline-block;
position:absolute;
z-index:-1;
}
.number.n0 { transform: rotate(-90deg);
bottom:-80px;
}
.number.n25 { transform: rotate(-45deg);
}
.number.n75 { transform: rotate(45deg);
}
.number.n180 { transform: rotate(90deg);
bottom:-80px;
}
.circle1 { position:absolute;
background-color:#353535;
top:72%;
left:calc(50% - 8px);
width:20px;
height:20px;
border-radius:50% 50%;
}
.circle2 { position:absolute;
top:24px;
left:calc(150px - 95px);
width:190px;
height:190px;
border-radius:50% 50% 0 0;
z-index:-2;
background: linear-gradient(to right, #00ff00, #ff0000);
}
.circle2::after { position:absolute;
content:"";
height:50%;
background-Color:#fff;
top:92px;
left:0;
width:101%;
}
.circle2::before { position:absolute;
content:"";
top:20px;
left:20px;
background-Color:#fff;
height:calc(100% - 40px);
width:calc(100% - 40px);
border-radius:50% 50% 0 0;
}
.scroll { overflow-x:auto;
}
.scroll>div { width:1000px;
height:1px;
}
</style>
</head>
<body>
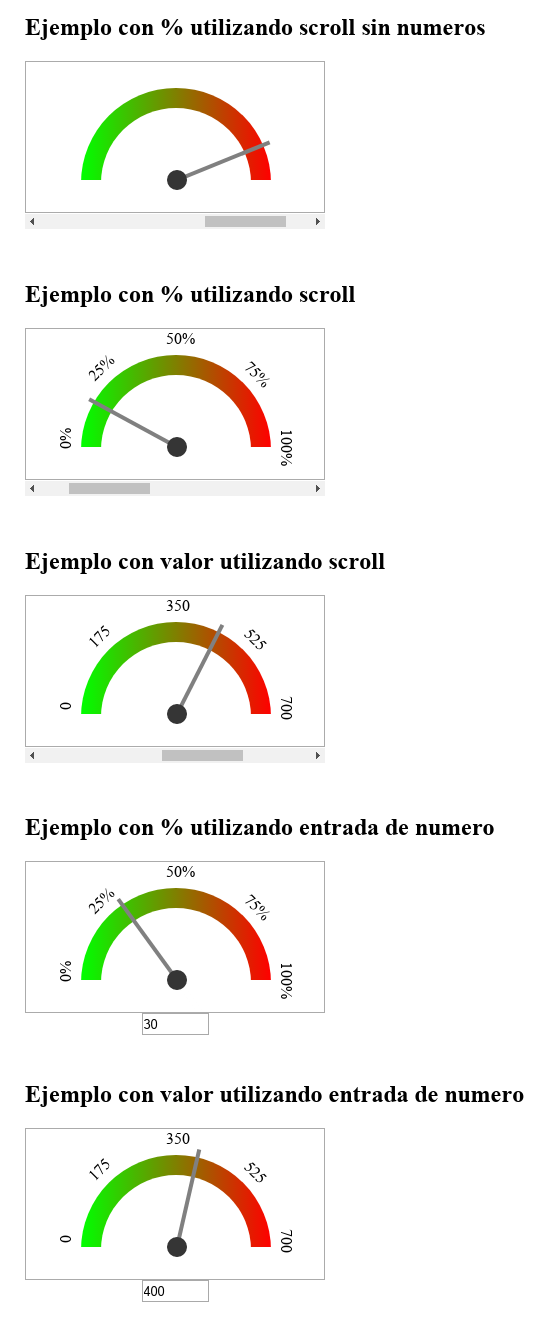
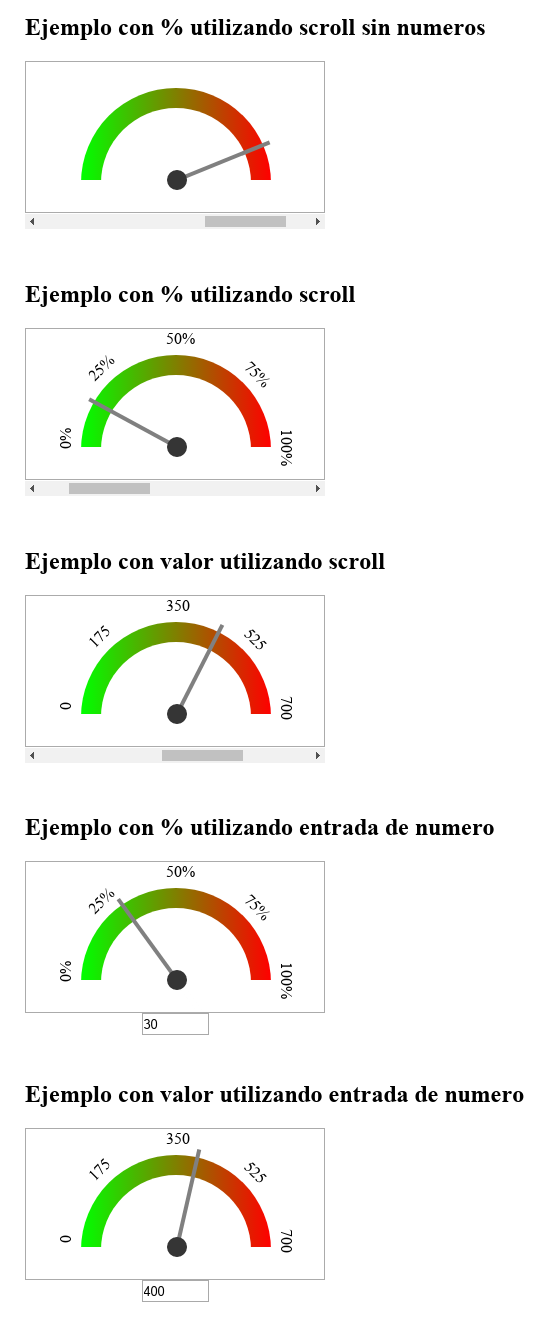
<h2>Ejemplo con % utilizando scroll sin numeros</h2>
<div class="wrapper">
<div>
<div class="line"></div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
<div class="scroll"><div></div></div>
</div>
<h2>Ejemplo con % utilizando scroll</h2>
<div class="wrapper">
<div>
<div class="line"></div>
<div class="number n0">0%</div>
<div class="number n25">25%</div>
<div class="number n90">50%</div>
<div class="number n75">75%</div>
<div class="number n180">100%</div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
<div class="scroll"><div></div></div>
</div>
<h2>Ejemplo con valor utilizando scroll</h2>
<div class="wrapper">
<div>
<div class="line"></div>
<div class="number n0">0</div>
<div class="number n25">175</div>
<div class="number n90">350</div>
<div class="number n75">525</div>
