Función para buscar y filtrar valores en tabla HTML (elemento del DOM)
JavaScript
Publicado el 22 de Febrero del 2017 por Kip (28 códigos)
19.431 visualizaciones desde el 22 de Febrero del 2017
Función que busca y muestra las celdas con el valor tomado de un input text, si no existe el dato o valor se mostrara un mensaje en la tabla.



Es de suma importancia que la tabla tenga una estructura como la siguiente thead -> tr -> th y tbody -> tr -> td:
Para usarla se debe colocar el archivo btab.js (con el path adecuado) en el archivo HTML de esta forma:
La función recibe tres parámetros:
btab(id_del_input, id_de_tabla, true or false [OPCIONAL] )
El primer parámetro es el el atributo id del input, de alli se obtendra el valor a buscar.
El segundo parámetro es el atributo id de la tabla, donde se buscaran los datos.
Por último y opcional, un booleano sea este true o false indicara si la busqueda sera insensible a mayúsculas, por defecto es sensible a estas (false) y si si desea cambiar esto pasarle como valor true.
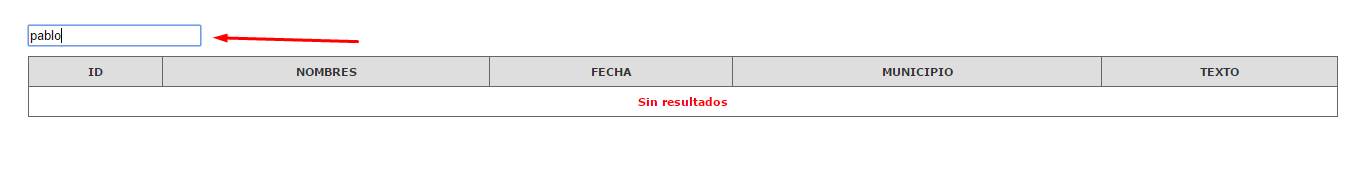
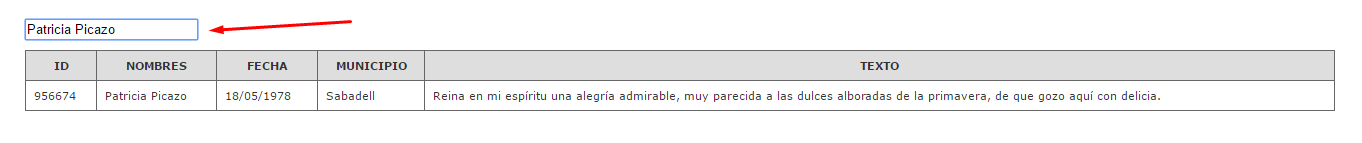
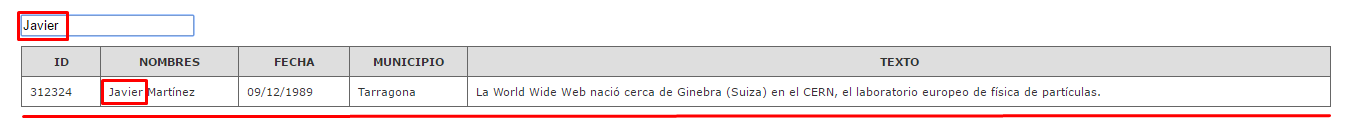
La búsqueda se realiza en todas las celdas de la tabla, si en alguna de estas existe el dato de búsqueda se mostrara toda la fila perteneciente a esta celda.
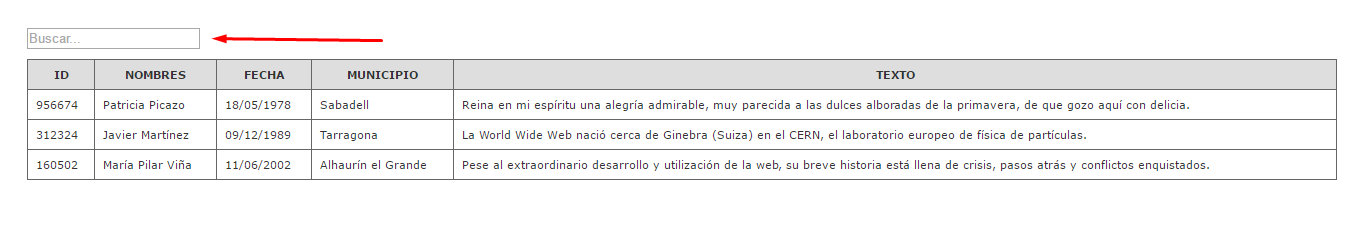
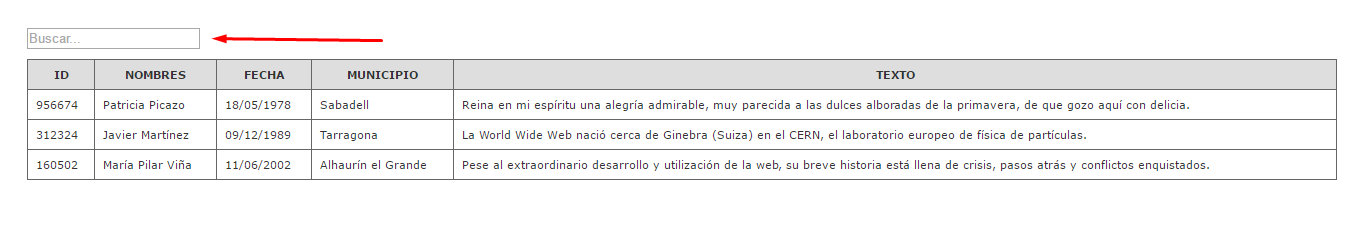
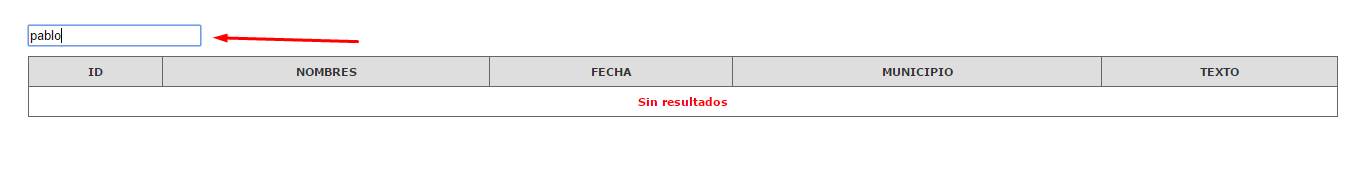
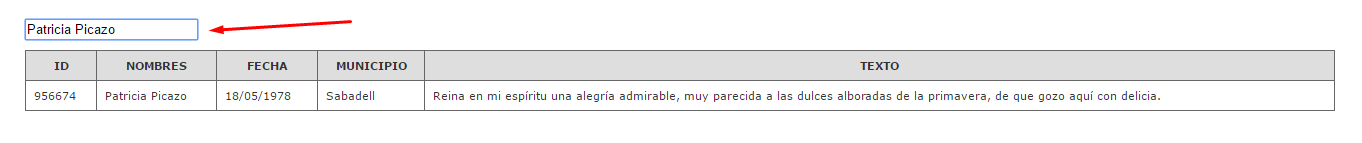
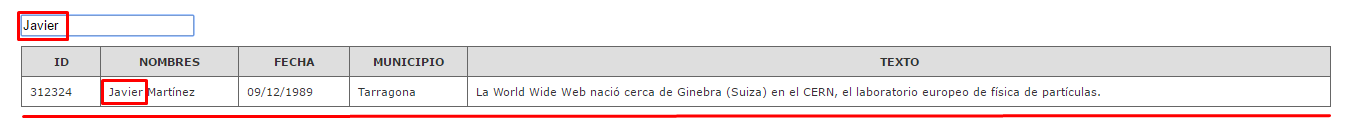
Ejemplo:

