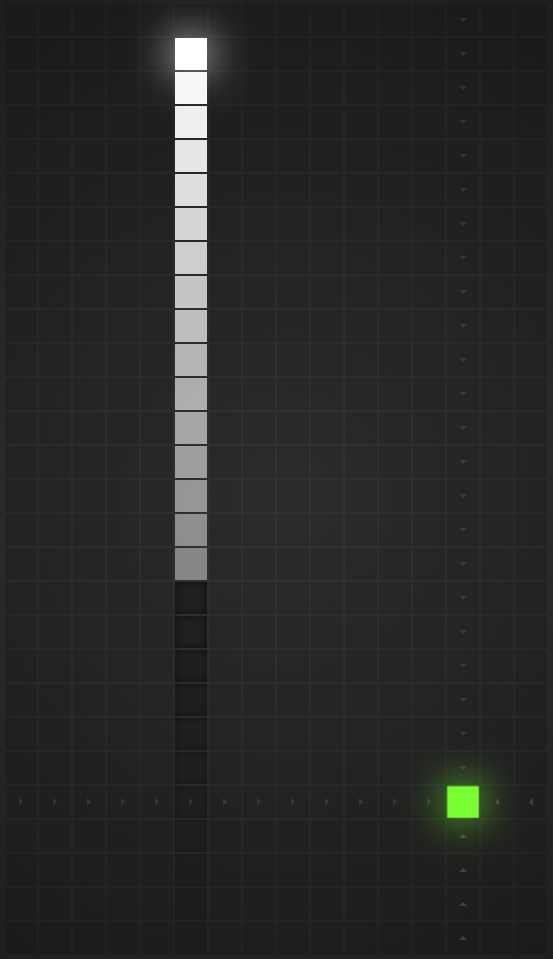
Juego de la serpiente
JavaScript
Publicado el 30 de Mayo del 2021 por Administrador (718 códigos)
3.669 visualizaciones desde el 30 de Mayo del 2021
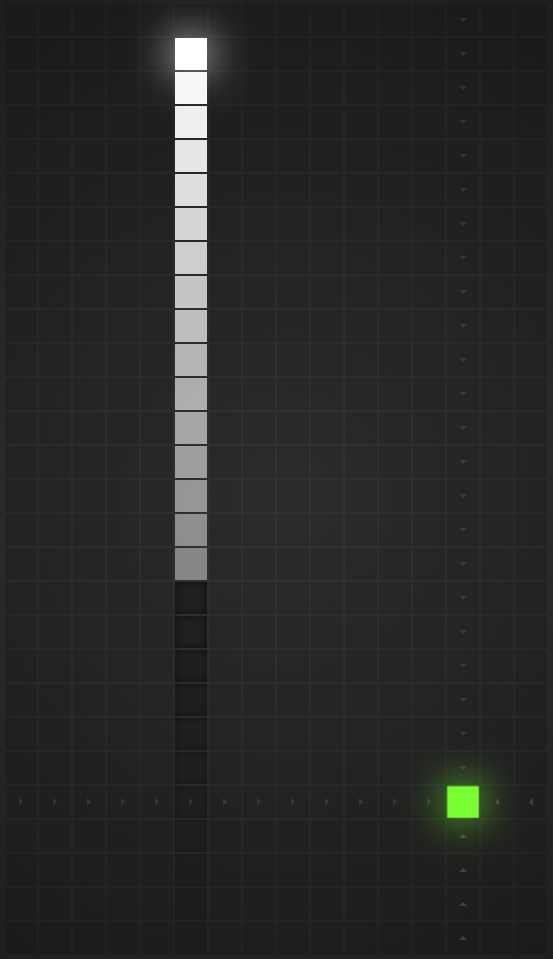
Este es el juebo básico de que la serpiente se va comiendo los elementos que van apareciendo de la pantalla.
Utiliza las flechas del teclado para mover-lo!!

Utiliza las flechas del teclado para mover-lo!!