<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<style>
body { font-family:Arial;
}
ul {padding:0 0 20px 20px;} li {list-style-type:none;padding:5px 0;}
/* Escondemos el input real */
input[type=checkbox] {display: none;}
label { display: inline-block;
cursor: pointer;
position: relative;
padding-left: 30px;
margin-right: 15px;
color:#808080;
}
label:before { content: "";
display: inline-block;
width: 19px;
height: 19px;
margin-right: 10px;
position: absolute;
left: 0;
top: -1px;
background-color: #fff;
border: 2px solid #d0d0d0;
box-sizing: border-box;
}
/* Unicamente para los que tengan el estilo tachado */
input[type=checkbox]:checked + label.tachado {text-decoration:line-through;}
/* Mostramos el check */
input[type=checkbox]:checked + label:before { content: "\02714";
font-size: 20px;
color: #fff;
text-align: center;
line-height: 15px;
background-color: #fad2ec;
border: 2px solid #fad2ec;
}
</style>
</head>
<body>
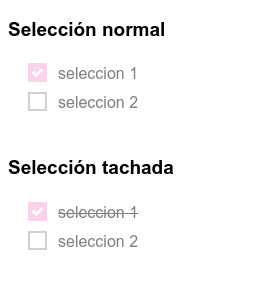
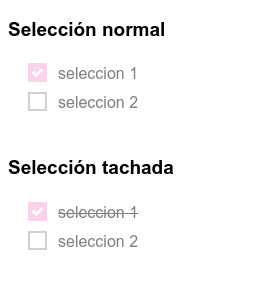
<h3>Selección normal</h3>
<ul>
<li>
<input id="check1" type="checkbox" name="check1">
<label for="check1">seleccion 1</label>
</li>
<li>
<input id="check2" type="checkbox" name="check2">
<label for="check2">seleccion 2</label>
</li>
</ul>
<h3>Selección tachada</h3>
<ul>
<li>
<input id="check3" type="checkbox" name="check3">
<label for="check3" class="tachado">seleccion 1</label>
</li>
<li>
<input id="check4" type="checkbox" name="check4">
<label for="check4" class="tachado">seleccion 2</label>
</li>
</ul>
</body>
</html>




Comentarios sobre la versión: Versión 2.0 - Utilizando un symbol de HTML5 (0)
No hay comentarios