
CAJA REGISTRADORA
JavaScript
Publicado el 1 de Febrero del 2015 por Wilinthon
12.216 visualizaciones desde el 1 de Febrero del 2015
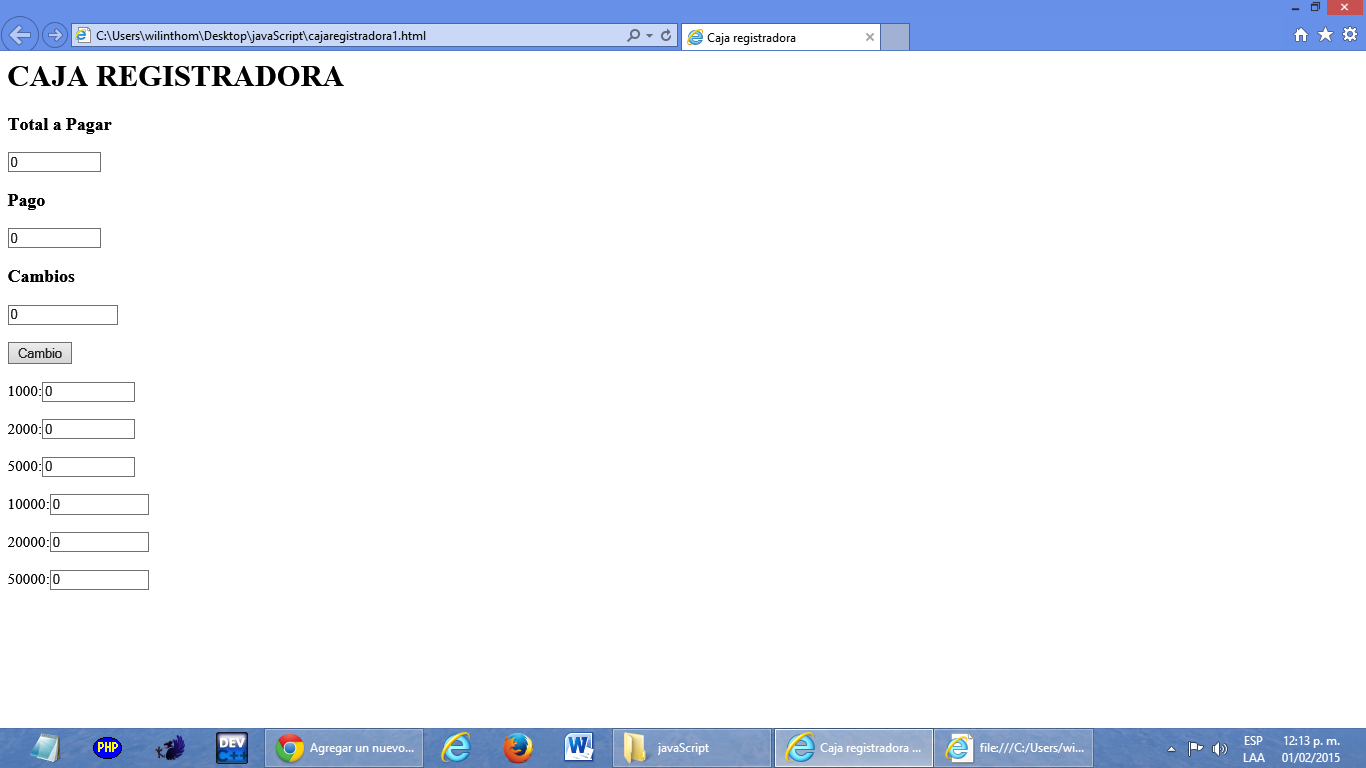
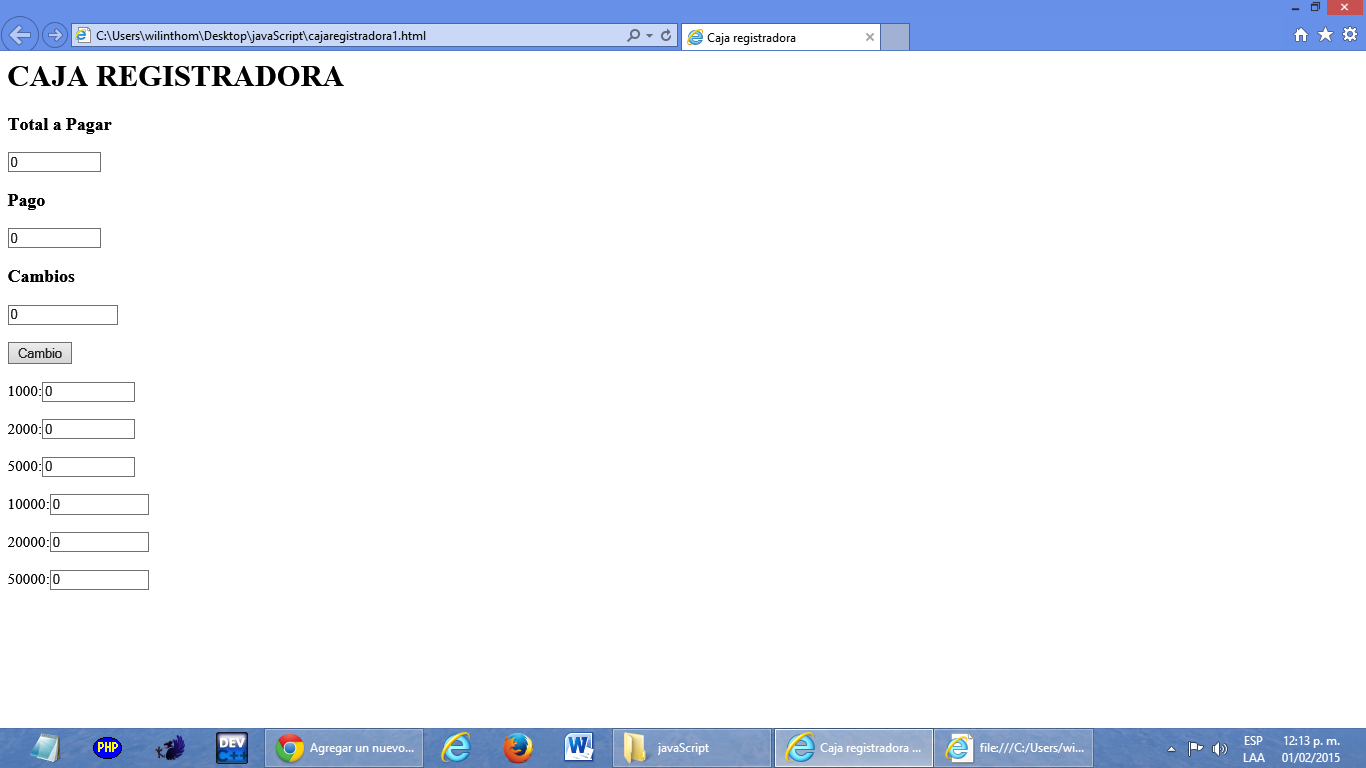
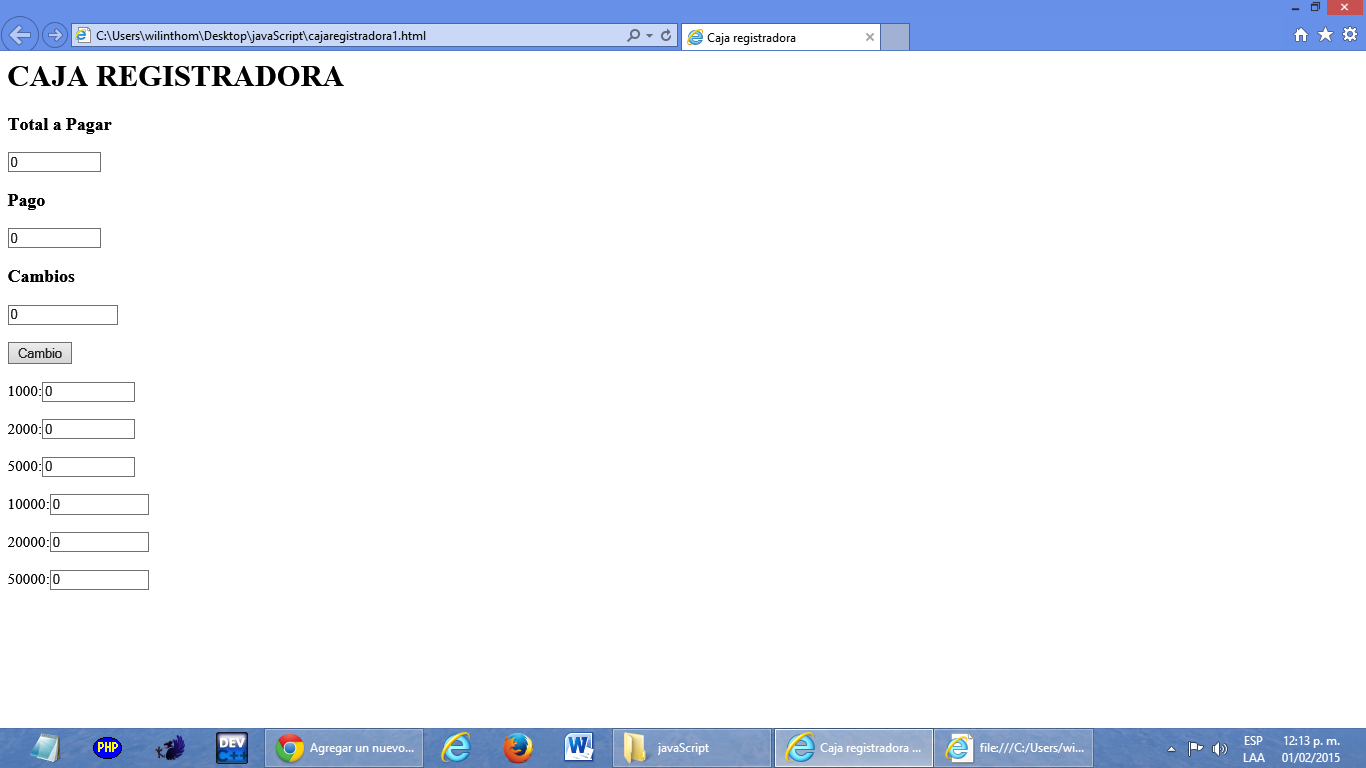
Dada la cantidad total a pagar y pagado, determina el cambio a dar y la cantidad de billetes a devolver




















<html>
<head>
<title>Caja registradora</title>
</head>
<body>
<h1>CAJA REGISTRADORA</h1>
<script type = "text/javascript">
function calcula(operacion)
{var op1= document.calc.ope1.value
var op2= document.calc.ope2.value
if(parseInt(op2) > parseInt(op1))
{var result= eval ( op2 + operacion + op1)
document.calc.resultado.value=result
var result1 = 0 result1 = resultif(result1 >= 50000)
{var op_50mil = parseInt(result1 / 50000)
