<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiempo de descarga</title>
<style>
* { font-family: Arial;
}
table { border: 1px solid;
border-collapse: collapse;
border-color: #DDD;
}
table td, table th {padding:10px;background-color: lightblue;} table td:nth-child(2) {text-align:right;} table td:nth-child(3) {text-align:center;} input[type=number] { padding:5px;
}
input[type=radio] { margin-left: 10px;
}
input[type=button] { margin:10px 20px;
padding:5px 10px;
}
</style>
</head>
<body>
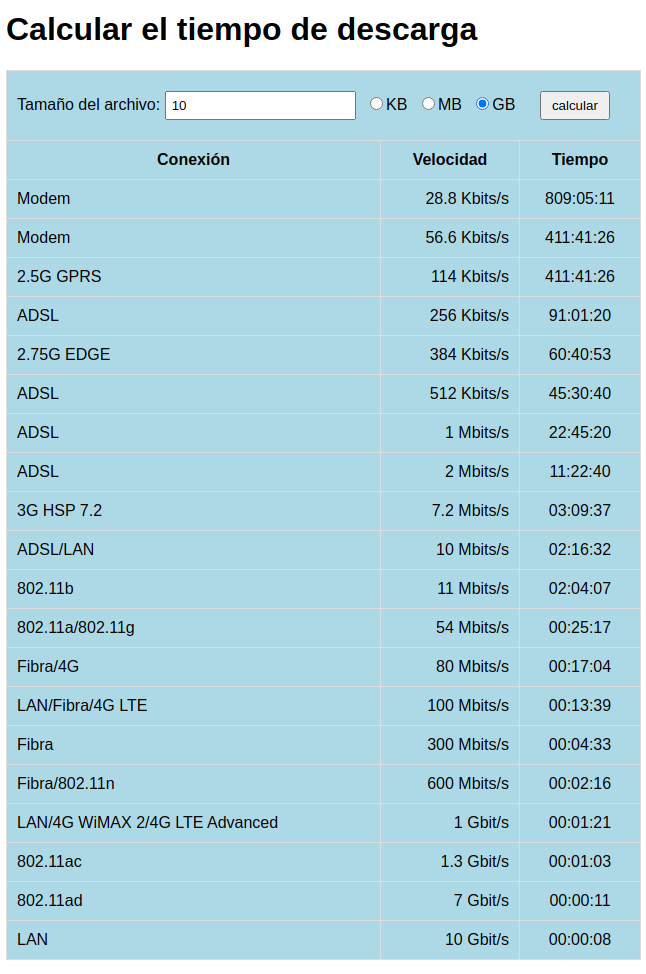
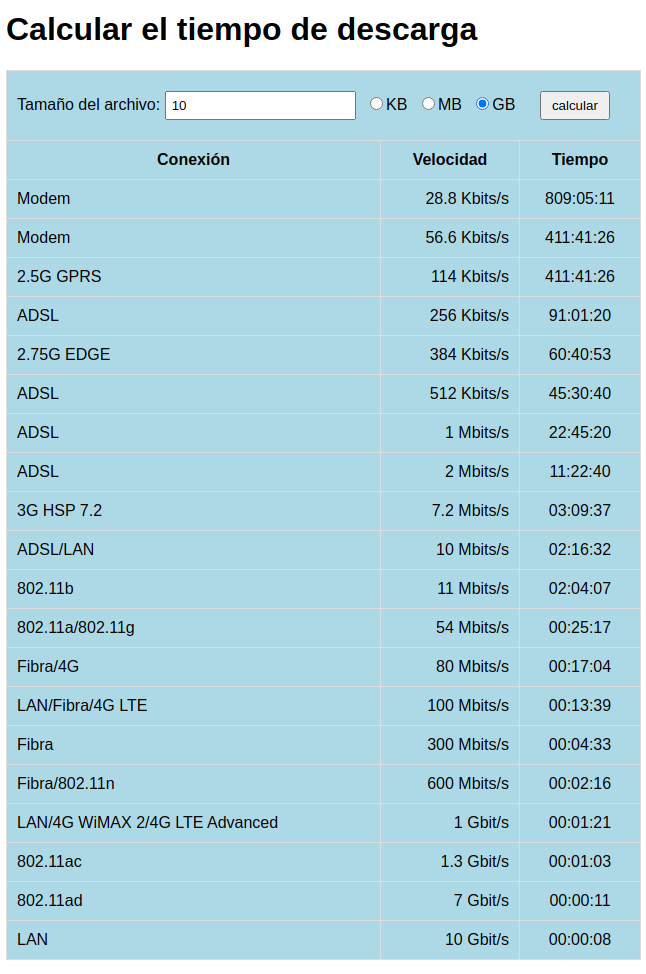
<h1>Calcular el tiempo de descarga</h1>
<table border="1">
<tr>
<td colspan=3>
Tamaño del archivo: <input type="number" id="fileSize">
<input type="radio" name="type" value="1" checked>KB
<input type="radio" name="type" value="1024">MB
<input type="radio" name="type" value="1048576">GB
<input type="button" value="calcular">
</td>
</tr>
<tr>
<th>Conexión</th>
<th>Velocidad</th>
<th>Tiempo</th>
</tr>
<tr>
<td>Modem</td>
<td>28.8 Kbits/s</td>
<td data-speed="28.8"></td>
</tr>
<tr>
<td>Modem</td>
<td>56.6 Kbits/s</td>
<td data-speed="56.6"></td>
</tr>
<tr>
<td>2.5G GPRS</td>
<td>114 Kbits/s</td>
<td data-speed="56.6"></td>
</tr>
<tr>
<td>ADSL</td>
<td>256 Kbits/s</td>
<td data-speed="256"></td>
</tr>
<tr>
<td>2.75G EDGE</td>
<td>384 Kbits/s</td>
<td data-speed="384"></td>
</tr>
<tr>
<td>ADSL</td>
<td>512 Kbits/s</td>
<td data-speed="512"></td>
</tr>
<tr>
<td>ADSL</td>
<td>1 Mbits/s</td>
<td data-speed="1024"></td>
</tr>
<tr>
<td>ADSL</td>
<td>2 Mbits/s</td>
<td data-speed="2048"></td>
</tr>
<tr>
<td>3G HSP 7.2</td>
<td>7.2 Mbits/s</td>
<td data-speed="7372.8"></td>
</tr>
<tr>
<td>ADSL/LAN</td>
<td>10 Mbits/s</td>
<td data-speed="10240"></td>
</tr>
<tr>
<td>802.11b</td>
<td>11 Mbits/s</td>
<td data-speed="11264"></td>
