<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
div {margin-bottom:5px;} #colores {cursor:pointer;}
.selected {border:1px solid;} label {width:100px;display:inline-block;}
</style>
</head>
<body>
<div>
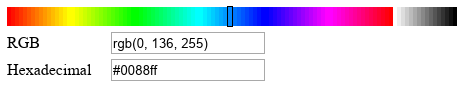
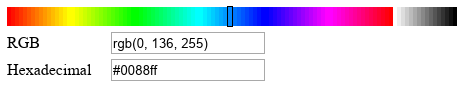
<div id="colores"></div>
</div>
<div>
<label>RGB</label> <input type="text" id="rgb">
</div>
<div>
<label>Hexadecimal</label> <input type="text" id="hex">
</div>
</body>
</html>
<script>
(function(){ var ultimaSeleccion="";
var clr=new Array('00','11','22','33','44','55','66','77','88','99','aa','bb','cc','dd','ee','ff'); var result="";
// mostramos la escala de colores
var red=15;
var green=0;
var blue=0;
for (green=0;green<16;green++) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
green=15;
blue=0;
red=15;
for (red=15;red>-1;red--) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
green=15;
blue=0;
red=0;
for (blue=0;blue<16;blue++) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
green=15;
blue=15;
red=0;
for (green=15;green>-1;green--) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
green=0;
blue=15;
red=0;
for (red=0;red<16;red++) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
green=0;
blue=15;
red=15;
for (blue=15;blue>-1;blue--) { result+='<span style="background-color:#'+clr[red]+clr[green]+clr[blue]+'"> </span>';
}
// escala de grises
for (i=15;i>-1;i--) { result+='<span style="background-color:#'+clr[i]+clr[i]+clr[i]+'"> </span>';
}
document.getElementById("colores").innerHTML=result;
/**
* Funcion para convertir un valor binario a hexadecimal
*/
function binToHex(valor) { // convertimos el valor a base 16
var hex = parseInt(valor).toString(16);
// devolver el valor añadiendole un 0 delante si la longitud es de 1
return hex.length == 1 ? "0" + hex : hex;
}
function rgbToHex(r, g, b) { return "#" + binToHex(r) + binToHex(g) + binToHex(b);
}
/**
* Evento que se ejecuta cada vez que pasa el ratón por encima de algun
* elemento de la barra de colores
*/
document.getElementById("colores").addEventListener("mouseover",function(e){
// obtenemos el color en RGB
var rgb=e.target.style.backgroundColor;
// obtenemos cada uno de los valores del color RGB
var valores = /(.*?)rgb\((\d+), (\d+), (\d+)\)/.exec(rgb);
// obtenemos el RGB
var hex=rgbToHex(valores[2],valores[3],valores[4]);
// eliminamos la ultima seleccion
if(ultimaSeleccion)
{ ultimaSeleccion.classList.remove("selected"); }
// seleccionamos el nuevo elememento
e.target.classList.add("selected"); ultimaSeleccion=e.target;
document.getElementById("rgb").value=rgb; document.getElementById("hex").value=hex; });
})()
</script>




Comentarios sobre la versión: Versión 1 (2)