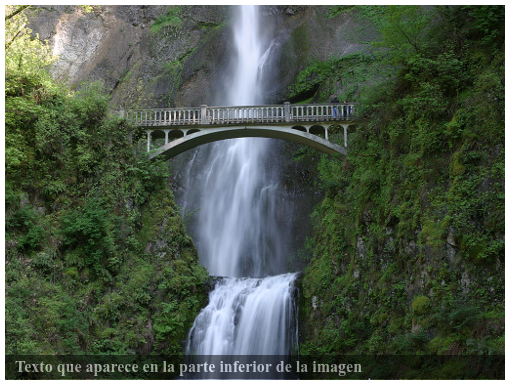
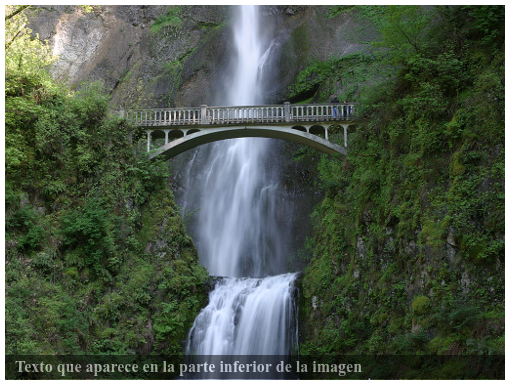
Poner un texto encima de una foto en la parte inferior de la misma
CSS
Publicado el 29 de Junio del 2016 por Xve (294 códigos)
87.262 visualizaciones desde el 29 de Junio del 2016
este simple código, muestra como poner un simple texto encima de una foto.



Comentarios sobre la versión: Versión 1.0 (4)
#imagen {width:500px;height:375px;position:relative;}#imagen>div{position: relative;bottom:25px;padding:2px 10px;}lo coloco dentro de las etiquetas <styile><style/> pero pues no me da los resultados que quiero me aparece asi
http://los11calidosos.blogspot.com.co/2016/06/ezequiellavezi-no-estara-en-la-final-de.html me podrian decir como hacer para que quede bn gracias.
<div>Lavezzi confirma que no ira a las olimpiadas.</div>Gracias espero repuestas.