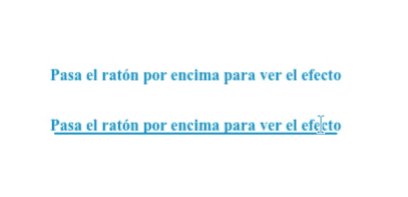
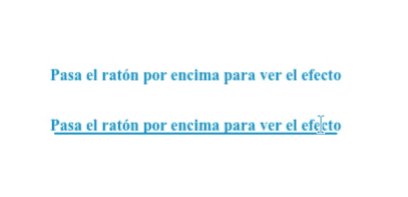
Efecto subrayado al pasar el ratón por encima de un texto con CSS
CSS
Publicado el 28 de Febrero del 2021 por Katas (47 códigos)
5.518 visualizaciones desde el 28 de Febrero del 2021
Efecto de subrayado al pasar el ratón por encima de un texto. En este ejemplo el subrayado va de izquierda a derecha y del centro hacia los lados.