<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#wrapper {text-align:center;}
form {display:inline-block;border:1px solid #eee;padding:10px;width:210px;}
form>div {margin-top:10px;overflow:hidden;} form label, form label~input {float:left;} form label {text-align:right;padding-right:20px;width:60px;} form input {text-align:right;width:80px;} input[type=button] {padding:10px 20px;}
#result {padding:20px;}
</style>
</head>
<body>
<div id="wrapper">
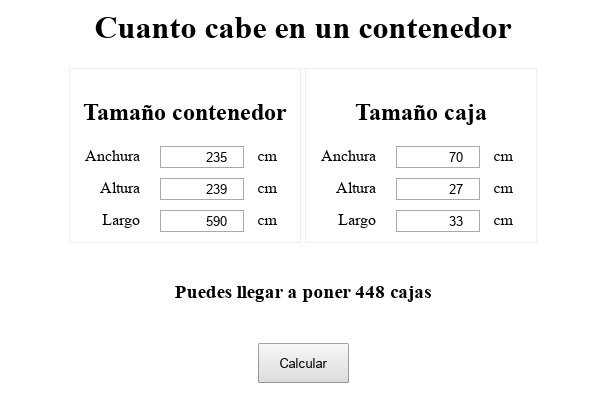
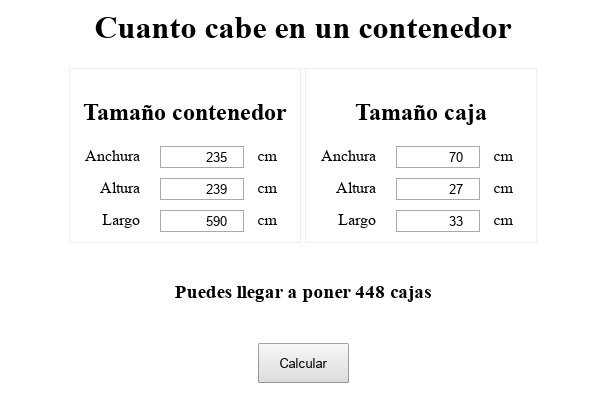
<h1>Cuanto cabe en un contenedor</h1>
<form name="contenedor">
<h2>Tamaño contenedor</h2>
<div>
<label>Anchura</label><input type="number" name="anchura" value="235"> cm
</div>
<div>
<label>Altura</label><input type="number" name="altura" value="239"> cm
</div>
<div>
<label>Largo</label><input type="number" name="largo" value="590"> cm
</div>
</form>
<form name="caja">
<h2>Tamaño caja</h2>
<div>
<label>Anchura</label><input type="number" name="anchura"> cm
</div>
<div>
<label>Altura</label><input type="number" name="altura"> cm
</div>
<div>
<label>Largo</label><input type="number" name="largo"> cm
</div>
</form>
<div>
<h3 id="result"></h3>
<input type="button" value="Calcular">
</div>
</div>
<script>
document.querySelector("input[type=button]").addEventListener("click", calcular);
function calcular(e) { let texto=document.getElementById("result"); texto.innerHTML="";
// revisamos que todos tengan un valor positivo superior a 0
const input=document.querySelectorAll("input[type=number]"); input.forEach((el)=>{ if (el.value<=0) { texto.innerHTML="Todos los campos tienen que tener un valor positivo superior a 0";
return;
}
});
if (texto.innerHTML=="") {
// obtenemos los valores de los input
const contenedorAnchura=document.querySelector("form[name=contenedor] input[name=anchura]").value; const contenedorAltura=document.querySelector("form[name=contenedor] input[name=altura]").value; const contenedorLargo=document.querySelector("form[name=contenedor] input[name=largo]").value;
const cajaAnchura=document.querySelector("form[name=caja] input[name=anchura]").value; const cajaAltura=document.querySelector("form[name=caja] input[name=altura]").value; const cajaLargo=document.querySelector("form[name=caja] input[name=largo]").value;
let resultado=[];
// realizamos las operaciones y los guardamos en un array
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaAnchura, cajaAltura, cajaLargo]));
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaAnchura, cajaLargo, cajaAltura]));
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaAltura, cajaAnchura, cajaLargo]));
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaAltura, cajaLargo, cajaAnchura]));
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaLargo, cajaAltura, cajaAnchura]));
resultado.push(operacion([contenedorAnchura, contenedorAltura, contenedorLargo], [cajaLargo, cajaAnchura, cajaAltura]));
const max=Math.max(...resultado);
texto.innerHTML="Puedes llegar a poner "+max.toLocaleString()+" cajas";
}
}
function operacion(contenedor, caja) { let m1=Math.floor(contenedor[0]/caja[0]);
let m2=Math.floor(contenedor[1]/caja[1]);
let m3=Math.floor(contenedor[2]/caja[2]);
return m1 * m2 * m3;
}
function acomodarTipo(tipo) {confirm("El Valor es: " +tipo)}</script>




Comentarios sobre la versión: 1 (1)