</tr>
<tr>
<td>802.11a/802.11g</td>
<td>54 Mbits/s</td>
<td data-speed="55296"></td>
</tr>
<tr>
<td>Fibra/4G</td>
<td>80 Mbits/s</td>
<td data-speed="81920"></td>
</tr>
<tr>
<td>LAN/Fibra/4G LTE</td>
<td>100 Mbits/s</td>
<td data-speed="102400"></td>
</tr>
<tr>
<td>Fibra</td>
<td>300 Mbits/s</td>
<td data-speed="307200"></td>
</tr>
<tr>
<td>Fibra/802.11n</td>
<td>600 Mbits/s</td>
<td data-speed="614400"></td>
</tr>
<tr>
<td>LAN/4G WiMAX 2/4G LTE Advanced</td>
<td>1 Gbit/s</td>
<td data-speed="1024000"></td>
</tr>
<tr>
<td>802.11ac</td>
<td>1.3 Gbit/s</td>
<td data-speed="1331200"></td>
</tr>
<tr>
<td>802.11ad</td>
<td>7 Gbit/s</td>
<td data-speed="7168000"></td>
</tr>
<tr>
<td>LAN</td>
<td>10 Gbit/s</td>
<td data-speed="10240000"></td>
</tr>
</table>
</body>
</html>
<script>
// funciones para convertir segundos a HH:MM:SS
// https://www.lawebdelprogramador.com/codigo/JavaScript/6741-Convertir-segundos-a-horasminutossegundos.html
const zeroPad = num => String(num).padStart(2, '0');
const secondsToHHMMSS = seconds => { const d=new Date(0);
days=Math.floor(seconds / 86400);
d.setSeconds(seconds - (days * 86400) - 3600);
return zeroPad(d.getHours() + (days * 24))+":"+zeroPad(d.getMinutes())+":"+zeroPad(d.getSeconds())
}
// evento para realizar los calculos
document.querySelector("input[type=button]").addEventListener("click", () => { let fileSize=parseFloat(document.getElementById("fileSize").value || 0); const type=parseInt(document.querySelector("input[name=type]:checked").value);
// convertimos el tamaño a bits
fileSize=fileSize * type * 8;
document.querySelectorAll("[data-speed]").forEach(el => { el.innerHTML = secondsToHHMMSS(Math.floor(fileSize / parseFloat(el.dataset.speed)))
});
});
</script>




Comentarios sobre la versión: Versión 1 (0)
No hay comentarios