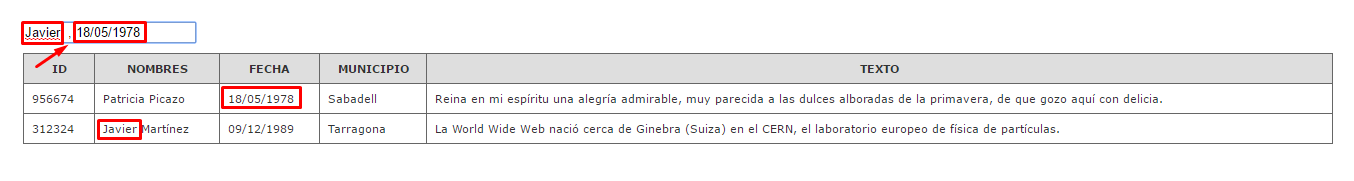
Es posible buscar mas de un dato en la tabla, para esto se debe separar por una coma , (valor1, valor2, ....) cada valor a buscarse.
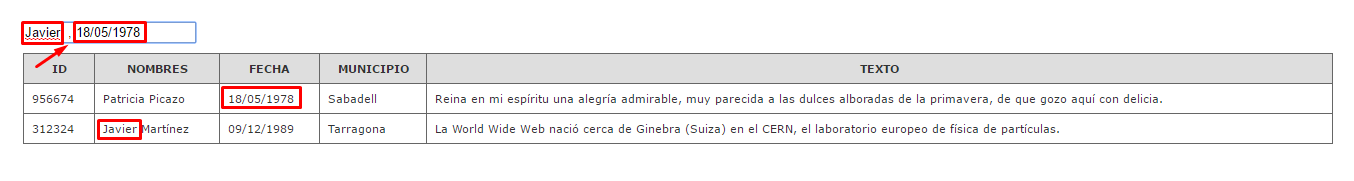
Ejemplo:

La llamada a la funcion (por si usas jQuery) no se debe colocar dentro de las lineas:
Esta funcion se encarga de ejecutarse por si misma cuando el DOM esta completamente cargada para evitar algun problema con los elementos de este.
Si surge algún problema con la función escribirlo por aqui, pronto se mejorara y añadiran mas detalles.
Saludos



Es de suma importancia que la tabla tenga una estructura como la siguiente thead -> tr -> th y tbody -> tr -> td:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<table>
<thead>
<tr>
<th>
</th>
.........
</tr>
</thead>
<tbody>
<tr>
<td>
</td>
.........
</tr>
</tbody>
</table>
Para usarla se debe colocar el archivo btab.js (con el path adecuado) en el archivo HTML de esta forma:
1
<script src="btab.js"></script>
La función recibe tres parámetros:
btab(id_del_input, id_de_tabla, true or false [OPCIONAL] )
El primer parámetro es el el atributo id del input, de alli se obtendra el valor a buscar.
El segundo parámetro es el atributo id de la tabla, donde se buscaran los datos.
Por último y opcional, un booleano sea este true o false indicara si la busqueda sera insensible a mayúsculas, por defecto es sensible a estas (false) y si si desea cambiar esto pasarle como valor true.
La búsqueda se realiza en todas las celdas de la tabla, si en alguna de estas existe el dato de búsqueda se mostrara toda la fila perteneciente a esta celda.
Ejemplo:

Es posible buscar mas de un dato en la tabla, para esto se debe separar por una coma , (valor1, valor2, ....) cada valor a buscarse.
Ejemplo:

La llamada a la funcion (por si usas jQuery) no se debe colocar dentro de las lineas:
1
$(document).ready(...
Esta funcion se encarga de ejecutarse por si misma cuando el DOM esta completamente cargada para evitar algun problema con los elementos de este.
Si surge algún problema con la función escribirlo por aqui, pronto se mejorara y añadiran mas detalles.
Saludos

Comentarios sobre la versión: 1.0 (11)
lo unico que a mi no me anda porque yo uso un archivo .js para llenar la tabla y parece que el filtro solo reconoce cuando cargo los datos en la misma pagina y no cuando otro archivo la carga
este es el index.html
<!-- Required meta tags --><!--<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />-->y PaginaContactos.js llena la tabla
si, probe eso y tampoco me busca...
te paso como queda el html ejecutado (ver codigo fuente):
como cargo la tabla usando un js por medio de innerHTML puede ser que en el sitio veo los datos pero en el codigo fuente no, tal vez ese es el motivo
mil gracias!! seguire investigando...
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<!--<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />-->
<link rel="icon" href="favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Casa Gatica</title>
<script src="btab.js"></script>
</head>
<body onload="leerContactos();">
<div class="container">
<div class="pos-f-t">
<nav class="navbar navbar-dark bg-primary">
<button id="menu" class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand">
<img src="LOGOGATICA.png" width="70" height="70" class="d-inline-block align-top" alt="">
<!--Ingreso-->
</a>
<div class="form-inline" id="login">
</div>
</nav>
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-dark p-4">
<h5 class='text-white h4' style="cursor:pointer;" onclick="contactos()">Contactos</h5>
<span class='text-muted'>Contactos existentes</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="actividades()">Actividades</h5>
<span class='text-muted'>Actividades que se realizan</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="comercios()">Comercios</h5>
<span class='text-muted'>Comercios del barrio</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="empleos()">Bolsa de Empleo</h5>
<span class='text-muted'>Bolsa de Empleo de búsquedas activas</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="servicios()">Servicios</h5>
<span class='text-muted'>Servicios útiles</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="tramites()">Tramites</h5>
<span class='text-muted'>Recursero de trámites</span>
<h5 class='text-white h4' style="cursor:pointer;" onclick="sitios()">Sitios Amigos</h5>
<span class='text-muted'>Sitios web Amigos</span>
<h5 class='text-white h4'>Geolocalizar</h5>
<span class='text-muted'>Geolocalizar diferentes puntos</span>
<h5 class='text-white h4'>Agenda</h5>
<span class='text-muted'>Agenda de actividades</span>
</div>
</div>
</div>
</div>
<div class="container mt-5">
<div id="contenido">
<input id="buscar" class="form-control mr-sm-2" type="search" placeholder="" aria-label="Search">
<table id="tabla" class="table table-hover my-3" style="cursor:pointer;">
<thead>
<tr>
<th scope='col'>nombre y apellido</th>
<th scope='col'>celular</th>
</tr>
</thead>
<tbody id="datos">
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="app.js"></script>
<script src="Paginas/PaginaContactos.js"></script>
<script type="text/javascript">
btab('buscar', 'tabla'); // Iniciamos la funcion...
</script>
</body>
</html>