result1= result % 50000
}else
{ op_50mil = 0 }if(result1 >= 20000)
{var op_20mil = parseInt( result1 / 20000)
result1= result1 % 20000
}else
{ op_20mil = 0 }if(result1 >= 10000)
{var op_10mil = parseInt( result1 / 10000)
result1= result1 % 10000
}else
{ op_10mil = 0 }if(result1 >= 5000)
{var op_5mil = parseInt( result1 / 5000)
result1= result1 % 5000
}else
{ op_5mil = 0 }if(result1 >= 2000)
{var op_2mil = parseInt( result1 / 2000)
result1= result1 % 2000
}else
{ op_2mil = 0 }if(result1 >= 1000)
{var op_mil = parseInt( result1 / 1000)
result1= result1 % 1000
}else
{ op_mil = 0 }document.calc.ope8.value=op_50mil
document.calc.ope7.value=op_20mil
document.calc.ope6.value=op_10mil
document.calc.ope5.value=op_5mil
document.calc.ope4.value=op_2mil
document.calc.ope3.value=op_mil
}else
{alert("Falta Dinero...");
} }</script>
<form name="calc">
<h3>Total a Pagar</h3>
<input type="text" name="ope1" value="0" size="12">
<br>
<h3>Pago</h3>
<input type="text" name="ope2" value="0" size="12">
<br>
<h3> Cambios</h3>
<input type="text" name="resultado" value="0" size="15">
<br>
<br>
<input type="button" name="" value="Cambio" onclick="calcula(' -')">
<br>
<br>
1000:<input type="text" name="ope3" value="0" size="12">
<br>
<br>
2000:<input type="text" name="ope4" value="0" size="12">
<br>
<br>
5000:<input type="text" name="ope5" value="0" size="12">
<br>
<br>
10000:<input type="text" name="ope6" value="0" size="13">
<br>
<br>
20000:<input type="text" name="ope7" value="0" size="13">
<br>
<br>
50000:<input type="text" name="ope8" value="0" size="13">
<br>
</form>
</body>
</html>
Comentarios sobre la versión: 1.0 (0)
No hay comentarios