<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<style>
body { font-family:Arial;
}
ul {padding:0 0 20px 20px;} li {list-style-type:none;padding:5px 0;}
/* Escondemos el input real */
input[type=checkbox] {display: none;}
label { display: inline-block;
cursor: pointer;
position: relative;
padding-left: 30px;
margin-right: 15px;
color:#808080;
}
label:before { content: "";
display: inline-block;
width: 24px;
height: 24px;
margin-right: 10px;
position: absolute;
left: 0;
top: -1px;
background-color: #fff;
border: 1px solid #7f152c;
border-radius: 12px;
box-sizing: border-box;
}
/* Unicamente para los que tengan el estilo tachado */
input[type=checkbox]:checked + label.tachado {text-decoration:line-through;}
/* Mostramos el check */
input[type=checkbox]:checked + label:before { content: "\02714";
font-size: 20px;
color: #7f152c;
text-align: center;
line-height: 22px;
}
</style>
</head>
<body>
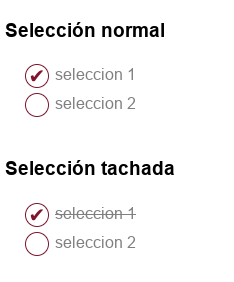
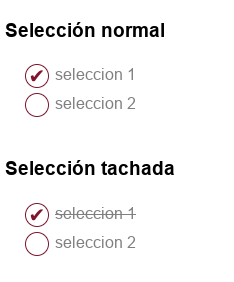
<h3>Selección normal</h3>
<ul>
<li>
<input id="check1" type="checkbox" name="check1">
<label for="check1">seleccion 1</label>
</li>
<li>
<input id="check2" type="checkbox" name="check2">
<label for="check2">seleccion 2</label>
</li>
</ul>
<h3>Selección tachada</h3>
<ul>
<li>
<input id="check3" type="checkbox" name="check3">
<label for="check3" class="tachado">seleccion 1</label>
</li>
<li>
<input id="check4" type="checkbox" name="check4">
<label for="check4" class="tachado">seleccion 2</label>
</li>
</ul>
</body>
</html>




Comentarios sobre la versión: Versión 3.0 (0)
No hay comentarios