<div class="number n180">700</div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
<div class="scroll"><div></div></div>
</div>
<h2>Ejemplo con % utilizando entrada de numero</h2>
<div class="wrapper">
<div class="">
<div class="line"></div>
<div class="number n0">0%</div>
<div class="number n25">25%</div>
<div class="number n90">50%</div>
<div class="number n75">75%</div>
<div class="number n180">100%</div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
<input type="number" min="0" max="100" value="0">
</div>
<h2>Ejemplo con valor utilizando entrada de numero</h2>
<div class="wrapper">
<div>
<div class="line"></div>
<div class="number n0">0</div>
<div class="number n25">175</div>
<div class="number n90">350</div>
<div class="number n75">525</div>
<div class="number n180">700</div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
<input type="number" min="0" max="700" value="0">
</div>
</body>
</html>
<script>
// codigo para mover la aguja con el movimiento del scroll
const scroll = document.querySelectorAll(".scroll");scroll.forEach((el)=>{el.addEventListener("scroll", moverScroll)});function moverScroll() { const max=this.scrollWidth-this.offsetWidth;
const pos=this.scrollLeft;
let perCent=(pos*100)/max;
const result=((perCent*180)/100)+90;
this.previousElementSibling.querySelector(".line").style.transform="rotate("+result+"deg)";};
// codigo para mover la aguja con el valor del input
const number = document.querySelectorAll(".wrapper input[type=number]");number.forEach((el)=>{el.addEventListener("change", moverNumber)});function moverNumber() { const max=parseFloat(this.max);
const pos=parseFloat(this.value);
let perCent=(pos*100)/max;
perCent=perCent<=100?perCent:100;
const result=((perCent*180)/100)+90;
this.previousElementSibling.querySelector(".line").style.transform="rotate("+result+"deg)";};
</script>




Comentarios sobre la versión: 1 (3)