<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* { font-family:Arial;
}
#encuestas>div>div { line-height:1.5em;
}
#resultado { text-align: center;
}
input[type=submit] { padding:10px 20px;
background-color:darkcyan;
border:0;
color:white;
font-size:14px;
display:block;
margin:20px auto;
}
h3 { background-color: thistle;
padding:10px;
margin-bottom:5px;
}
.ok ~ span { color:green;
font-weight:bold;
}
.ko ~ span {color:red} </style>
</head>
<body>
<div id="encuestas"></div>
<input type="submit" value="verificar">
<div id="resultado"></div>
</body>
</html>
<script>
(function(){ const miArrayDesordenado = ar => ar.slice(0).sort(() => Math.random()-0.5);
/**
* Definimos las preguntas, con sus respuestas y la respuesta valida
*/
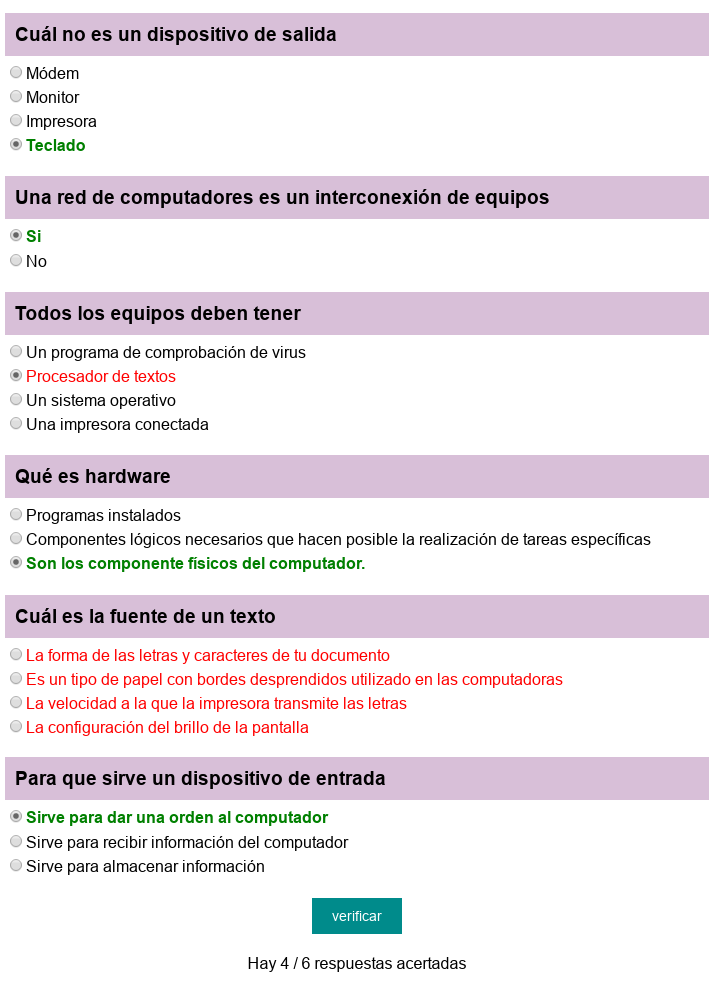
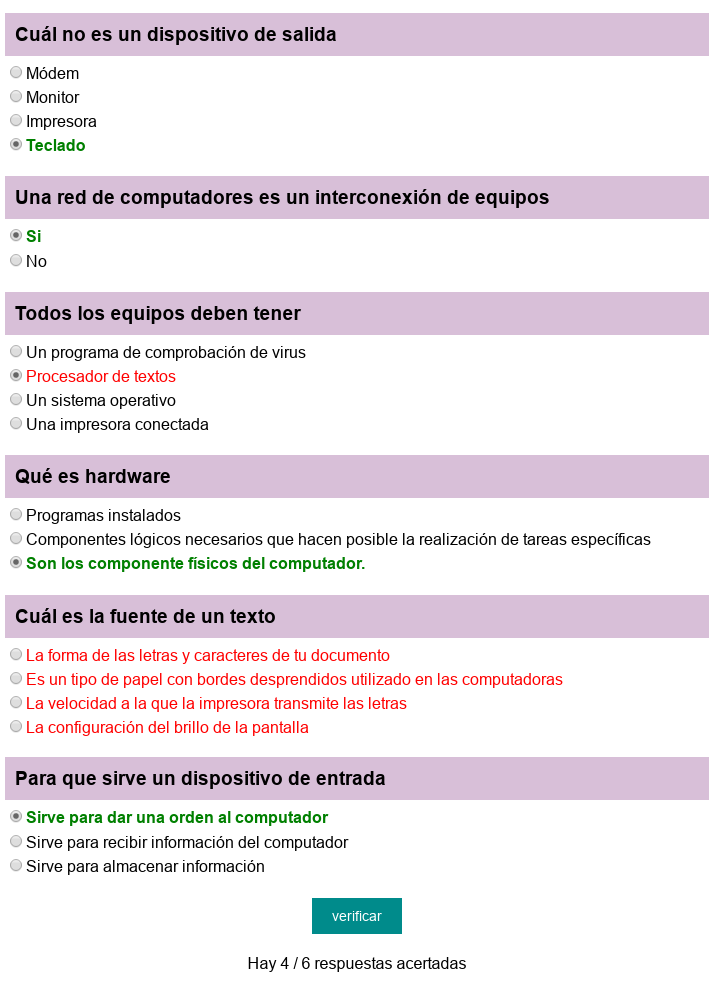
const encuestas = { "Cuál no es un dispositivo de salida" : { "respuestas": ["Impresora", "Monitor", "Teclado", "Módem"],
"respuestaValida": 2
},
"Todos los equipos deben tener" : { "respuestas": ["Procesador de textos", "Un sistema operativo", "Una impresora conectada", "Un programa de comprobación de virus"],
"respuestaValida": 1
},
"Cuál es la fuente de un texto": { "respuestas": ["La forma de las letras y caracteres de tu documento", "Es un tipo de papel con bordes desprendidos utilizado en las computadoras", "La velocidad a la que la impresora transmite las letras", "La configuración del brillo de la pantalla"],
"respuestaValida": 0
},
"Una red de computadores es un interconexión de equipos": { "respuestas": ["No", "Si"],
"respuestaValida": 1
},
"Qué es hardware": { "respuestas": ["Programas instalados", "Componentes lógicos necesarios que hacen posible la realización de tareas específicas", "Son los componente físicos del computador."],
"respuestaValida": 2
},
"Para que sirve un dispositivo de entrada": { "respuestas": ["Sirve para dar una orden al computador", "Sirve para recibir información del computador", "Sirve para almacenar información"],
"respuestaValida": 0
}
}
