<!DOCTYPE html>
<html>
<head>
<style>
div {width:200px;text-align:right;padding:2px;} input {border:1px solid #808080;text-align:right;width:100px;padding:2px;} #total {font-weight:bold;} .red {border-color:red;} .green {border-color:green;} </style>
</head>
<body>
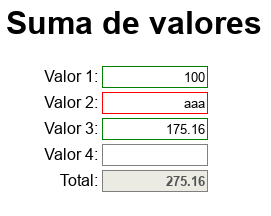
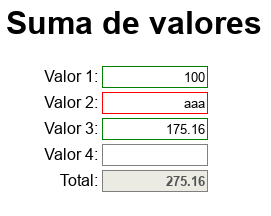
<h1>Suma de valores</h1>
<div>Valor 1: <input type="text" class='sumar'></div>
<div>Valor 2: <input type="text" class='sumar'></div>
<div>Valor 3: <input type="text" class='sumar'></div>
<div>Valor 4: <input type="text" class='sumar'></div>
<div>Total: <input type="text" id="total" disabled value="0">
</body>
</html>
<script>
const inputs=document.querySelectorAll("input.sumar");
// creamos el evento keyup para cada input que tiene la clase .sumar
for(el of inputs) { el.addEventListener("keyup", sumar);}
/**
* Funcion que se ejecuta cada vez que se añade una letra en un cuadro de texto
* Suma los valores de los cuadros de texto
*/
function sumar()
{ let sum=[...inputs].reduce((acum, el)=>{ return (verificar(el)) ? acum+parseFloat(el.value) : acum;
},0);
document.getElementById("total").value=sum.toFixed(2);}
/**
* Funcion para verificar los valores de los cuadros de texto. Si no es un
* valor numerico, cambia de color el borde del cuadro de texto y devuelve false
*
* @param object el - elemento input
*
* @return boolean
*/
function verificar(el)
{ el.classList.remove("red", "green"); if (/^[0-9]*\.?[0-9]+$/.test(el.value)) { el.classList.add("green"); return true;
} else { if (el.value) { el.classList.add("red"); }
return false;
}
}
</script>




Comentarios sobre la versión: Versión 3 - versión mejorada con ECMAScript6 (3)
¡Muchas gracias!
Sería de esta forma:
Alto en pulgadas:
Ancho en pulgadas:
Total: 0.00 RD$
La fórmula sería el alto más el ancho de la pared y ese resultado la calculadora lo multiplica por 500 y ahí debe salir el precio.
Por ejemplo
Alto:120
Ancho:300
Total: 210,000 RD$
Alguien me puede ayudar con eso por favor?