Evento hover en javascript para mostrar una imagen al pasar el ratón por encima de otra
JavaScript
Publicado el 23 de Diciembre del 2017 por Xve (294 códigos)
40.360 visualizaciones desde el 23 de Diciembre del 2017
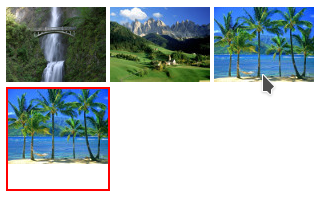
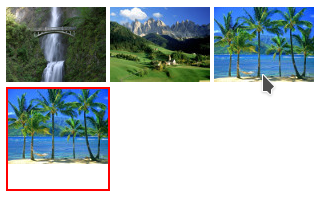
Este código muestra como utilizar los evento de javascript mouseover y mouseout para simular el evento de CSS hover al pasar el ratón por encima de una imagen.
Al pasar el ratón por encima de cualquiera de las imágenes, muestra dicha imagen como background de un div.

Al pasar el ratón por encima de cualquiera de las imágenes, muestra dicha imagen como background de un div.


Comentarios sobre la versión: Versión 1.0 (4)
Careta !!