const div=document.getElementById("encuestas"); document.querySelector("input[type=submit]").addEventListener("click", verificar);
/**
* Mostramos las preguntas y respuestas
*/
miArrayDesordenado(Object.keys(encuestas)).map(el => { let pregunta=document.createElement("div"); let title=document.createElement("h3"); title.innerText=el;
pregunta.appendChild(title);
div.appendChild(pregunta);
// mostramos las respuestas
insertarRespuestas(el, pregunta);
});
/**
* Funcion para mostrar las respuestas
*/
function insertarRespuestas(el, parent) { miArrayDesordenado(encuestas[el]["respuestas"]).map(resp => { let respuesta=document.createElement("div"); let title=document.createElement("span"); title.innerText=resp;
let input=document.createElement("input"); input.type="radio";
input.name="r"+Object.keys(encuestas).indexOf(el);
// ponemos en el value el indice de la respuesta dentro del array
input.value=encuestas[el]["respuestas"].indexOf(resp);
respuesta.appendChild(input);
respuesta.appendChild(title);
parent.appendChild(respuesta);
});
}
/**
* Funcion para verificar las respuestas
*/
function verificar() { const eliminarEstilos = ar => ar.map(el => el.classList.remove("ko", "ok")); const ponerEstiloKo = ar => ar.map(el => el.classList.add("ko"));
// eliminamos los estilo "ok" y "ko"
eliminarEstilos(Array.from(document.querySelectorAll("input[type=radio]")));
let respuestasAcertadas=0;
Object.keys(encuestas).map((el, index) => { let respuestaDada=document.querySelectorAll("input[name=r"+index+"]:checked")[0]; if (!respuestaDada) { // no hay ninguno seleccionado, por lo que los marcamos todos como "ko"
ponerEstiloKo(Array.from(document.querySelectorAll("input[name=r"+index+"]"))); return;
}
if (parseInt(respuestaDada.value)==encuestas[el]["respuestaValida"]) { respuestaDada.classList.add("ok"); respuestasAcertadas++;
} else { respuestaDada.classList.add("ko"); }
});
document.getElementById("resultado").innerHTML="Hay "+respuestasAcertadas+" / "+Object.keys(encuestas).length+" respuestas acertadas"; }
})()
</script>




Comentarios sobre la versión: Versión 1.0 (3)
Igual Gracias