<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#miTabla tbody td {text-align:right;}
#miTabla tbody td:nth-child(1) {text-align:left;}
#miTabla tfoot td {text-align:right;font-weight:bold;}
#miTabla tfoot td:nth-child(1) {text-align:left;}
#miTabla th,#miTabla td {padding:1px 10px;border:1px solid #aaa;}
#miTabla td:last-child {font-weight:bold;}
</style>
</head>
<body>
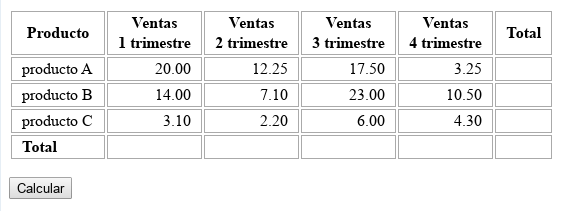
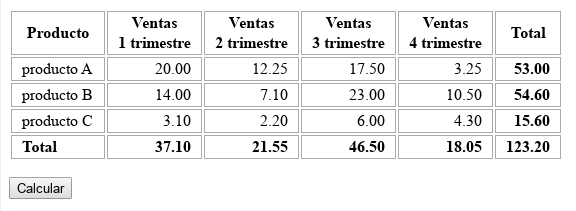
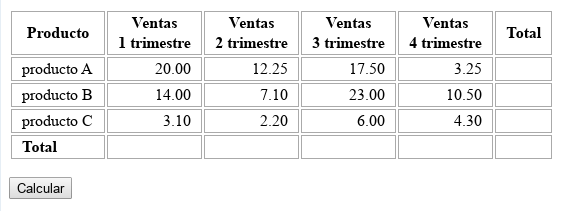
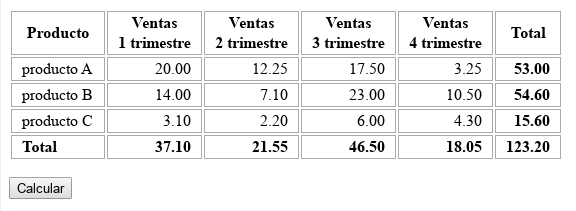
<h2>Sumar valores horizontales y verticales de una tabla</h2>
<table id="miTabla">
<thead>
<tr>
<th>Producto</th>
<th>Ventas<br>1 trimestre</th>
<th>Ventas<br>2 trimestre</th>
<th>Ventas<br>3 trimestre</th>
<th>Ventas<br>4 trimestre</th>
<th>Total</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>producto A</td>
<td>20.00</td>
<td>12.25</td>
<td>17.50</td>
<td>3.25</td>
<td></td>
</tr>
<tr>
<td>producto B</td>
<td>14.00</td>
<td>7.10</td>
<td>23.00</td>
<td>10.50</td>
<td></td>
</tr>
<tr>
<td>producto C</td>
<td>3.10</td>
<td>2.20</td>
<td>6.00</td>
<td>4.30</td>
<td></td>
</tr>
</tbody>
</table>
<p>
<button>Calcular</button>
</p>
<script>
// generamos el evento para el boton
document.querySelector("button").addEventListener("click",calcular);
/**
* funcion que realiza los calculos
*/
function calcular() {
/** sumamos las filas **/
// obtenemos todas las filas del tbody
const filas=document.querySelectorAll("#miTabla tbody tr");
// bucle por cada una de las filas
filas.forEach((fila) => {
// obtenemos los tds de cada fila
const tds=fila.querySelectorAll("td");
let total=0;
// bucle por cada uno de los tds con excepcion el primero (producto) y ultimo (total)
for(let i=1; i<tds.length-1; i++) {
// sumamos los tds
total+=parseFloat(tds[i].innerHTML);
}
// mostramos el total en la ultima casilla
tds[tds.length-1].innerHTML=total.toFixed(2);
});
/** sumamos las columnas **/
// obtenemos el numero de columnas
const columnas=document.querySelectorAll("#miTabla thead tr th");
// obtenemos las fila de los totales
const totalFila=document.querySelectorAll("#miTabla tfoot tr td");
// bucle por cada una de las columnas excepto la primera
for(let i=1; i<columnas.length; i++) { let total=0;
// obtenemos el valor de cada una de las filas
filas.forEach((fila) => { total+=parseFloat(fila.querySelectorAll("td")[i].innerHTML); });
// mostramos el total en la ultima fila
totalFila[i].innerHTML=total.toFixed(2);
}
}
</script>
</body>
</html>






Comentarios sobre la versión: Versión 1 (1)
Y si quisiera hacerlo más dinámico y que los totales se actualicen sin presionar el botón?