Pestañas con JavaScript
JavaScript
Publicado el 14 de Octubre del 2020 por Joel (150 códigos)
1.656 visualizaciones desde el 14 de Octubre del 2020
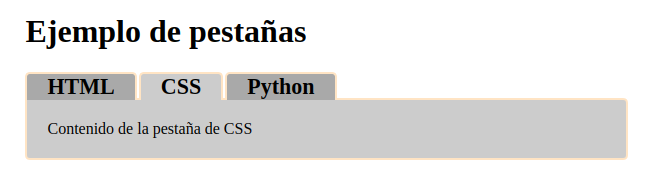
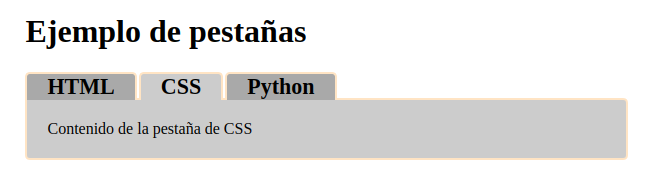
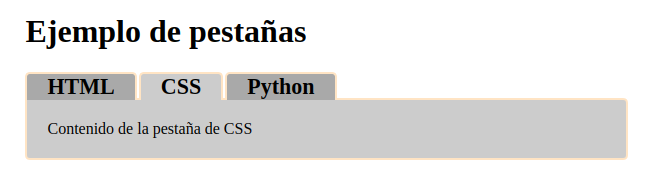
Este código muestra el uso de pestañas con javascript.



















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
.contenedor{
width: 90%;
margin: auto; } #pestanas { float: top;font-size: 3ex;
font-weight: bold;
} #pestanas ul{margin-left: -40px;
} #pestanas li{list-style-type: none;
float: left;margin: 0px 2px -2px -0px;
background: darkgrey;border-radius: 5px 5px 0px 0px;
border: 2px solid bisque;border-bottom: dimgray;
padding: 0px 20px; cursor:pointer; } #pestanas li.selected {background:#ccc;
cursor:inherit; } #contenido{ clear: both;background: #ccc;
padding: 20px;border-radius: 0 5px 5px 5px;
border: 2px solid bisque; } #contenido .hide{ display:none; }</style>
</head>
<body>
<div class="contenedor">
<h1>Ejemplo de pestañas</h1>
<div id="pestanas">
<ul>
<li data-id="pestana1" class="selected">HTML</li>
<li data-id="pestana2">CSS</li>
<li data-id="pestana3">Python</li>
</ul>
</div>
<div id="contenido">
<div id="pestana1">
Contenido de la pestaña de HTML
</div>
<div id="pestana2" class="hide">
Contenido de la pestaña de CSS
</div>
<div id="pestana3" class="hide">
Contenido de la pestaña de Python
</div>
</div>
</div>
</body>
</html>
<script>
let contenido;
let pestanas;
window.onload = () => {
// obtenemos todos los elementos de las pestañaspestanas = document.querySelectorAll('#pestanas>ul>li');
// obtenemos todo los elementos de los contenidoscontenido=document.querySelectorAll('#contenido>div');
// generamos el evento click para cada pestañapestanas.forEach(el => el.addEventListener("click", clickPestana));
}function clickPestana(e) {
// añadimos la clase "selected" a la pestaña seleccionadapestanas.forEach(el => el.dataset.id == this.dataset.id
? el.classList.add("selected")
: el.classList.remove("selected")
); // añadimos la clase "hide" a todos los elementos menos al que // pertenece a la pestaña seleccionadacontenido.forEach(el => this.dataset.id == el.id
? el.classList.remove("hide")
: el.classList.add("hide")
);}</script>
Comentarios sobre la versión: 1 (0)
No hay comentarios